以设置RelativeLayout不同的状态(点击,获得焦点、正常),设置不同的样式为例子
首先,现在drawable文件夹下新建一个xml文件,这里命名为layout_red_full,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<item Android:state_selected="true">
<shape xmlns:android="http://schemas.android.com/apk/res/android">
//背景颜色
<solid android:color="#fa9d6f" />
//边框粗细和颜色
<stroke
android:width="0.5dp"
android:color="#ea2f16" />
</shape>
</item>
<item Android:state_pressed="true">
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#fa9d6f" />
<stroke
android:width="0.5dp"
android:color="#ea2f16" />
</shape>
</item>
<item >
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#fdcab2" />
<stroke
android:width="0.5dp"
android:color="#ea2f16" />
</shape>
</item>
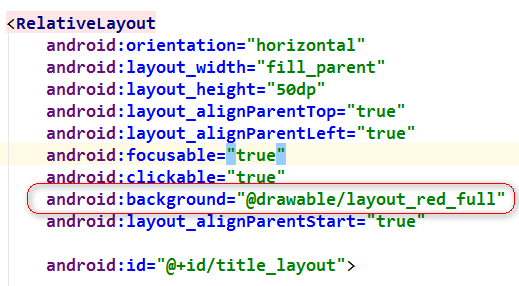
</selector>然后在布局文件中,设置图层的background属性为之前命名的layout_red_full,如下:























 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








