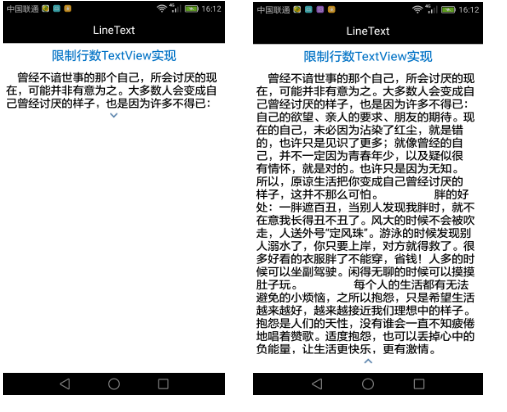
接到需求,大段的商品介绍,默认情况先显示3行,其他没显示完的内容折叠,点击箭头后,展开显示全部文本。
其实很简单,只需要通过行高*行数,动态的设置TextView的高度。
直接贴代码 :
/**
* 多行textView显示指定行数
* Date: 2016-08-25
*
* @author honjane
*/
public class LineTextView extends LinearLayout {
private TextView mContentView;
private ImageView mArrowView;
private int mMaxLine;
private String mTextContent;
public LineTextView(Context context) {
this(context, null);
}
public LineTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public LineTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
initAttr(attrs);
bindListener();
}
private void initView() {
setOrientation(VERTICAL);
mContentView = new TextView(getContext());
addView(mContentView, new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
mArrowView = new ImageView(getContext());
mArrowView.setImageResource(R.drawable.arrow);
int padding = dip2px(getContext(), 5);
mArrowView.setPadding(padding, padding, padding, padding);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.gravity = Gravity.CENTER_HORIZONTAL;
addView(mArrowView, params);
}
private void initAttr(AttributeSet attrs) {
TypedArray typeArray = getContext().obtainStyledAttributes(attrs, R.styleable.LineTextStyle);
int textColor = typeArray.getColor(R.styleable.LineTextStyle_textColor, Color.BLACK);
int textSize = typeArray.getDimensionPixelSize(R.styleable.LineTextStyle_textSize, 12);
mMaxLine = typeArray.getInt(R.styleable.LineTextStyle_line, 2);
mTextContent = typeArray.getString(R.styleable.LineTextStyle_text);
bindTextView(textColor, textSize, mMaxLine, mTextContent);
typeArray.recycle();
}
private void bindTextView(int textColor, int textSize, final int maxLine, String textContent) {
mContentView.setText(textContent);
mContentView.setTextSize(TypedValue.COMPLEX_UNIT_PX, textSize);
mContentView.setTextColor(textColor);
mContentView.setHeight(mContentView.getLineHeight() * maxLine);
//保证绘制完成才能回去到getLineCount值
post(new Runnable() {
@Override
public void run() {
mArrowView.setVisibility(mContentView.getLineCount() > maxLine ? VISIBLE : GONE);
}
});
}
private void bindListener() {
setOnClickListener(new OnClickListener() {
boolean isExpand;
@Override
public void onClick(View v) {
isExpand = !isExpand;
mContentView.clearAnimation();
final int deltaValue;
final int startValue = mContentView.getHeight();
int duration = 300;
//arrow 倒转动画
if (isExpand) {
deltaValue = mContentView.getLineHeight() * mContentView.getLineCount() - startValue;
RotateAnimation expandAnimation = new RotateAnimation(0, 180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
expandAnimation.setDuration(duration);
expandAnimation.setFillAfter(true);
mArrowView.startAnimation(expandAnimation);
} else {
deltaValue = mContentView.getLineHeight() * mMaxLine - startValue;
RotateAnimation foldAnimation = new RotateAnimation(180, 0, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
foldAnimation.setDuration(duration);
foldAnimation.setFillAfter(true);
mArrowView.startAnimation(foldAnimation);
}
//text 展开动画
Animation textAnim = new Animation() {
@Override
protected void applyTransformation(float interpolatedTime, Transformation trans) {
super.applyTransformation(interpolatedTime, trans);
mContentView.setHeight((int) (startValue + deltaValue * interpolatedTime));
}
};
textAnim.setDuration(duration);
mContentView.startAnimation(textAnim);
}
});
}
public String getText() {
return mTextContent;
}
public void setText(CharSequence charSequence) {
mContentView.setText(charSequence);
}
public static int dip2px(Context context, float dipValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
}attr.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="LineTextStyle">
<attr name="textSize" format="dimension"/>
<attr name="textColor" format="color"/>
<attr name="line" format="integer" />
<attr name="text" format="string" />
</declare-styleable>
</resources>使用还是与TextView用法相似,没什么改动,使用的时候注意命名空间
<com.honjane.linetext.LineTextView
xmlns:more="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dip"
more:textColor="@android:color/black"
more:textSize="14dip"
more:line="3"
more:text="@string/text"/>






















 4790
4790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








