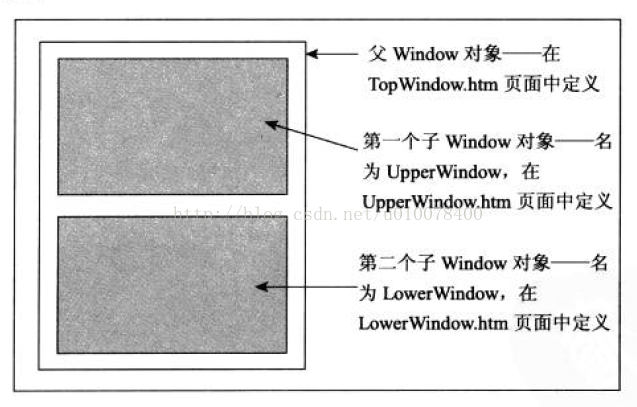
下面的页面包含多个框架。我们要创建3个HTML文件,第一个就是定义框架集的页面文件:
<html>
<frameset rows="50%,*" ID="TopWindow">
<frame name="UpperWindow" src="UpperWindow.htm">
<frame name="LowerWindow" src="LowerWindow.htm">
</frameset>
</html>
以上代码保存为TopWindow.htm。
下面我们将创建两个文件:
<html>
<head>
<script language="Javascript" type="text/javascript">
function window_onload()
{
alert("This name of the upper fram's window object is "+window.name);
alert("The location of UpperWindow's parent is "+window.parent.location.href);
}
</script>
</head>
<body οnlοad="return window_onload()">
<p>Upper Frame</p>
</body>
</html>
将上面代码保存为UpperWindow.htm.
<html>
<head>
<script language="Javascript" type="text/javascript">
function window_onload()
{
alert("This name of the lower fram's window object is "+window.name);
alert("The location of LowerWindow's parent is "+window.parent.location.href);
}
</script>
</head>
<body οnlοad="return window_onload()">
<p>Lower Frame</p>
</body>
</html>
将上面代码保存为LowerWindow.htm.
框架集将这3个页面组合在一起,UpperWindow.htm和LowerWindow.htm将包含在TopWindow.htm页面中。
部分代码解说:
使用<frameset>定义了一个框架集,该框架集具有两个属性:rows和ID,其中rows设置为"50%,*",这表示将浏览器窗口做水平分割,第一个框架高度为浏览器窗口高度的一半,剩下的空间属于第二个框架。另外,将框架集的ID属性设置为TopWindow,通过该名称就能引用这个框架集。
注意在不同的浏览器和操作系统上,消息对话框的显示顺序可能有所不同。






















 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








