最近做了个某珠宝的微信活动页面。由于每个活动页面都有一张背景图,在移动端网速不佳的时候,每翻一页,都会有较长时间的空白页出现。这种体验当然是不能够接受的。
为了避免这种情况,使用图片预加载,当用户进入首页浏览的时候,其实已经把之后几页的背景图已经下载好,在翻页的时候,因为背景图片资源已经加载过一遍,浏览器直接使用缓存就行,并不需要再额外加载一次。
预加载
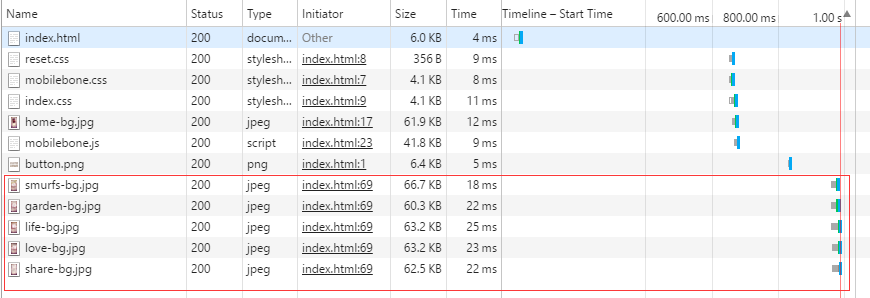
这是首次加载的时候,浏览器的请求个数,红框内的资源就是之后所需要用的背景图。
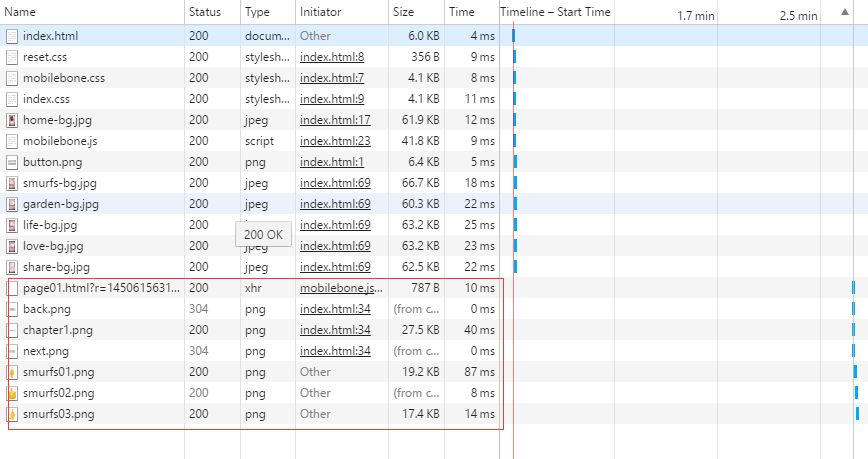
这是翻页至第二页时的请求,红框内的就是第三页所需要的资源。可以看到,这次并没有请求背景图片资源,因为该资源已经存在,当前页面直接调用就行。
之后几页的请求都类似这样。
页面切换时,用到了这个库 mobilebone
下面的代码是预加载的实现
function preload(){
var preloadImg = [
{
path:'img/smurfs-bg.jpg',
classname :"bg"
},
{
path:'img/gar









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 258
258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








