当我们做好一个网站后,肯定是第一时间想让周围的朋友和同学看看,顺便可以炫耀一下技术 ,要部署网站肯定要用到服务器,而为了部署一个几M的网站去买一个服务器,有点不划算,幸运的是新浪云提供了一个比较好的解决方案。
下面将详细的介绍使用新浪云部署网站的过程
第一步:输入http://www.sinacloud.com/进入新浪云官网
第二步:进入新浪云官网后,首先需要一个新浪云账号,如果你有新浪微博可以直接使用新浪微登录新浪云,没有新浪微博的可以在新浪云官网注册一个新浪云账号
注册好新浪云账号 后会进入下图所示的用户中心界面
第三步:单击云应用SEA下的立即创建
点击立即创建后会跳转到下图所示的云应用SEA创建界面
第四步:单击创建新应用按钮
单击创建应用后会自动进入下图所示的应用创建界面
第五步:补全应用界面的信息,并且单击创建应用
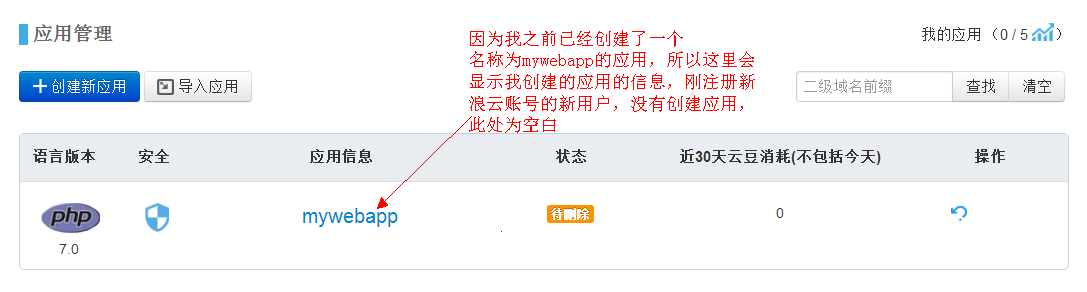
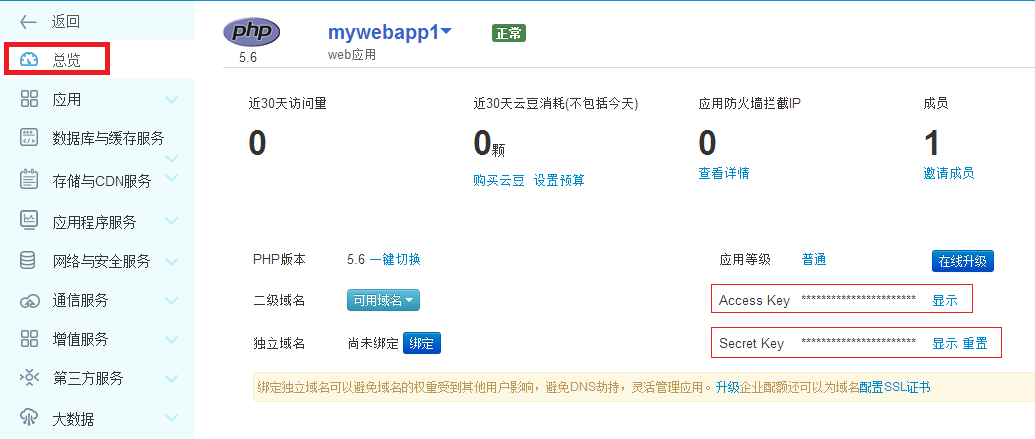
第六步:单击创建应用按钮会进入下图所示的应用管理界面
第七步:选择存储与CDN服务下的Storage
第八步:选择创建Bucket
第九步:设置Bucket的名称,设置完成后单击创建
