总要说两句
前两篇讲到了地图的基础显示和地图类型,今天来记录下高德地图交互相关的设置。地图的绘制分很多层,层级的显示需要根据不同的场景来设置。地图的触摸事件也很丰富,有单击、双击、单指拖拽、双指拖拽、双指旋转、双指缩放等,高德提供了api来设置这些用户交互。
除了这些设置外,还包含地图截图,这也算是用户交互。好了,废话不多说,开始今天的Android高德之旅,筒子们,老司机要开车了,上车吧。
(博客中所有的gif都是确定没问题的,如果在你的浏览器中看不了,就把gif下载下来看)
开车
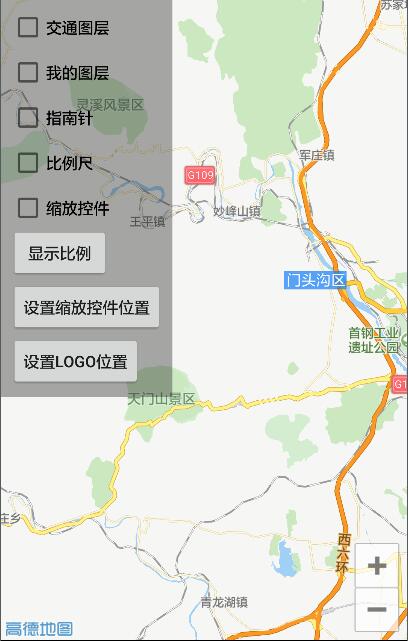
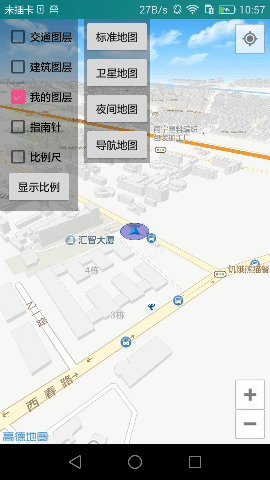
先来看一张图,这是默认的样子
显示设置
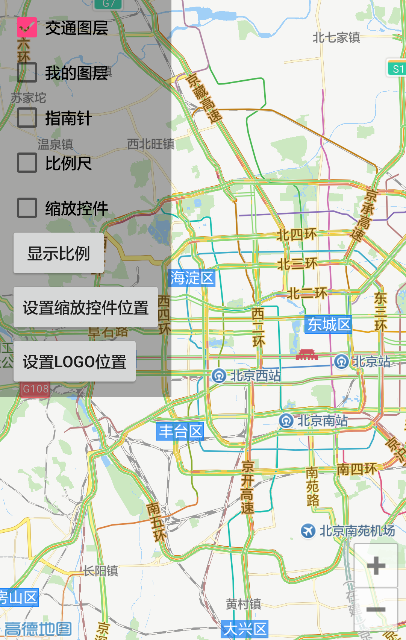
1、交通图层
AMap aMap = mapView.getMap();
aMap.setTrafficEnabled(true);这样就可以开启交通图层,高亮显示交通线路。
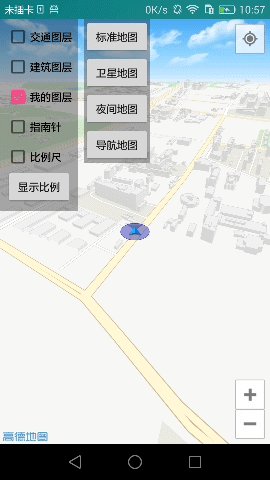
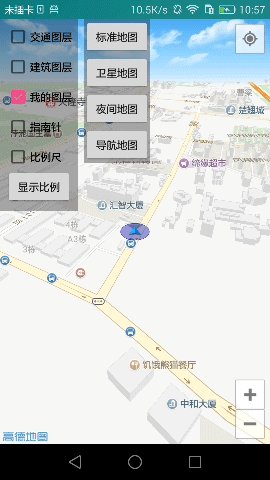
2、我的位置图层
AMap aMap = mapView.getMap();
aMap.setLocationSource(new LocationSource() {
@Override
public void activate(OnLocationChangedListener onLocationChangedListener) {
mListener = onLocationChangedListener;
if (mlocationClient == null) {
mlocationClient = new AMapLocationClient(this);
mLocationOption = new AMapLocationClientOption();
mlocationClient.setLocationListener(new AMapLocationListener() {
@Override
public void onLocationChanged(AMapLocation aMapLocation) {
if (mListener != null && aMapLocation != null) {
if (aMapLocation.getErrorCode() == 0) {
mListener.onLocationChanged(aMapLocation);
} else {
Log.e("TAG", aMapLocation.getErrorCode());
}
}
}
});
mLocationOption.setLocationMode(
AMapLocationClientOption.AMapLocationMode.Hight_Accuracy);
mlocationClient.setLocationOption(mLocationOption);
mlocationClient.startLocation();
}
}
@Override
public void deactivate() {
mListener = null;
if (mlocationClient != null) {
mlocationClient.stopLocation();
mlocationClient.onDestroy();
}
mlocationClient = null;
}
}); // 设置激活/关闭定位的监听
aMap.getUiSettings().setMyLocationButtonEnabled(b); //在地图上标注我的位置
aMap.setMyLocationEnabled(b); //显示定位层并可触发定位
aMap.setMyLocationType(AMap.LOCATION_TYPE_MAP_FOLLOW); //总共有三种模式,定位,跟随和旋转
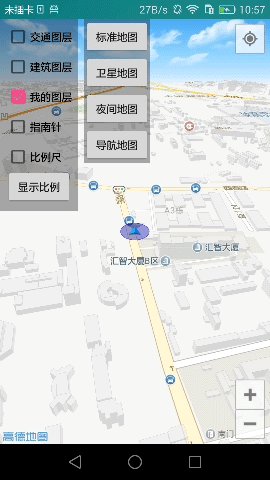
系统会显示蓝色箭头,为您当前所在位置,这个箭头有三种类型(如上显示),定位,跟随和旋转,下面展示一下旋转的效果。
主要看下activate回调中的最后一行代码:mlocationClient.startLocation();
