使用js实现预览上传的图片
原文:js实现预览上传的图片
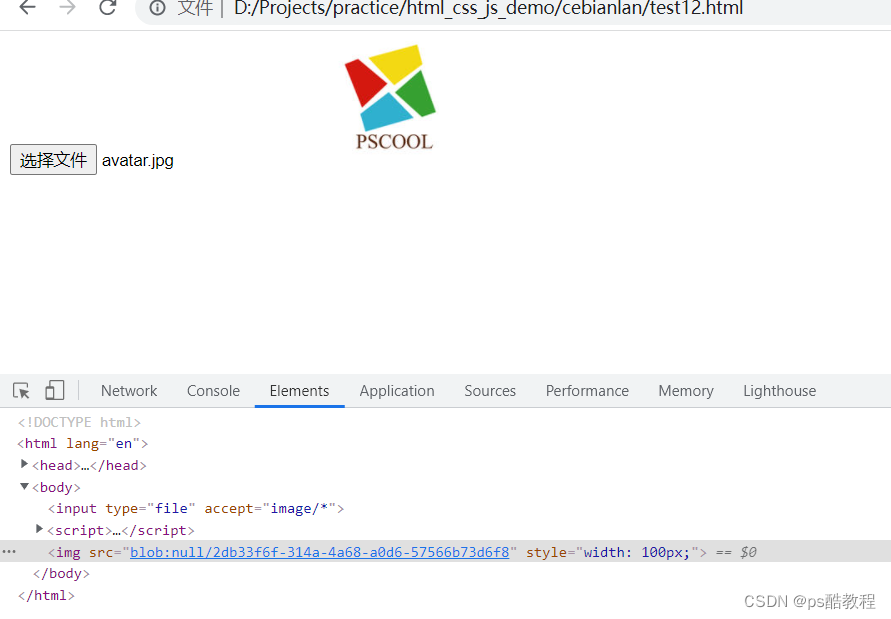
下面只需要地隐藏input type=file这个按钮,并获取到这个input type=file的dom,手动在js里面调用它的click(),即可弹出选择文件的对话框
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<input type="file" accept="image/*" />
</body>
<script>
let input = document.getElementsByTagName('input')[0]
// 绑定input type=file的change事件,当选定图片,并点击确定后,触发该方法
// (注意下:这个change只有在换文件的时候,才会触发,打开2次,选择同一个文件,第二次是不会触发这个方法的,
// 所以,我们可以触发完之后,将它的value置为空,这样,它下次就又能触发了)
input.addEventListener('change', function () {
// 我们可以通过 input 元素的files属性拿到一个 对象,
// 这个对象是一个类似数组的对象,代表一组选中的文件,每个成员都是一个 File 实例。
const { files } = this
const f = files[0]
const img = document.createElement('img')
// 取出files的第一个对象,
// 通过URL.createObjectURL()方法用来为上传/下载的文件、流媒体文件生成一个 URL 字符串。
// 这个字符串代表了File对象或Blob对象的 URL
img.src = URL.createObjectURL(f)
img.style.width = '100px'
// 创建一个 img 标签,并且将它的src设置为这个URL路径,然后再将 img 添加到页面
document.body.append(img)
})
</script>
</html>

使用FormData上传图片
FormData提供一种表示表单数据的键值对的构造方式,实现表单数据的序列化,从而减少表单元素的拼接,提高工作效率
存储格式
键值对的形式,一对key/value组成一条数据,key是唯一的,一个key可以对应多个value
| key | value |
|---|---|
| key1 | [value1,value2,value3] |
| key2 | value4 |
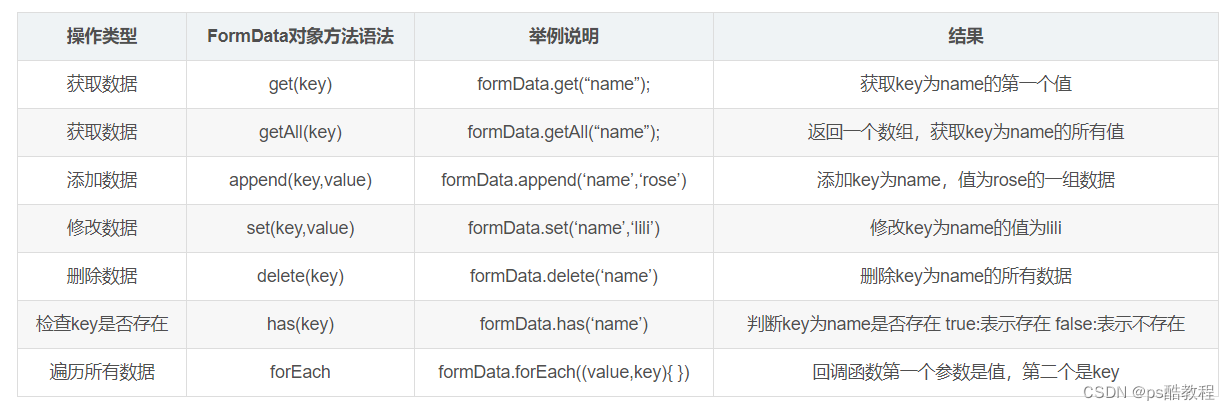
FormData常用方法
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<input type="file" accept="image/*" />
<button id="addUser">上传图片</button>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script>
let input = document.getElementsByTagName('input')[0]
