要学习symfony,首先要学习symfony的安装。本文讲的就是如何在windows下安装symfony框架,在linux下的安装大同小异
1、首先到这个地址下载symfony:http://symfony.com/legacy,这个系列教程使用的是symfony的1.2版本。
2、到你的网站根目录下面创建一个项目目录,比如bolg,再在这个目录下创建lib目录,在lib目录下创建vendor目录,将下载的symfony压缩包解压到vendor目录。
3、打开命令行工具,进入到blog目录,输入如下命令创建一个symfony的project
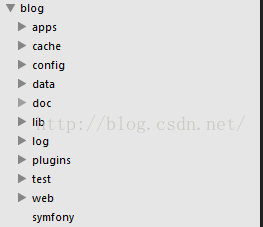
php lib\vendor\symfony\data\bin\symfony generate-project blog这条命令创建了如下目录结构:
各目录的说明如下:
| 目录 | 说明 |
|---|---|
| apps/ | 存放项目的所有应用程序 |
| cache/ | 框架的缓存文件 |
| config/ | 项目配置文件 |
| lib/ | 项目使用到的类和库 |
| log/ | 项目日志文件 |
| plugins/ | 安装的插件 |
| test/ | 单元测试和功能测试文件 |
| web/ | 网站根目录(见下文) |
php symfony init-app frontend
另外还在web目录下生成了如下文件:index.php和frontend_dev.php
其中index.php是生产环境的入口文件,frontend_dev.php是测试的入口文件,通过frontend_dev.php访问程序,会在页面上展示一个调试栏,方便我们调试程序。至于为什么index.php不叫frontend.php,那是因为symfony在创建第一个应用程序的时候默认使用index.php作为生产环境入口文件。
5、设置虚拟主机
如果你使用的是apache作为服务器,将如下代码加入到apache的配置文件,再重启apache即可。
Listen 127.0.0.1:8080
<VirtualHost 127.0.0.1:8080>
DocumentRoot "H:/wamp/www/blog/web"
DirectoryIndex index.php
<Directory "H:/wamp/www/blog/web">
AllowOverride All
Allow from All
</Directory>
Alias /sf H:/wamp/www/symfony/data/web/sf
<Directory "H:/wamp/www/symfony/data/web/sf">
AllowOverride All
Allow from All
</Directory>
</VirtualHost>
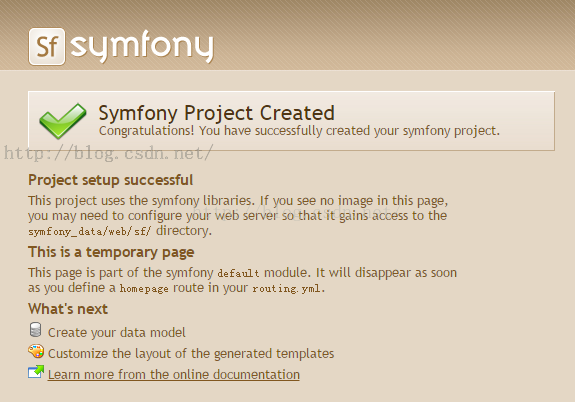
现在打开浏览器,访问http://localhost:8080,可以看到如下页面:
访问http://localhost:8080/frontend_dev.php:
有一些报错信息,是由于php版本原因的报错,暂时不作处理。可以看到测试控制器的右上角多了个调试框。
今天就讲到这里,下一篇将结束symfony的页面创建知识。




























 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