此方法为每隔固定时间会发起一次定位请求,为了减少电量消耗或网络流量消耗,
注意设置合适的定位时间的间隔(最小间隔支持为1000ms),并且在合适时间调用stopLocation()方法来取消定位请求,在定位结束后,在合适的生命周期调用onDestroy()方法。
最小时间间隔设置:
mLocationOption.setInterval(1000);关于这个,官方文档写的是2000,但是看源码里写的是1000。
public AMapLocationClientOption setInterval(long var1) {
if(var1 < 1000L) {
var1 = 1000L;
}
this.b = var1;
return this;
}3、指南针:在左上角显示
mUiSettings = aMap.getUiSettings();
mUiSettings.setCompassEnabled(true);4、比例尺:在左下角显示
mUiSettings = aMap.getUiSettings();
mUiSettings.setScaleControlsEnabled(true);5、缩放控件:右下角
mUiSettings = aMap.getUiSettings();
mUiSettings.setZoomControlsEnabled(true);这个位置不是固定的,可以设置
mUiSettings.setZoomPosition(AMapOptions.ZOOM_POSITION_RIGHT_BUTTOM)
mUiSettings.setZoomPosition(AMapOptions.ZOOM_POSITION_RIGHT_CENTER)6、设置logo位置:默认在左下角
mUiSettings = aMap.getUiSettings();
mUiSetting.setLogoPosition(int);这个logo是不可以去掉的,必须显示,因为毕竟你用别人的SDK,总得把别人体现出来。
系统提供了6种logo的位置:
mUiSettings.setLogoPosition(AMapOptions.LOGO_MARGIN_LEFT);
mUiSettings.setLogoPosition(AMapOptions.LOGO_MARGIN_BOTTOM);
mUiSettings.setLogoPosition(AMapOptions.LOGO_MARGIN_RIGHT);
mUiSettings.setLogoPosition(AMapOptions.LOGO_POSITION_BOTTOM_LEFT);
mUiSettings.setLogoPosition(AMapOptions.LOGO_POSITION_BOTTOM_RIGHT);
mUiSettings.setLogoPosition(AMapOptions.LOGO_POSITION_BOTTOM_CENTER);但是实际运行后发现,6个值只有三个位置。
LOGO_MARGIN_LEFT 和 LOGO_POSITION_BOTTOM_LEFT是一样的
LOGO_MARGIN_RIGHT 和 LOGO_POSITION_BOTTOM_RIGHT是一样的
LOGO_MARGIN_BOTTOM 和 LOGO_POSITION_BOTTOM_CENTER是一样的
这就尴尬了~难道是我打开的方式不对嘛,知道的可以跟我说一下。
7、获取缩放比例
float scale = aMap.getScalePerPixel();获取出来的这个scale单位是米/像素,也就是屏幕上一像素等于实际多少米
触控设置
1、滑动手势:是否可以单指滑动
mUiSettings.setScrollGesturesEnabled(false);2、缩放手势:是否可以双指缩放
mUiSettings.setZoomGesturesEnabled(false);3、倾斜手势:是否可以双指倾斜
mUiSettings.setTiltGesturesEnabled(false);4、旋转手势:是否可以双指旋转
mUiSettings.setRotateGesturesEnabled(false);5、所有手势开关
mUiSettings.setAllGesturesEnabled (false);6、以上四个手势设置api,对应下面4个状态获取api
UiSettings.isRotateGesturesEnabled()
UiSettings.isZoomGesturesEnabled()
