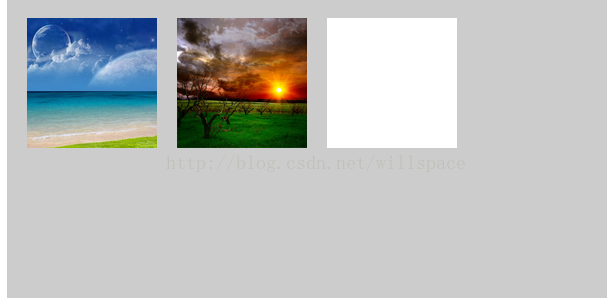
【实现效果】
【相关代码】
【HTML】
<div id="preview">
<div class="single_pic" id="img_b1"> </div>
<input class="hidden_input" type="file" οnchange="previewImage(this,'img_b1')" />
<div class="single_pic" id="img_b2"></div>
<input class="hidden_input" type="file" οnchange="previewImage(this,'img_b2')" />
<div class="single_pic" id="img_b3"></div>
<input class="hidden_input" type="file" οnchange="previewImage(this,'img_b3')" />
</div> 【CSS】
*{
margin:0px auto;
padding:0px;
}
#preview{
width:600px;
height:300px;
background-color:#ccc;
overflow:hidden;
}
.single_pic{
width:130px;
height:130px;
overflow:hidden;
background:#fff;
float:left;
margin:20px 0 0 20px;
}
.hidden_input{
position:relative;
height:130px;
width:130px;
float:left;
margin:20px 0 0 -130px;
background:#eee;
opacity:0;
}【JS】
//图片上传预览 IE是用了滤镜。
function previewImage(file,img_b)
{
var MAXWIDTH = 130;
var MAXHEIGHT = 130;
var div = document.getElementById(img_b);
if (file.files && file.files[0])
{
div.innerHTML ='<img id='+img_b+'_img>';
var img = document.getElementById(img_b+'_img');
img.onload = function(){
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
img.width = rect.width;
img.height = rect.height;
img.style.marginLeft = rect.left+'px';
img.style.marginTop = rect.top+'px';
}
var reader = new FileReader();
reader.onload = function(evt){img.src = evt.target.result;}
reader.readAsDataURL(file.files[0]);
}
else //兼容IE
{
var sFilter='filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
file.select();
var src = document.selection.createRange().text;
div.innerHTML = '<img id='+img_b+'_img>';
var img = document.getElementById(img_b+'_img');
img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
status =('rect:'+rect.top+','+rect.left+','+rect.width+','+rect.height);
div.innerHTML = "<div id=divhead style='width:"+rect.width+"px;height:"+rect.height+"px;margin-top:"+rect.top+"px;"+sFilter+src+"\"'></div>";
}
}
function clacImgZoomParam( maxWidth, maxHeight, width, height ){
var param = {top:0, left:0, width:width, height:height};
if( true )
{
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if( rateWidth > rateHeight )
{
param.width = Math.round(width / rateHeight);
param.height = maxHeight;
}else
{
param.width = maxWidth;
param.height = Math.round(height / rateWidth);
}
}
param.left = Math.round((maxWidth - param.width) / 2);
param.top = Math.round((maxHeight - param.height) / 2);
return param;
}






















 2071
2071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








