一、需求
二、分析
以上是通过CSS3实现的3D立方体以及动画效果。通过CSS3的动画属性,可以做出很多非常酷炫的效果。动画属性主要包括3个:
- transform(变形)
- transition(转换)
- animation(动画)
整个动画效果由三部分组成:
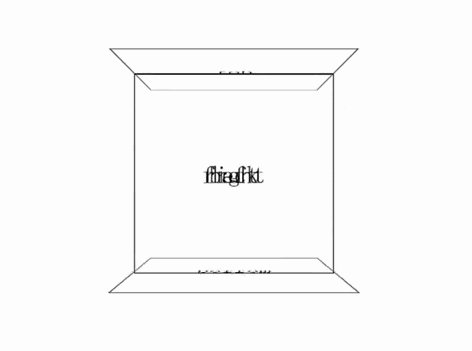
(1)由平面图自动扩展成立方体,自动拼成立方体用到animation属性,旋转则要用到transform里面的rotate属性
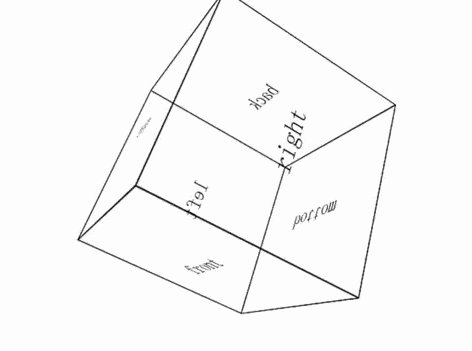
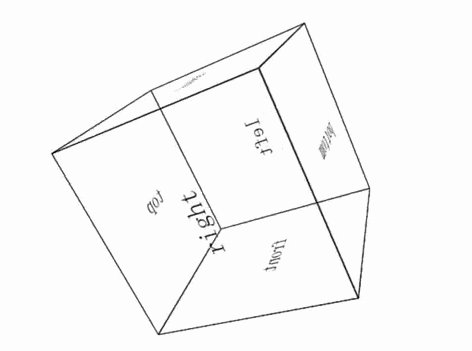
(2)立方体拼成后的旋转,要用到rotate3d属性
(3)鼠标hover上去后的一个渐变变色,用到transition属性。
transition和animation属性相对比较简单。主要是transform属性里面的内容比较多。尤其是其中涉及3D变形的部分。
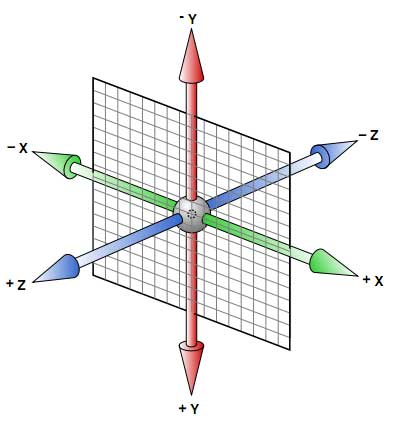
首先,三维坐标系如下所示:
默认坐标的原点在盒模型的中心,y轴的正方向向下。从正对显示屏的角度看,整个显示屏就是X0Y平面,视线方向就是Z轴的方向。
观察时,眼睛距离显示屏有一段距离,这个距离就是perspective 属性,设置了之后才有三维的纵深效果。同样,二维平面要有三维效果,那么transform-style 必须设置成preserve-3d 。通过设置perspective和transform-style就可以得到3D效果。
三、实现
1、结构层(HTML)

以上面的画来分析立方体的结构,首先必须有一个画框作为容器来承载,其次,要有一个画布,第三,画本身。因此,对应到立方体里,结构如下:
<div class="container"> <!--画框-->
<div class="stage"> <!--画布-->
<div class="face front">Front</div>
<div class="face back">Bck</div>
<div class="face right">Right</div>
<div class="face left">Left</div>
<div class="face top">Top</









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2882
2882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








