生成的结果如下:
'<table border="1"> <tr><th>更新时间</th><th>主题</th><th>日志内容</th></tr> <tr><td>二@ 15:18:23</td><td></td><td>下午收盘!倒计时退出</td></tr> <tr><td>一@ 15:18:08</td><td></td><td>下午收盘!倒计时退出</td></tr> <tr><td>二@ 15:17:34</td><td>主力</td><td>无需核对主力</td></tr> <tr><td>二@ 15:17:33</td><td>版本:</td><td>'<a href="http://192.168.5.67/qiu/%e7%89%88%e6%9c%ac%e4%bf%a1%e6%81%xaf">当前运行6.01版Beta(obvHour05)</a>'</td></tr> <tr><td>二@ 15:17:32</td><td>最新仓位</td><td>品种: AG2602 & 手数:19 & 方向:1 & 保证金标准:0.16 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 15:17:30</td><td>Input: SC</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.11 & 生效时间:2025-11-27 09:11 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 15:17:28</td><td>Input: P</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.08 & 生效时间:2025-11-27 09:10 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 15:17:26</td><td>Input: AU</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.16 & 生效时间:2025-11-27 09:10 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 15:17:24</td><td>Input: LC</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.11 & 生效时间:2025-11-27 09:09 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>一@ 15:17:23</td><td>主力</td><td>无需核对主力</td></tr> <tr><td>一@ 15:17:22</td><td>版本:</td><td>'<a href="http://192.168.5.67/qiu/%e7%89%88%e6%9c%ac%e4%bf%a1%e6%81%af">当前运行4.06版(S30)</a>'</td></tr> <tr><td>二@ 15:17:21</td><td>Input: AG</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.16 & 生效时间:2025-11-27 09:09 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>一@ 15:17:20</td><td>Input: JM</td><td>仓位:0.2 & 方向:-1 & 保证金标准:0.12 & 生效时间:2025-11-26 15:21</td></tr> <tr><td>二@ 15:17:19</td><td>Input: JM</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.12 & 生效时间:2025-11-27 09:08 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>一@ 15:17:18</td><td>Input: LC</td><td>仓位:0.2 & 方向:-1 & 保证金标准:0.11 & 生效时间:2025-11-26 15:21</td></tr> <tr><td>二@ 15:17:17</td><td>Input: RU</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.09 & 生效时间:2025-11-17 09:10 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>一@ 15:17:16</td><td>Input: IM</td><td>仓位:0.2 & 方向:1 & 保证金标准:0.12 & 生效时间:2025-11-26 08:54</td></tr> <tr><td>二@ 15:17:14</td><td>Input: IM</td><td>仓位:0.2 & 方向:1 & 保证金标准:0.12 & 生效时间:2025-11-10 09:19 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>一@ 15:17:13</td><td>实盘权益初始化:</td><td>1023501.86</td></tr> <tr><td>二@ 15:17:11</td><td>实盘权益初始化:</td><td>5929235.97</td></tr> <tr><td>一@ 15:17:05</td><td>单边最多开仓次数:</td><td>3</td></tr> <tr><td>二@ 15:17:04</td><td>应用周期:</td><td>60M</td></tr> <tr><td>二@ 15:00:03</td><td></td><td>下午收盘!倒计时退出</td></tr> <tr><td>一@ 15:00:01</td><td></td><td>下午收盘!倒计时退出</td></tr> <tr><td>一@ 14:58:04</td><td>checkcloseday_SQL</td><td>初始化-checkcloseday表</td></tr> <tr><td>一@ 14:58:02</td><td>check</td><td>已日盘收盘平仓</td></tr> <tr><td>一@ 14:58:02</td><td></td><td>收盘平仓-格式化zhuli表</td></tr> <tr><td>一@ 14:07:16</td><td>实盘1:LC2605</td><td>开盘建仓-空</td></tr> <tr><td>一@ 13:51:54</td><td>实盘1:LC2605</td><td>空头上破均线+atr*0.3平仓</td></tr> <tr><td>一@ 13:02:07</td><td>主力</td><td>无需核对主力</td></tr> <tr><td>一@ 13:02:06</td><td>版本:</td><td>'<a href="http://192.168.5.67/qiu/%e7%89%88%e6%9c%ac%e4%bf%a1%e6%81%af">当前运行4.06版(S30)</a>'</td></tr> <tr><td>一@ 13:02:04</td><td>Input: JM</td><td>仓位:0.2 & 方向:-1 & 