此时可以看到在Bucket界面上创建好了一个名称为boyaa的Bucket,这正是我们刚才创建的Bucket
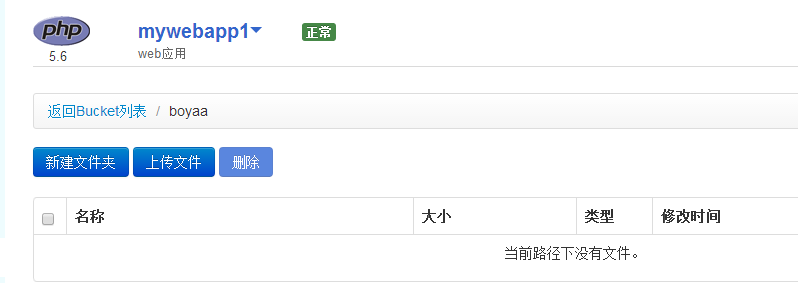
第十步:选单击boyaa可以看到里面什么也没有,因为我们刚刚创建好,并没有向boyaa中添加任何文件
可以看到界面上也出现了一个上传文件的按钮,虽然可以通过单击这个按钮将网站的文件上传到boyaa中,但是直接通过单击这个上传文件按钮上传网站会出现一些莫名其妙的bug,新浪云也不推荐这样做,而是提供了一个第三方工具Cyberduck,并且提供了Cyberduck的下载地址和详细的说明文档
Cyberduck的下载地址:https://cyberduck.io/
说明文档的地址:http://www.sinacloud.com/doc/sae/php/storage.html#ftp
安装好Cyberduck就可以使用Cyberduck上传网站到刚刚创建好的Bucket中
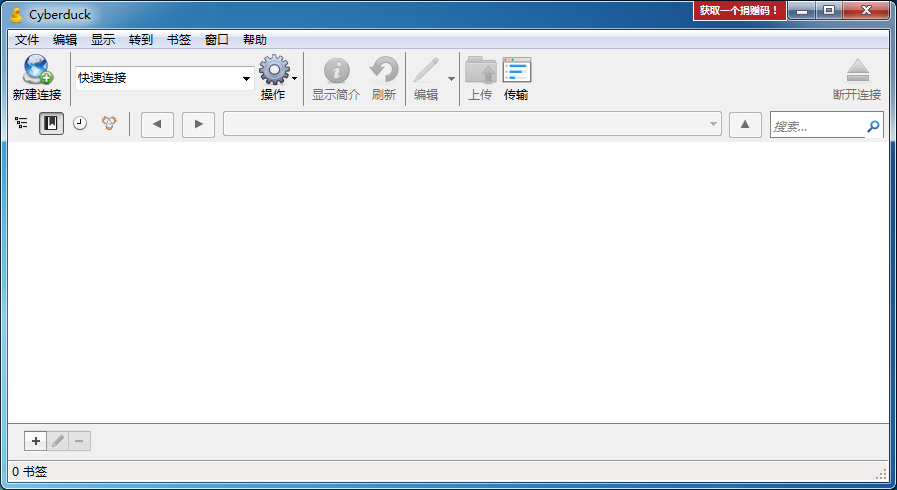
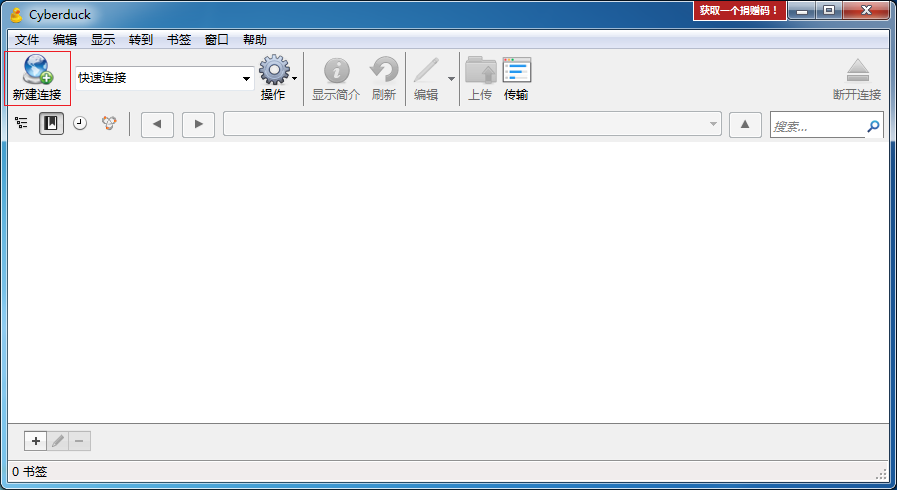
第十一步:打开Cyberduck
第十二步:选择新建链接
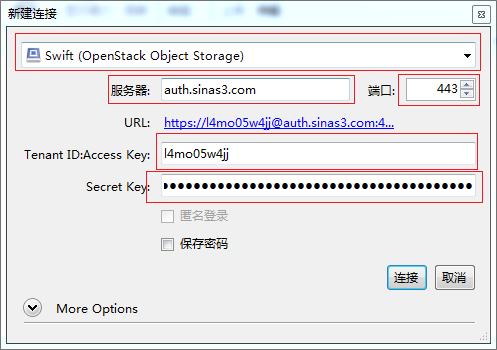
