通过摄像头采集图像并在指定控件上显示,需要用到OpenCV库。
*OpenCV的全称是OpenSource Computer Vision Library,是一个跨平台的计算机视觉库。OpenCV是由英特尔公司发起并参与开发,以BSD许可证授权发行,可以在商业和研究领域中免费使用。OpenCV可用于开发实时的图像处理、计算机视觉以及模式识别程序。OpenCV有很好的技术支持和论坛环境:中文Wiki:www.opencv.org.cn。最新版本是2.3.1。
用OpenCV库在指定控件上显示摄像头采集图像的主要思路是:首先指定摄像头设备采集图像数据,再以一定的图像格式绘制在指定控件的设备上下文上。
*设备上下文(DeviceContext,DC):在wxWidgets中,所有的绘画相关的动作,都是由设备上下文完成的。每一个设备上下文都是wxDC的一个派生类。从来就没有直接在窗口上绘画这种事情,每次在窗口上绘画,都要先创建一个窗口绘画设备上下文,然后在这个上下文上绘画。
下面是wxWidgets中可以使用的设备上下文:
1、wxClientDC. 用来在一个窗口的客户区绘画;
2、wxBufferedDC. 用来代替wxClientDC来进行双缓冲区绘画;
3、wxWindowDC. 用来在窗口的客户区和非客户区(比如标题栏)绘画.这个设备上下文极少使用而且也不是每个平台都支持;
4、wxPaintDC. 仅用在重绘事件的处理函数中,用来在窗口的客户区绘画;
5、wxBufferedPaintDC. 和wxPaintDC类似,不过采用双缓冲区进行绘画;
6、wxScreenDC. 用来直接在屏幕上绘画;
7、wxMemoryDC. 用来直接在图片上绘画;
8、wxMetafileDC. 用来创建一个图元文件(只支持Windows和Mac OS X);
9、wxPrinterDC. 用来在打印机上绘画;
10、wxPostScriptDC. 用来在PostScript文件上或者在支持PostScript的印机上绘画。
本设计中采用指向wxPanel控件的wxClientDC,在窗口的用户区上绘制图像。
一、在wxWidgets中使用OpenCV库的步骤
1、在OpenCV的Wiki上可以下载到OpenCV各个版本在Windows、Linux下的源代码。
2、为了编译OpenCV库的源代码,需要使用开源的跨平台自动化建构系统CMake把源码转化为确指定IDE下的工程文件,借助IDE编译生成库文件(lib)。本设计中采用CMake将源代码转化为CodeBlocks下用MingW编译的工程,所有的配置都已经自动生成,只需要在CodeBlocks下直接编译即可。
*CMake 是一个开源的跨平台自动化建构系统,Cmake 并不直接建构出最终的软件,而是产生标准的建构档(如 Unix 的 Makefile 或 Windows Visual C++ 的 projects/workspaces),然后再依一般的建构方式使用。这使得熟悉某个集成开发环境(IDE)的开发者可以用标准的方式建构他的软件。

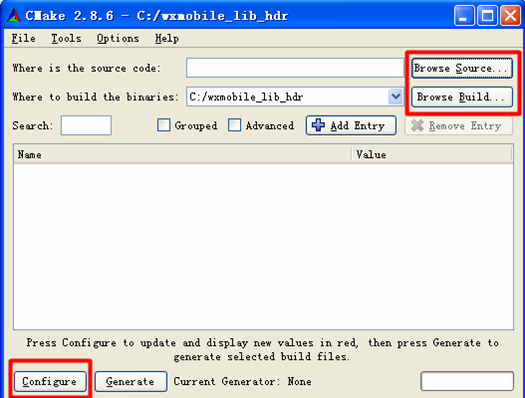
Browse Source选择源代码的目录,Browse Build选择生成工程的路径。

打开左下角Configure,选择CodeBlocks-MingGW Makefiles,指定生成CodeBlocks下的工程,采用MingGW编译
器。
3、将用到的OpenCV头文件加入wxWidgets工程,修改IDE的编译配置选项,添加OpenCV的头文件和库文件,就可以在wxWidgets库中使用OpenCV了。

