首先,了解一下ECharts的基本信息,网址如下:点击打开链接
ECharts的使用十分简单,具体只需查看相关API文档即可。
使用:
例如我要将图标生成到 id为total-table的div中
<span style="white-space:pre"> </span><div class="sta-total-table" id="total-table">
</div>1.首先导入JS文件,在官网下载ECharts.min.js到工程目录
2.书写如下代码:
var myChart = echarts.init(document.getElementById('total-table'));3.设置myChart的option如下:
option = {
title : {
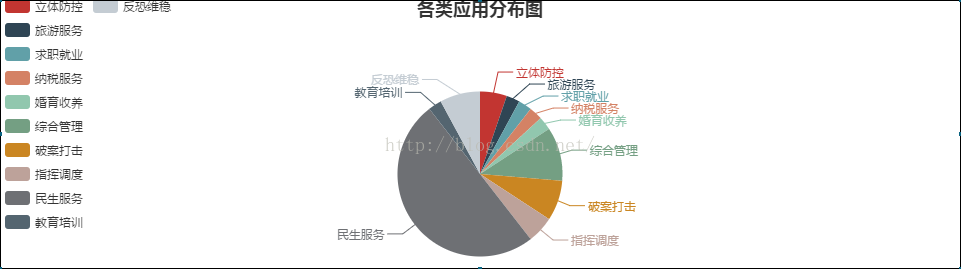
text: '各类应用分布图',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: name
},
series : [
{
name: '应用数量及百分比',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:map,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};4.设置myChart的基本属性方法如下:
myChart.setOption(option);效果如下:
























 3133
3133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