UiSettings.isScrollGesturesEnabled()
UiSettings.isTiltGesturesEnabled()视角改变
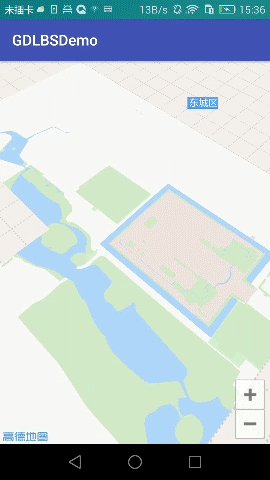
大家还记得吗,第一篇最后,我们做了一个小效果,单击地图,地图定位到某个地方,然后视角倾斜60度,并且旋转90度。
代码时这样写的
aMap.animateCamera(
CameraUpdateFactory.newCameraPosition(new CameraPosition(
new LatLng(39.92463, 116.389139), //经纬度
18, //缩放级别 3 -19 3:最大视角,看到全中国,19:最小级别,看到细节
60, //倾斜
90) //旋转
),
1500,
new AMap.CancelableCallback() {
@Override
public void onFinish() {
}
@Override
public void onCancel() {
}
}
);调用aMap.animateCamera,这个过程就是动画形式的,还有另外一个api是没有动画的
aMap.moveCamera(CameraUpdateFactory.newCameraPosition(new CameraPosition(
new LatLng(39.92463, 116.389139), //经纬度
18, //缩放级别 3 -19 3:最大视角,看到全中国,19:最小级别,看到细节
60, //倾斜
90) //旋转
));结果和上面一样,只是这个api不会有动画,从方法名就能看出来。
两个api传入的参数都是CameraUpdate对象,表示更新相机位置(即视角位置)
CameraUpdateFactory.newCameraPosition()方法就是返回一个CameraUpdate子类对象
参数分别表示:新的经纬度、缩放级别、倾斜角度、旋转角度
我们来看一下最终效果
newCameraPosition()方法可以一次性设置多个属性,如果我只要缩放一下,就没必要用这个方法
这个方法就可以简单的实现缩放
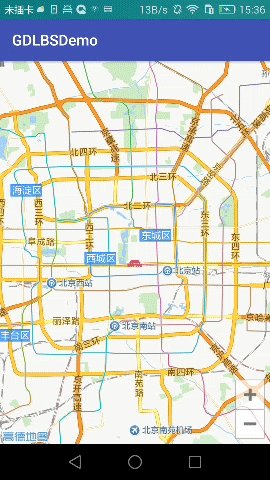
aMap.animateCamera(CameraUpdateFactory.zoomTo(16));边界限制
这个api是一个比较新的api,你先定义好东北、西南两个点的坐标,然后地图根据这两个点限制的范围,自动显示地图。
LatLng northeastLatLng = new LatLng(40.159453, 116.767834);
LatLng southwestLatLng = new LatLng(39.674949, 115.932873);
LatLngBounds latLngBounds = new LatLngBounds(southwestLatLng, northeastLatLng);
aMap.setMapStatusLimits(latLngBounds);地图截图
这个就简单了,就是一个api,调用一下。
aMap.getMapScreenShot(new AMap.OnMapScreenShotListener() {
@Override
public void onMapScreenShot(Bitmap bitmap) {
Log.e("TAG", "回调1");
}
@Override
public void onMapScreenShot(Bitmap bitmap, int i) {
Log.e("TAG", "回调2");
ivResult.setImageBitmap(bitmap);
if(i == 0) {
Log.e("TAG", "地图渲染未完成,截屏有网格");
} else {
Log.e("TAG", "地图渲染完成,截屏无网格");
}
}
});它有两个回调,第二个回调多一个参数,两个会调都是会走的,但是第二个回调多了一个状态参数。
0 表示截图那一刻,地图还没渲染好
非0 表示截图那一刻地图已经渲染好了
完成
好了,今天要记录的就是这些,下篇博客会讲到地图绘制相关。
本期节目就到这里,感谢大家的收看,我们下期再见~

































 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








