我的前面几个博文中已经介绍过了如何获取本地图片和Bitmap、软引用、弱引用的使用方法。在这两个博文当中针对一个完整的Demo示例给大家讲解获取本地图片的非常有效、也是安卓官方推荐的方法。
**源代码在博文最后可以下载**。
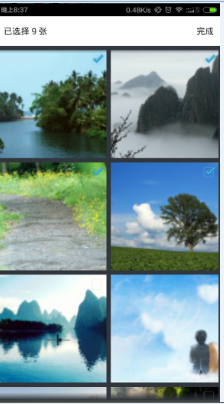
效果图如下:

滑动过程中不进行图片的加载,效果图如下:

整个Demo只有一个Activity中完成,加载本地图片在GridView中进行显示,同时点击每个图片可以对图片进行选中的操作,每个item图片右上角会给出对号的提示,表示选中图片。所以整个布局界面也很简单,所以就不给出xml的布局文件了。
先给出Activity的代码如下:
/**
* 多图选择的界面
*/
public class GridImage extends FragmentActivity {
private final static String RESULT_URIS = "result_uris";
private final static String INTENT_CLAZZ = "clazz";
private Class clazz; //需要跳转的Activity类对象
private ImageWorker imageWorker;//下载图片的异步线程类
private ArrayList<Uri> uriArray = new ArrayList<Uri>();//存放图片的uri数据
private ArrayList<Long> origIdArray = new ArrayList<Long>();//存放图片的id
private TreeMap<Long, Uri> selectedTree = new TreeMap<Long, Uri>();//存放已选中的图片的id和uri数据
/**
这个是SelectedTreeMap 的代码,非常简单的一个序列化元素。用于存放已经选中的图片TreeMap<Long, Uri> selectedTree
public class SelectedTreeMap implements Serializable {
private TreeMap<Long, Uri> treeMap;
public TreeMap<Long, Uri> getTreeMap() {
return treeMap;
}
public void setTreeMap(TreeMap<Long, Uri> treeMap) {
this.treeMap = treeMap;
}
}
*/
private SelectedTreeMap selectedTreeMap = new SelectedTreeMap();
private ImageAdapter adapter;
private GridView gridView;
private View loadView;//进度条View
private Button doneBtn;
private TextView selectedNum;
private LoadLoacalPhotoCursorTask cursorTask;//获取本地图片数据的异步线程类
private AlphaAnimation inAlphaAni;//每个图片加载时渐隐渐显的效果动画
private AlphaAnimation outAlphaAni;//每个图片加载时渐隐渐显的效果动画
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); //To change body of overridden methods use File | Settings | File Templates.
setContentView(R.layout.sdcard);
createView();
init();
}
/**
* 创建视图
* 整个布局包含四个组件,很简单
*/
private void createView() {
gridView = (GridView) findViewById(R.id.sdcard);
loadView = findViewById(R.id.load_layout);
doneBtn = (Button) findViewById(R.id.ok_btn);
selectedNum = (TextView) findViewById(R.id.selected_num);
}
/**
* 初始化
* 其中的 getIntent().getExtras();为null,所以clazz=null。这里是为了方便复用该Activity。
*/
private void init() {
Bundle bundle = getIntent().getExtras();
if (bundle != null) {
clazz = (Class) bundle.get(INTENT_CLAZZ);
}else {
Log.i(GridImage.class.getSimpleName(), "bundle == null");
}
imageWorker = new ImageWorker(this);
//这个bitmap是GridView中每一个item默认时的图片
Bitmap b = Bitmap.createBitmap(new int[]{0x00000000}, 1, 1, Bitmap.Config.ARGB_8888);
imageWorker.setLoadBitmap(b);
adapter = new ImageAdapter(imageWorker, this);
gridView.setAdapter(adapter);
loadData();
initAnimation();
onItemClick();
onScroll();
doneClick();
}
/**
* GridView中每个item图片加载初始化动画-渐隐渐显的效果
*/
private void initAnimation() {
float fromAlpha = 0;
float toAlpha = 1;
int duration = 200;
inAlphaAni = new AlphaAnimation(fromAlpha, toAlpha);
inAlphaAni.setDuration(duration);
inAlphaAni.setFillAfter(true);
outAlphaAni = new AlphaAnimation(toAlpha, fromAlpha);
outAlphaAni.setDuration(duration);
outAlphaAni.setFillAfter(true);
}
/**
* 加载数据
*/
private void loadData() {
cursorTask = new LoadLoacalPhotoCursorTask(this);//获取本地图片的异步线程类
/**
* 回调接口。当完成本地图片数据的获取之后,回调LoadLoacalPhotoCursorTask类中的OnLoadPhotoCursor接口
* 的onLoadPhotoSursorResult方法,把数据传递到了这里。
*/
cursorTask.setOnLoadPhotoCursor(new LoadLoacalPhotoCursorTask.OnLoadPhotoCursor() {
@Override
public void onLoadPhotoSursorResult(ArrayList<Uri> uriArray, ArrayList<Long> origIdArray) {
if (isNotNull(uriArray) & isNotNull(origIdArray)) {
GridImage.this.uriArray = uriArray;
GridImage.this.origIdArray = origIdArray;
loadView.setVisibility(View.GONE);
adapter.setOrigIdArray(origIdArray);