input.addEventListener('change', function () {
const { files } = this
const f = files[0]
const img = document.createElement('img')
img.src = URL.createObjectURL(f)
img.style.width = '100px'
document.body.append(img)
})
$('#addUser').click(function () {
let formData = new FormData()
console.log('object');
//获取表单里面输入的用户姓名和年龄
formData.append('name', 'kk');
formData.append('age', 'dd');
//获取用户选择的图片
formData.append('file', input.files[0]);
// 携带数据请求后台
$.ajax({
url: 'http://127.0.0.1:8081/api/admin/image/loop',
type: 'POST',
data: formData, // 传入实例化的formData对象,此对象包含了要上传的文件
contentType: false, // 在请求服务器的时候,数据有非字符串格式的内容(文件是二进制)
processData: false, // formData对象不需要转换成参数字符串
cache: false,
success: function (data) {
if (data.success) {
alert('添加成功');
} else {
alert('添加失败');
}
}
});
})
</script>
</html>

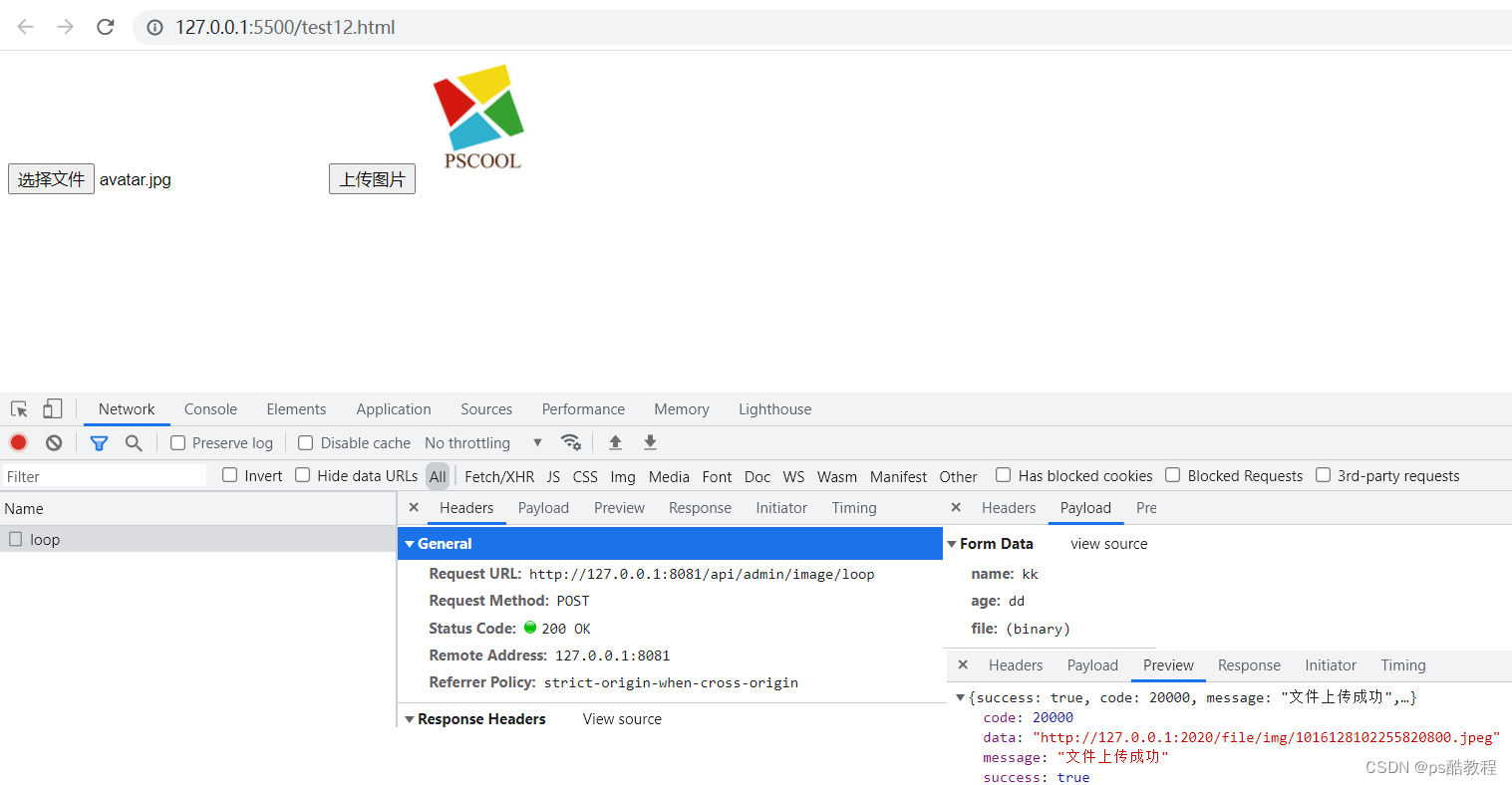
触发上传完整代码
添加一个按钮,触发上传,将input隐藏即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file" accept="image/*" />
<button id="uploadImg">触发上传</button>
<button id="addUser">上传图片</button>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script>
let input = document.getElementsByTagName('input')[0]
let uploadImgBtn = document.querySelector('#uploadImg')
uploadImgBtn.onclick = function (){
input.click()
}
input.addEventListener('change', function () {
const { files } = this
const f = files[0]
const img = document.createElement('img')
img.src = URL.createObjectURL(f)