第十二步:选在弹出的链接服务器对话框中输入以下信息:
服务器类型选择Swift(OpenStack Storage)
在服务器输入框中输入服务器的urlauth.sinas3.com
服务器的端口号设为默认的端口号443
在Access Key输入框中输入正确的Access Key
在Secret key输入框中输入正确的Secret Key
注:选其中的Access Key和Secret key可以通过进入刚刚创建的应用的总览页面中获得
第十三步:选输入完链接服务器的信息后,单击链接按钮,链接到服务器,单击完链接按钮后会弹出下图所示的Tenant Nam输入界面,不用输入Tenant Nam直接单击Login按钮
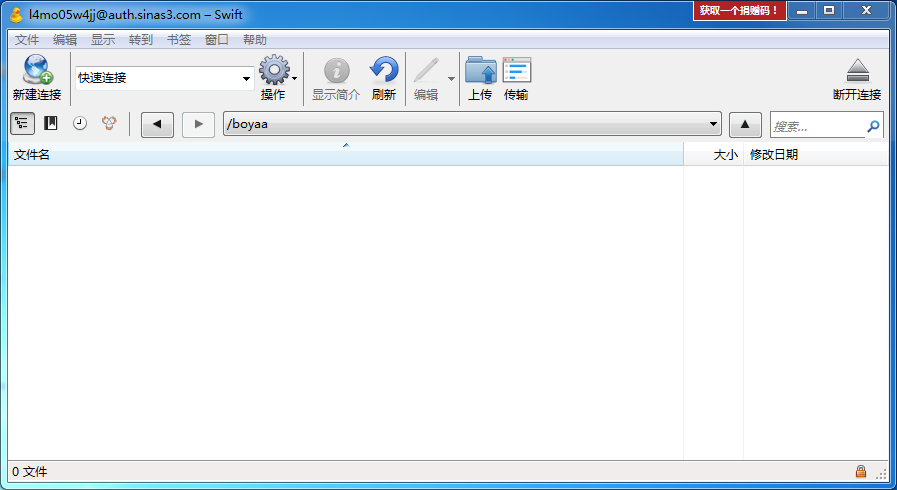
第十四步:等到使用Cyberduck链接上服务器后,Cyberduck会跳转到下图所示的界面,在界面中可以看到我们刚刚创建好的一个Bucket项目boyaa
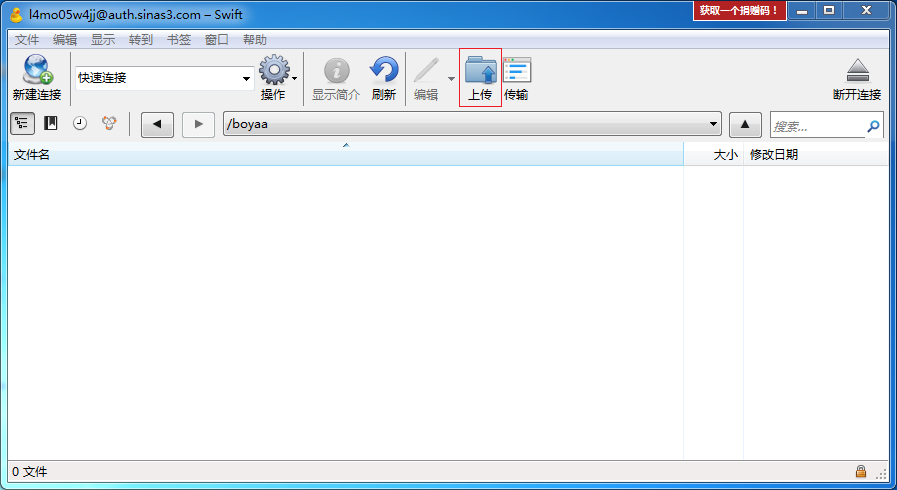
第十五步:双击Bucket项目boyaa,进入boyaa
第十六步:单击上传按钮,并且选择需要上传的网站
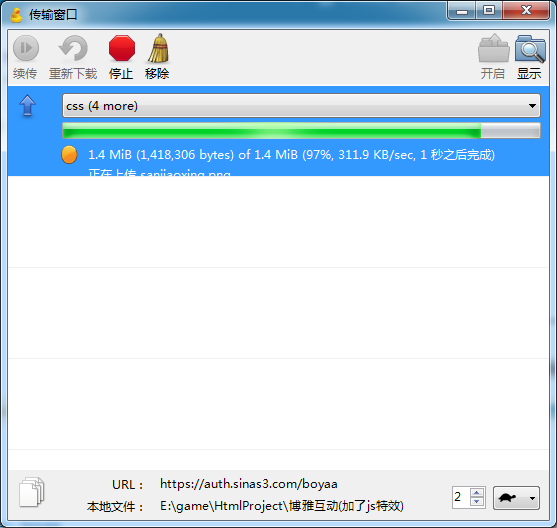
