DataTables 是一款非常强大的 Tables 组件,它依赖 Jquery。
官网是:http://www.datatables.net/
官网似乎访问速度相当的慢,请自行翻墙或者通过 VPN 访问。
关于分页插件的位置摆放大家可以参考这里:http://www.datatables.net/examples/basic_init/dom.html
这是通过官方的说法,可以通过 "dom" option 进行配置。
$(document).ready(function() {
$('#example').dataTable( {
"dom": '<"top"i>rt<"bottom"flp><"clear">'
} );
} );
$(document).ready(function() {
$('#example').dataTable( {
"dom": 'rt<"#pBottom"p>' // 千万不要把 't' 去除,t 是 table ,必须要有
} );
} );下面我们通过 FireBug 和 JQuery 完成对分页插件进行操作。感谢 FireBug 和 JQuery 的强大功能,非常感谢,让我们可以完成一些看似不可能完成的任务。
首先我们打开 FireBug
 ,通过左上角的
,通过左上角的 对分页插件进行查看。
对分页插件进行查看。选中分页插件

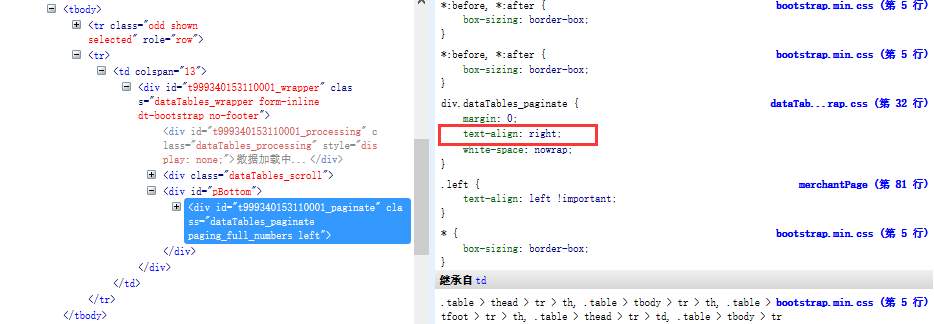
然后 Firebug 里面会看到关于分页插件的代码

我们可以注意到,右边的 CSS 里面:
div.dataTables_paginate{
margin:0;
text-align:right; // 我们定位到这里
white-space:nowrap;
}有一点 CSS 基础的应该可以发现这里的 text-align:right; 是关键所在。现在已经很清楚。想要将分页插件移动到左下角,只要改变此 CSS 的值就可以。
我们首先先定义一个 CSS
.left{
text-align: left!important
}$(document).ready(function() {
$('#example').dataTable( {
"dom": 'rt<"#pBottom"p>', // 千万不要把 't' 去除,t 是 table ,必须要有
"fnInitComplete":function(){
// 此方法,会在表格完全加载完成之后调用,
// 为了防止异步表格还没有加载完,分页插件还没有生成,导致找不到的问题
// 美化滚动条
niceScrollBar() ;
// datatables 分页插件,放到左下角
var $pObj = $("#pBottom > div[id$=_paginate]").addClass('left') ;
}
} );
} );重点的代码是:
// datatables 分页插件,放到左下角
var $pObj = $("#pBottom > div[id$=_paginate]").addClass('left') ;大家可以根据 FireBug 分析结果,逐层找到我们需要的那个分页插件 div ,然后添加 class ,强制修改 text-align 的值。
至此,分页插件已经固定在左下角。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