二、使用CvvImage绘制图像
在OpenCV的论坛上普遍采用CvvImage(用于支持可绘制的图像)在指定控件上绘制设备的图像,应该注意,CvvImage在v2.2以后被移除了。

首先获取指向图像采集设备(这里是摄像头)的HDC,然后用cvRetrieveFrame采集一帧画面,经过格式转化和尺寸设定,最后用DrawToHDC在确定的HDC上绘制经过处理的画面。以上的操作都封装在每隔300us触发一次的OnTimer函数中,这样就实现了对摄像头画面的连续采集,也就实现了视频的采集。
由于CvvImage所用到的设备描述表句柄HDC是一种Windows系统下定义的变量类型,用来描述设备描述表的句柄类型,并不能保证移植到其他平台,如Linux。
*HDC:设备描述表句柄(the Handler of Device Context),设备描述表中记录和此设备相关的各种信息,比如对于显示器来说,记录了显示器的尺寸、分辨率,还有当前选择的画笔、画刷、字体等GDI对象的信息。可以将HDC理解做一个设备的表面,比如显示器的表明,打印机的表面等等,我们可以使用这个HDC在这些表明上绘制图形——很多GDI绘图函数,都需要使用这个HDC作为参数的。
三、使用IplImage绘制图像
所以借助OpenCV中平台通用的控件IplImage来显示,不过IplImage需要额外创建一个新的窗口来显示,并不能直接在现成的控件上绘制图像。
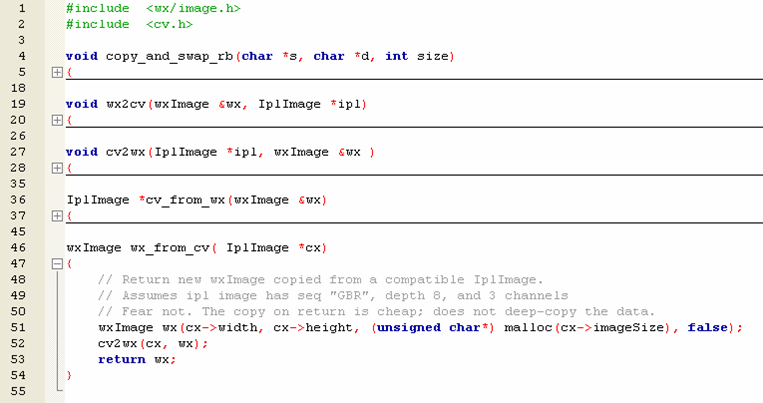
为了能够在在现成的控件上绘制图像,我们附加头文件wx2opencv.h,将IplImage文件转换为wxImage。

调用其中的wx_from_cv函数即可将OpenCV中的IplImage转化为wxWidgets标准库中的wxImage。
但是wxImage不可以直接被设备上下文wxDC使用,如果要在wxDC上绘图,需要现将wxImage转换成wxBitmap,然后就可以使用wxDC的 DrawBitmap函数进行绘图。
这样,就能够在Linux平台上实现指定控件的绘图操作了。
四、具体代码实现
功能的实现分为两步:首先指定摄像头设备采集图像数据,再以一定的图像格式绘制在指定控件的设备上下文上。
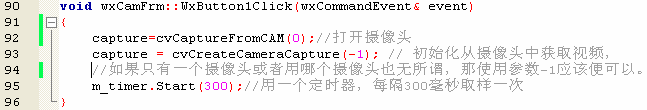
首先用Play按钮初始化设备(摄像头):

这段程序用cvCaptureFromCAM打开摄像头,在用cvCreatCameraCapture(-1)来初始化摄像头,如果只有一个摄像头或者用哪个摄像头也无所谓,使用参数-1就可以,最后用wxTimer的成员函数Start启动定时器,参数300表示每隔300毫秒采样一次。
然后再定时器的响应函数中封装实现绘图功能的一系列代码。

这段代码中首先建立一个指向wxPanel的wxClientDC,用cvQueryFrame从摄像头采集帧,用wx2opencv.h中的wx_from_cv将IplImage转化为wxImage,在用wxBitmap将wxImage转化为wxBitmap,最后调用wxDc的DrawBitmap将bitmap绘制到dc上。




















 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