img.style.width = '100px'
document.body.append(img)
})
$('#addUser').click(function () {
let formData = new FormData()
console.log('object');
//获取表单里面输入的用户姓名和年龄
formData.append('name', 'kk');
formData.append('age', 'dd');
//获取用户选择的图片
formData.append('file', input.files[0]);
// 携带数据请求后台
$.ajax({
url: 'http://127.0.0.1:8081/api/admin/image/loop',
type: 'POST',
data: formData,
contentType: false,
processData: false,
cache: false,
success: function (data) {
if (data.success) {
alert('添加成功');
} else {
alert('添加失败');
}
}
});
})
</script>
</html>
vue+axios上传文件的几种方式及步骤(以上传图片为例)
原文:vue+axios上传文件的几种方式及步骤(以上传图片为例)
1、用js的formData对象上传(服务器返回url地址)
<input class="file" name="file" type="file" accept="image/png,image/gif,image/jpeg" @change="update"/>
methods: {
update(e){
let file = e.target.files[0];
let param = new FormData(); //创建form对象
param.append('file',file);//通过append向form对象添加数据
console.log(param.get('file')); //FormData私有类对象,访问不到,可以通过get判断值是否传进去
let config = {
headers:{'Content-Type':'multipart/form-data'} //这里是重点,需要和后台沟通好请求头,Content-Type不一定是这个值
}; //添加请求头
axios.post('http://127.0.0.1:8081/upload',param,config)
.then(response=>{
console.log(response.data);
})
}
}

2、Form表单上传(服务器返回url地址)
<form>
<input type="text" value="" v-model="name" placeholder="请输入用户名">
<input type="text" value="" v-model="age" placeholder="请输入年龄">
<input type="file" @change="getFile($event)">
<button @click="submitForm($event)">提交</button>
</form>
