视图状态改变是通过StateListAnimator动画集来改变View的状态的,它可以使View在不同状态下发生不同的变化,如下是在drawable目录下定义一个StateListAnimator:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<set>
<objectAnimator android:propertyName="translationZ"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="10"
android:valueType="floatType"/>
</set>
</item>
<item android:state_pressed="false">
<set>
<objectAnimator android:propertyName="translationZ"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="0"
android:valueType="floatType"/>
</set>
</item>
</selector>上述动画是定义了在视图按下时候,视图往Z轴正方向提升,松开时候又恢复到原始位置,然后把该StateListAnimator设置给对应的View即可:android:stateListAnimator=""
设置StateListAnimator有两种方式:
1、通过xml设置:
设置android:stateListAnimator=“”
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_margin="16dp"
android:clickable="true"
android:stateListAnimator="@drawable/style3"
app:cardCornerRadius="2dp"
app:cardElevation="2dp"
app:cardUseCompatPadding="false" />2、通过代码设置:
StateListAnimator listAnimator = AnimatorInflater.loadStateListAnimator(this, R.drawable.list_animator);
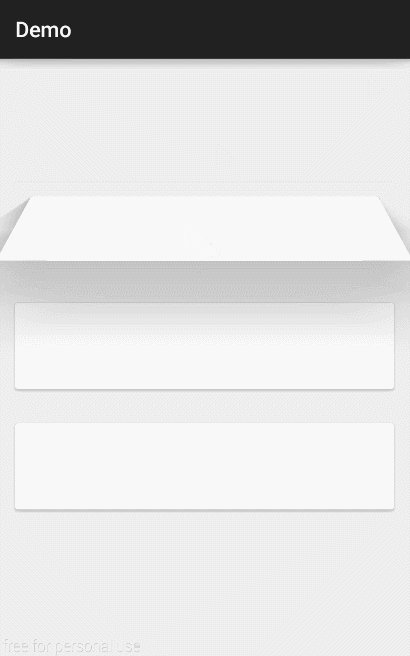
mView.setStateListAnimator(listAnimator);如下是个Demo:
第一个动画的StateListAnimator:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<set>
<objectAnimator android:propertyName="translationZ"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="10"
android:valueType="floatType"/>
<objectAnimator android:propertyName="rotationX"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="45"
android:valueType="floatType"/>
</set>
</item>
<item android:state_pressed="false">
<set>
<objectAnimator android:propertyName="translationZ"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="0"
android:valueType="floatType"/>
<objectAnimator android:propertyName="rotationX"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="0"
android:valueType="floatType"/>
</set>
</item>
</selector> 第二个动画的StateListAnimator:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<set>
<objectAnimator android:propertyName="translationZ"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="10"
android:valueType="floatType"/>
</set>
</item>
<item android:state_pressed="false">
<set>
<objectAnimator android:propertyName="translationZ"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="0"
android:valueType="floatType"/>
</set>
</item>
</selector>第三个动画的StateListAnimator:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<set>
<objectAnimator android:propertyName="rotationX"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="360"
android:valueType="floatType"/>
</set>
</item>
<item android:state_pressed="false">
<set>
<objectAnimator android:propertyName="rotationX"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="0"
android:valueType="floatType"/>
</set>
</item>
</selector> 
























 7573
7573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