当上传窗口按照下图所示在不断刷新上传进度,表示正在上传网站文件
当上传窗口提示文件已上传完成,表示网站成功的上传到了Bucket项目boyaa上
此时在Cyberduck上可以看到网站文件已经成功的上传到了boyaa文件夹中
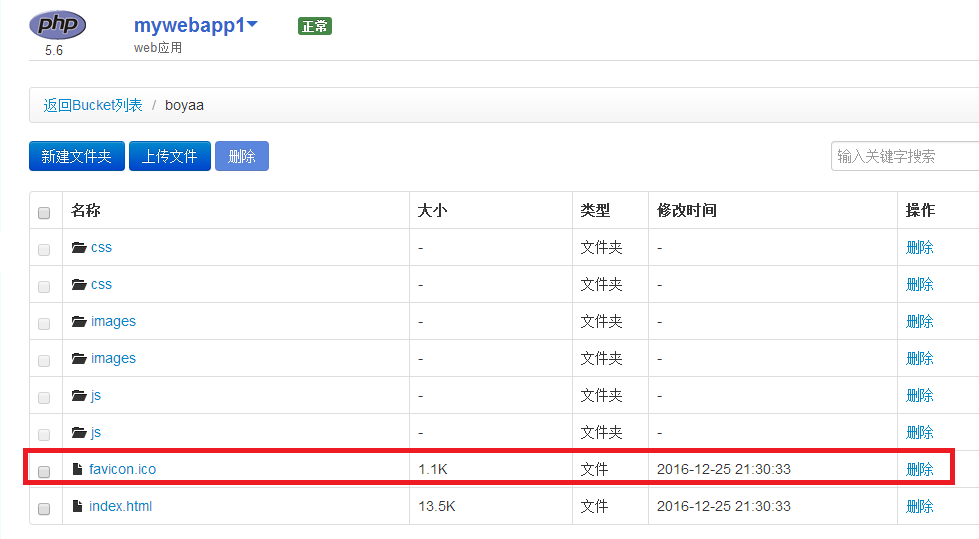
第十七步:单转到网页上的boyaa页面,可以看到,网站文件已经成功的上传到了boyaa上
第十八步:单击index.html可以直接打开,上传到新浪云服务器上的网站
网站成功的打开了,将网站的域名发给你的同学或者朋友,他们就可以成功的访问你得网站了
我的这个网站的域名为http://mywebapp1-boyaa.stor.sinaapp.com/index.html
网通过观察网站的域名可知部署在新浪云上的网站的域名格式为:
应用名称 + "-" + Bucket名称 + "sinaapp.com" + 网站的html文件名称

















































 1275
1275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