data: {
name: '',
age: '',
file: ''
},
methods: {
getFile(event) {
this.file = event.target.files[0];
console.log(this.file);
},
submitForm(event) {
event.preventDefault();
let formData = new FormData();
formData.append('name', this.name);
formData.append('age', this.age);
formData.append('file', this.file);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
}
axios.post('http://127.0.0.1:8081/upload', formData, config).then(function (response) {
if (response.status === 200) {
console.log(response.data);
}
})
}
}
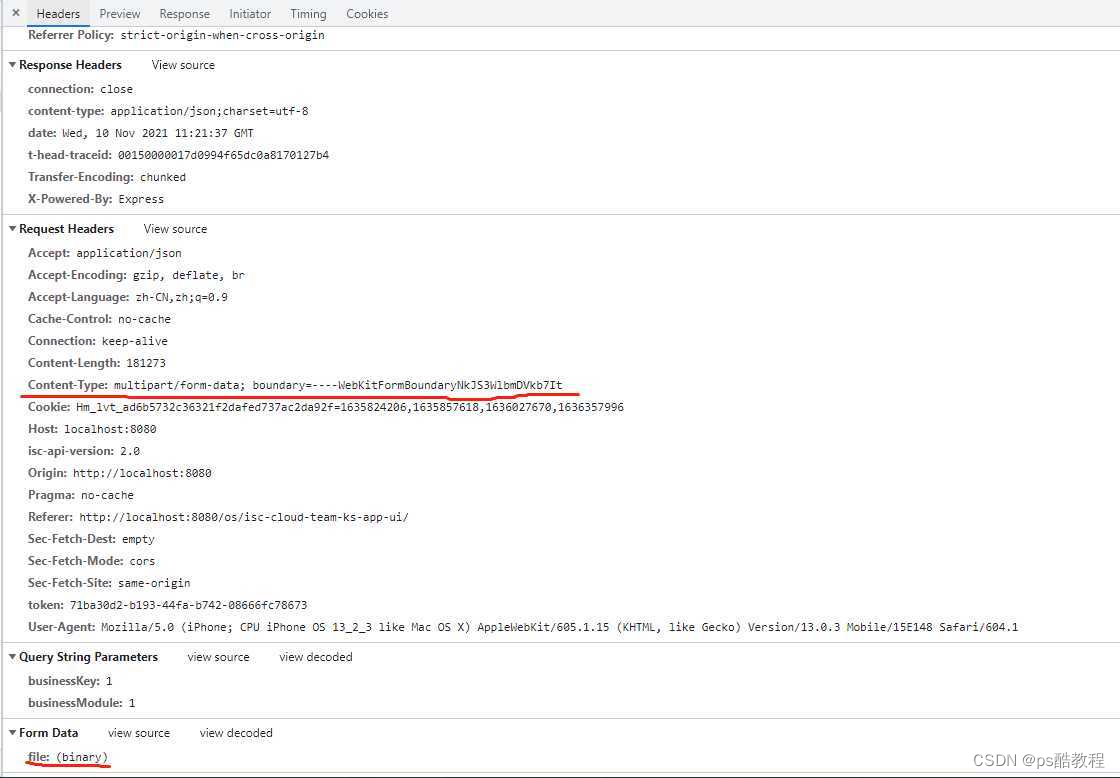
注意:表单form加上属性enctype=”multipart/form-data”。客服端发送的头部就是:
Content-type: multipart/form-data, boundary=AaB03x--AaB03x//后面这个是浏览器假的随机值
提交成功客服端还能看到以下图片相关内容:

3、获取相机图片的base64
/**
* 获取用户拍照的图片信息
*/
async Photograph() {
// 获取用户拍照的图片名字,显示到页面上
this.fileName = this.$refs.photoref.files[0].name;
// 获取图片base64 代码,并存放到 base64ImgData 中
this.base64ImgData = await this.FileReader(this.$refs.photoref.files[0]);
},
/**
* 返回用户拍照图片的base64
*/
FileReader(FileInfo) {
// FileReader 方法参考地址:https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
let reader = new FileReader();
// readAsDataURL 方法参考地址:https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader/readAsDataURL
reader.readAsDataURL(FileInfo);
// 监听读取操作结束
/* eslint-disable */
return new Promise(
resolve => (reader.onload = () => resolve(reader.result))
);
}





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








