俗话说,往事开头难。AJAX刚开始时,微软视频一上来就是1h多一集的视频(实例为主),相比来说王兴魁视频的例子较简单,没那么复杂的赶脚。
结合视频,找了本基础知识的书,两者交互看。对于AJAX有了点浅浅的认识。下面就通过对比及导图联系来认识一下AJAX。
1.AJAX理解:
1)文字表述:
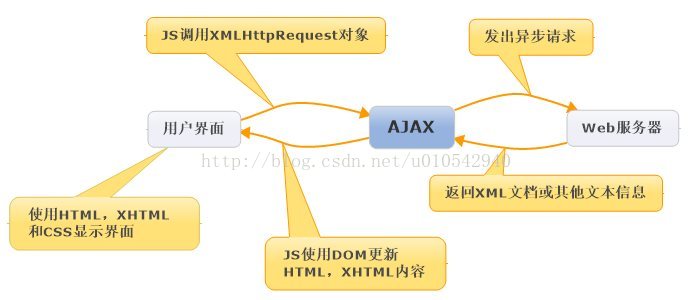
AJAX是一种快速创建动态网页的技术,但它不算是新技术,可理解成AJAX是多种技术(JS,HTML和CSS、DOM、XMLHTTPRequest等)的综合。AJAX的核心就是JS对象XMLHttpRequest,该对象可使用 JavaScript 向服务器提出请求并处理响应,而不阻塞用户。
*使用XHTML和CSS的基于标准的表示技术
*使用DOM进行动态显示和交互
*使用XML和XSLT进行数据交互和处理
*使用XMLHttpRequest进行异步数据检索
*使用JavaScript将以上技术融合在一起
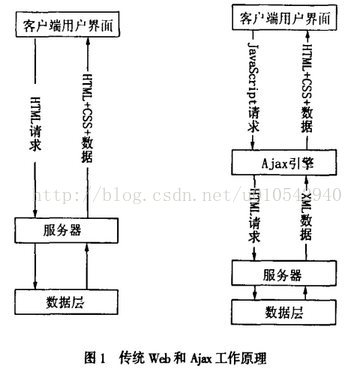
下图给出了很好的解释:
2)图解:
2.对比见分晓
举例:
1)用传统方式去逛淘宝,会怎样?
进入淘宝,搜索一下裙子,弹出一个界面;看见好看的裙子再点击一下,再出现一个界面。点哪里都要给你弹弹弹界面。你的感觉是O__O"…!
2)使用AJAX后,会怎样?
点击搜索,搜索框下方就显示了你所查的美裙信息啦.其实你不知道,它从老远的地方绕了一圈回来了.你感觉很O(∩_∩)O~!
图解:

小结:
传统方式下,每个用户动作都会触发一个HTTP请求,每一个动作后,用户要等待服务器处理,在用户体验方面很欠缺。
AJAX方式下,因为使用了异步方式,所以用户不用等待服务器的通信。大大提高了用户体验度,离为人民服务的标准进了一步。
AJAX学习,待续...






















 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








