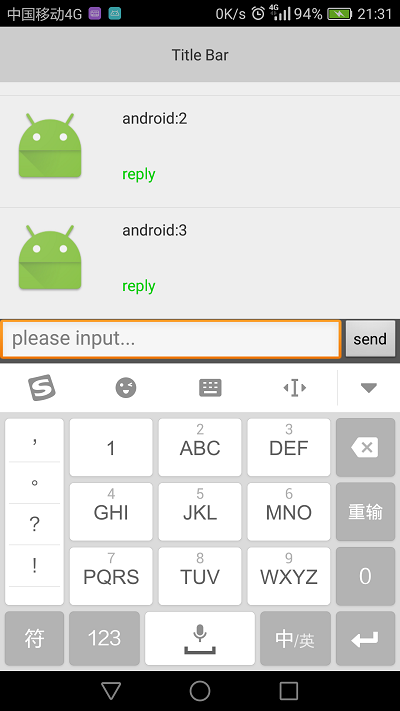
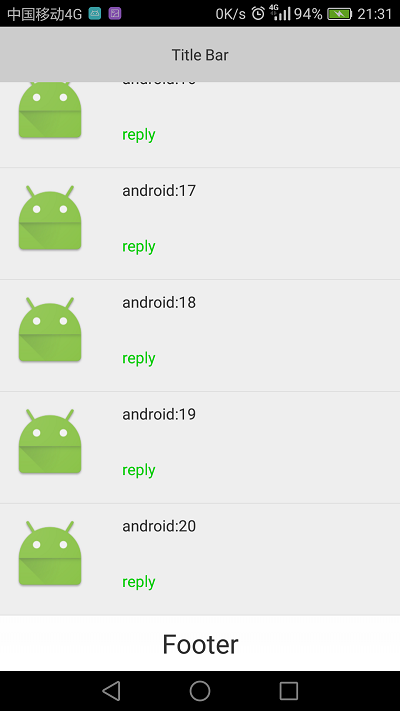
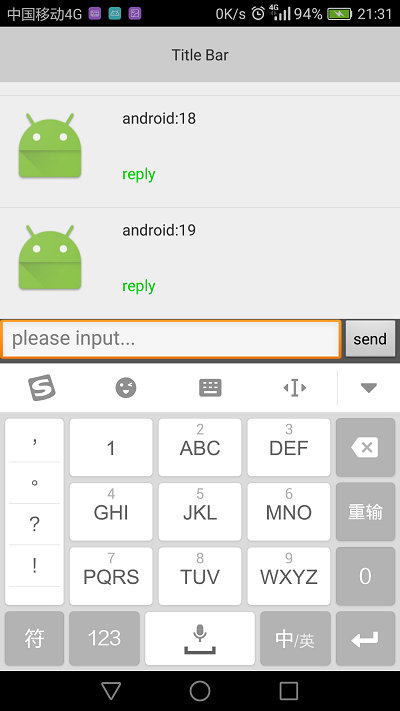
引出:最近项目中ListView Item中有个回复的按钮,点击后会从屏幕底部弹出回复的输入框+软键盘,同时被点击item的底部与输入框顶部对齐。
预览图:
///
高能代码区:
主布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#cccccc"
android:gravity="center"
android:text="Title Bar" />
<com.qiyi.guianxiang.testlistview.CustomListView
android:id="@+id/mylist"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/title" />
<LinearLayout
android:id="@+id/input_layer"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignPar







 在项目中遇到一个需求,ListView的某项点击后底部弹出输入框和软键盘,要使被点击的Item底部与输入框顶部保持对齐。本文介绍了实现这一功能的方法,包括监听布局变化、计算滚动距离,并提供了相关代码示例。不过,当列表的最后一项出现时,可能会被输入框遮挡一部分,这是一个尚未解决的问题。对于有header的ListView,需要考虑header的数量。
在项目中遇到一个需求,ListView的某项点击后底部弹出输入框和软键盘,要使被点击的Item底部与输入框顶部保持对齐。本文介绍了实现这一功能的方法,包括监听布局变化、计算滚动距离,并提供了相关代码示例。不过,当列表的最后一项出现时,可能会被输入框遮挡一部分,这是一个尚未解决的问题。对于有header的ListView,需要考虑header的数量。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








