折叠插件实现的效果是:但单击一个触发元素时,在另外一个可折叠区域进行显示(或隐藏),再次单击时可以反转显示状态。
一、声明式用法
声明一个触发按钮和一个折叠区域,示例代码:
默认显示折叠区域:
<button type="button" class="btn btn-default" data-toggle="collapse" data-target="#one">触发按钮</button>
<div id="one" class="collapse in">这是折叠区域!!</div><button type="button" class="btn btn-default" data-target="#two" data-toggle="collapse">触发按钮</button>
<div id="two" class="collapse">这是折叠区域</div>
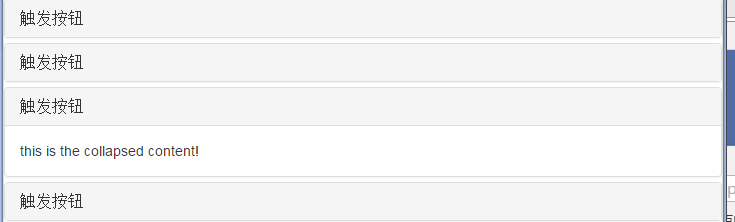
二、利用面板和折叠制作手风琴效果:
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#one">触发按钮</a></h4>
</div>
<div class="panel-collapse collapse in" id="one">
<div class="panel-body">
this is the collapsed content!
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#two">触发按钮</a></h4>
</div>
<div class="panel-collapse collapse" id="two">
<div class="panel-body">
this is the collapsed content!
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#three">触发按钮</a></h4>
</div>
<div class="panel-collapse collapse" id="three">
<div class="panel-body">
this is the collapsed content!
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#four">触发按钮</a></h4>
</div>
<div class="panel-collapse collapse" id="four">
<div class="panel-body">
this is the collapsed content!
</div>
</div>
</div>
</div>
说明:
1、使用panel的panel-title作为触发元素,使用panel-body的父元素作为折叠区域。
2、使用一个panel-group样式的元素包含多个panel,从而实现手风琴效果。
3、每个panel里的触发元素都要指定data-parent属性,且属性值为panel-group的div的id值。
三、折叠的JS用法
利用了collapse()函数,对折叠区域利用这个函数,例如:$(".collapse").collapse();
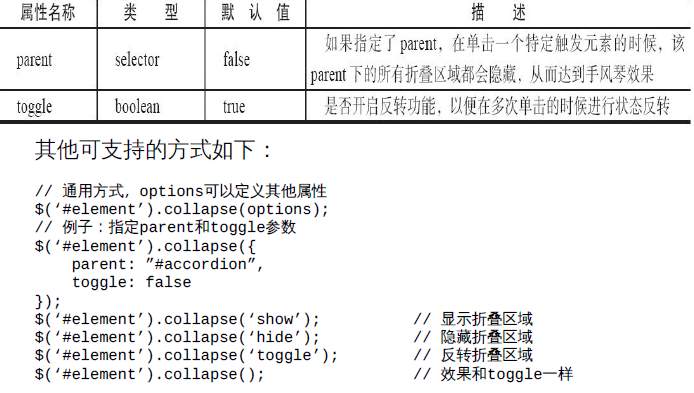
1、选项:就是在collapse()中可以指定参数,如下:
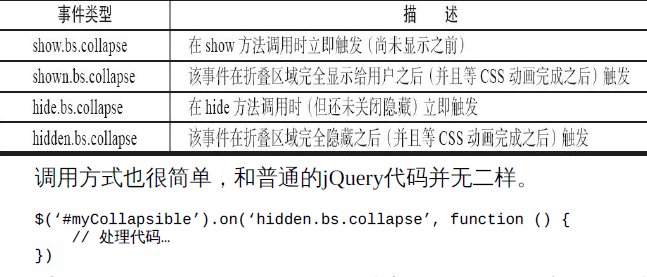
2、事件
有4种事件,分别对应下拉菜单的弹出前、弹出后、关闭前、关闭后,如下;























 6746
6746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