adapter.notifyDataSetChanged();
}
}
});
cursorTask.execute();
}
/**
* 点击每一项选择图片
*/
private void onItemClick() {
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
CheckBox selectBtn = (CheckBox) view.findViewById(R.id.select_btn);
boolean checked = !selectBtn.isChecked();
selectBtn.setChecked(checked);
//adapter中保存已经点击过的图片的选中情况
adapter.putSelectMap(id, checked);
Uri uri = uriArray.get(position);
if (checked) {
selectedTree.put(id, uri);
} else {
selectedTree.remove(id);
}
if (doneBtn.getVisibility() == View.GONE
&& selectedTree.size() > 0) {
doneBtn.startAnimation(inAlphaAni);
doneBtn.setVisibility(View.VISIBLE);
} else if (doneBtn.getVisibility() == View.VISIBLE
&& selectedTree.size() == 0) {
doneBtn.startAnimation(outAlphaAni);
doneBtn.setVisibility(View.GONE);
}
CharSequence text = selectedTree.size() == 0 ? "" : "已选择 " + selectedTree.size() + " 张";
selectedNum.setText(text);
}
});
}
/**
* 滚动的时候不加载图片-该功能通过imageWorker中锁机制实现的。
*/
private void onScroll() {
gridView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
//SCROLL_STATE_IDLE表示停止滚动。
if (scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE) {
imageWorker.setPauseWork(false);
} else {
imageWorker.setPauseWork(true);
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
}
});
}
/**
* 点击“完成”-完成事件,由于clazz==null 所以该方法并不实现什么功能。
*/
private void doneClick() {
doneBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (clazz != null) {
selectedTreeMap.setTreeMap(selectedTree);
Intent intent = new Intent(GridImage.this, clazz);
Bundle bundle = new Bundle();
bundle.putSerializable(RESULT_URIS, selectedTreeMap);
intent.putExtras(bundle);
startActivity(intent);
}else {
Log.i(GridImage.class.getSimpleName(), "clazz==null");
}
}
});
}
/**
* 判断list不为空
* @param list
* @return
*/
private static boolean isNotNull(ArrayList list) {
return list != null && list.size() > 0;
}
@Override
protected void onDestroy() {
super.onDestroy();
cursorTask.setExitTasksEarly(true);
imageWorker.setExitTasksEarly(true);
}
}下面给出ImageAdapter的代码:
public class ImageAdapter extends BaseAdapter {
private ImageWorker imageWorker;
private HashMap<Long, Boolean> seletedMap = new HashMap<Long, Boolean>();
private ArrayList<Long> origIdArray = new ArrayList<Long>();
private LayoutInflater mInflater;
//构造器
public ImageAdapter(ImageWorker imageWorker, Context context) {
this.imageWorker = imageWorker;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return origIdArray.size();
}
@Override
public Object getItem(int position) {
return origIdArray.get(position);
}
@Override
public long getItemId(int position) {
return origIdArray.get(position);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item, parent, false);
holder = new ViewHolder();
holder.img = (ImageView) convertView.findViewById(R.id.imageView);
holder.select = (CheckBox) convertView.findViewById(R.id.select_btn);
convertView.setTag(R.id.holder_tag, holder);
} else {
holder = (ViewHolder) convertView.getTag(R.id.holder_tag);
}
final long origId = origIdArray.get(position);
holder.select.setChecked(seletedMap.containsKey(origId) ? seletedMap.get(origId) : false);
//加载图片
imageWorker.loadImage(origId, holder.img);
return convertView;
}
public ImageAdapter putSelectMap(Long origId, Boolean isChecked) {
seletedMap.put(origId, isChecked);
return this;
}
public ImageAdapter setOrigIdArray(ArrayList<Long> origIdArray) {
this.origIdArray = origIdArray;
return this;
}
public class ViewHolder {
ImageView img;
CheckBox select;
}
}下面内容请链接到下一篇博文






















 144
144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








