最近做项目用easyUI,其中没让我少费周折啊。因为easyUI的封装,改动了不少东西,用原来的JS或者JQ代码根本就不管用,花费了不少时间啊。下面看一下textbox的onblur事件是怎么失效的??
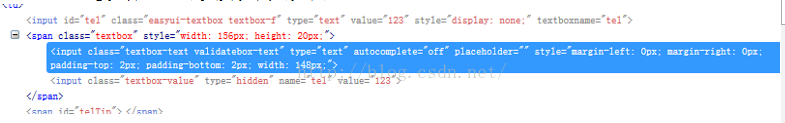
通过firebug观看html可以发现代码如图:

<tr>
<td id="telephonenum">联系方式:</td>
<td>
<input id="tel" class="easyui-textbox" type="text" name="tel" value="${userShop.tel}"/>
</td>
</tr>
难怪用正常的Onblur事件不行,原来是easyUI早已改变了原来的结构。
所以解决方案为:
$("input",$("#iDCard").next("span")).blur(function(){
var iDCard = $("#iDCard").val();
if(trim(iDCard)=="") {
document.getElementById("iDCardTip").innerHTML="<font color='red'>× 身份证号不能为空 </font>";
return false;
}else {
document.getElementById("iDCardTip").innerHTML="<font color='#339933'>√</font>";
return true;
}
});






















 2218
2218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