保证金标准:0.12 & 生效时间:2025-11-26 15:21</td></tr> <tr><td>一@ 13:02:01</td><td>Input: LC</td><td>仓位:0.2 & 方向:-1 & 保证金标准:0.11 & 生效时间:2025-11-26 15:21</td></tr> <tr><td>一@ 13:01:59</td><td>Input: IM</td><td>仓位:0.2 & 方向:1 & 保证金标准:0.12 & 生效时间:2025-11-26 08:54</td></tr> <tr><td>一@ 13:01:56</td><td>实盘权益初始化:</td><td>1058111.38</td></tr> <tr><td>一@ 13:01:53</td><td>单边最多开仓次数:</td><td>3</td></tr> <tr><td>二@ 12:57:13</td><td></td><td>中午休市,距离开盘时间: 167.353</td></tr> <tr><td>二@ 12:56:35</td><td>主力</td><td>无需核对主力</td></tr> <tr><td>二@ 12:56:34</td><td>版本:</td><td>'<a href="http://192.168.5.67/qiu/%e7%89%88%e6%9c%ac%e4%bf%a1%e6%81%xaf">当前运行6.01版Beta(obvHour05)</a>'</td></tr> <tr><td>二@ 12:56:33</td><td>最新仓位</td><td>品种: AG2602 & 手数:19 & 方向:1 & 保证金标准:0.16 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 12:56:31</td><td>Input: SC</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.11 & 生效时间:2025-11-27 09:11 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 12:56:29</td><td>Input: P</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.08 & 生效时间:2025-11-27 09:10 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 12:56:27</td><td>Input: AU</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.16 & 生效时间:2025-11-27 09:10 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 12:56:25</td><td>Input: LC</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.11 & 生效时间:2025-11-27 09:09 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 12:56:23</td><td>Input: AG</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.16 & 生效时间:2025-11-27 09:09 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 12:56:20</td><td>Input: JM</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.12 & 生效时间:2025-11-27 09:08 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 12:56:18</td><td>Input: RU</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.09 & 生效时间:2025-11-17 09:10 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 12:56:15</td><td>Input: IM</td><td>仓位:0.2 & 方向:1 & 保证金标准:0.12 & 生效时间:2025-11-10 09:19 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 12:56:12</td><td>实盘权益初始化:</td><td>5884775.97</td></tr> <tr><td>二@ 12:56:10</td><td>应用周期:</td><td>60M</td></tr> <tr><td>二@ 11:30:05</td><td></td><td>中午休市,距离开盘时间: 7194.9491</td></tr> <tr><td>一@ 11:30:02</td><td></td><td>中午休市,距离开盘时间: 7198.5908</td></tr> <tr><td>一@ 09:37:25</td><td>实盘1-股指:IM2512</td><td>开盘建仓-多</td></tr> <tr><td>二@ 09:30:06</td><td>实盘2:AG2602</td><td>开仓-多 & obv 多头排列 & 突破K_20</td></tr> <tr><td>二@ 09:19:00</td><td>主力</td><td>无需核对主力</td></tr> <tr><td>二@ 09:18:59</td><td>版本:</td><td>'<a href="http://192.168.5.67/qiu/%e7%89%88%e6%9c%ac%e4%bf%a1%e6%81%xaf">当前运行6.01版Beta(obvHour05)</a>'</td></tr> <tr><td>二@ 09:18:58</td><td>最新持仓</td><td>当前无持仓</td></tr> <tr><td>二@ 09:18:57</td><td>Input: SC</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.11 & 生效时间:2025-11-27 09:11 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 09:18:54</td><td>Input: P</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.08 & 生效时间:2025-11-27 09:10 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 09:18:52</td><td>Input: AU</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.16 & 生效时间:2025-11-27 09:10 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 09:18:50</td><td>Input: LC</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.11 & 生效时间:2025-11-27 09:09 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 09:18:48</td><td>Input: AG</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.16 & 生效时间:2025-11-27 09:09 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 09:18:45</td><td>Input: JM</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.12 & 生效时间:2025-11-27 09:08 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 09:18:43</td><td>Input: RU</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.09 & 生效时间:2025-11-17 09:10 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 09:18:41</td><td>Input: IM</td><td>仓位:0.2 & 方向:1 & 保证金标准:0.12 & 生效时间:2025-11-10 09:19 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 09:18:37</td><td>实盘权益初始化:</td><td>5893241.84(新入模拟金500万)</td></tr> <tr><td>二@ 09:18:36</td><td>应用周期:</td><td>60M</td></tr> <tr><td>二@ 09:12:08</td><td>盘中新增品种: SC</td><td>仓位:0.1 & 方向:-1 & 保证金比例:0.11</td></tr> <tr><td>二@ 09:12:05</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:11:51</td><td>剔除品种: SN</td><td>清理或平仓</td></tr> <tr><td>二@ 09:11:49</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:10:44</td><td>盘中新增品种: P</td><td>仓位:0.1 & 方向:1 & 保证金比例:0.08</td></tr> <tr><td>二@ 09:10:41</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:10:17</td><td>盘中新增品种: AU</td><td>仓位:0.1 & 方向:1 & 保证金比例:0.16</td></tr> <tr><td>二@ 09:10:14</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:10:05</td><td>剔除品种: IF</td><td>清理或平仓</td></tr> <tr><td>二@ 09:10:03</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:09:53</td><td>盘中新增品种: LC</td><td>仓位:0.1 & 方向:-1 & 保证金比例:0.11</td></tr> <tr><td>二@ 09:09:50</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:09:40</td><td>剔除品种: BR</td><td>清理或平仓</td></tr> <tr><td>二@ 09:09:37</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:09:22</td><td>盘中新增品种: AG</td><td>仓位:0.1 & 方向:1 & 保证金比例:0.16</td></tr> <tr><td>二@ 09:09:19</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>一@ 09:09:17</td><td>实盘1:LC2605</td><td>开盘建仓-空</td></tr> <tr><td>二@ 09:09:08</td><td>剔除品种: C</td><td>清理或平仓</td></tr> <tr><td>二@ 09:09:05</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:09:03</td><td></td><td>日盘2 wrong:输入必须是 1×1 的元胞数组。</td></tr> <tr><td>二@ 09:08:59</td><td>剔除品种: NI</td><td>清理或平仓</td></tr> <tr><td>二@ 09:08:57</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:08:46</td><td>盘中新增品种: JM</td><td>仓位:0.1 & 方向:-1 & 保证金比例:0.12</td></tr> <tr><td>二@ 09:08:43</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:08:08</td><td>盘中新增品种: SN</td><td>仓位:0.1 & 方向:1 & 保证金比例:0.1</td></tr> <tr><td>二@ 09:08:04</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>二@ 09:07:40</td><td>剔除品种: AG</td><td>清理或平仓</td></tr> <tr><td>二@ 09:07:37</td><td>盘中异动</td><td>交易品种变化</td></tr> <tr><td>一@ 09:05:03</td><td>实盘1:JM2601</td><td>开盘建仓-空</td></tr> <tr><td>一@ 09:00:58</td><td>主力</td><td>初始化主力合约完成</td></tr> <tr><td>一@ 09:00:20</td><td>版本:</td><td>'<a href="http://192.168.5.67/qiu/%e7%89%88%e6%9c%ac%e4%bf%a1%e6%81%af">当前运行4.06版(S30)</a>'</td></tr> <tr><td>一@ 09:00:19</td><td>Input: JM</td><td>仓位:0.2 & 方向:-1 & 保证金标准:0.12 & 生效时间:2025-11-26 15:21</td></tr> <tr><td>一@ 09:00:16</td><td>Input: LC</td><td>仓位:0.2 & 方向:-1 & 保证金标准:0.11 & 生效时间:2025-11-26 15:21</td></tr> <tr><td>一@ 09:00:14</td><td>Input: IM</td><td>仓位:0.2 & 方向:1 & 保证金标准:0.12 & 生效时间:2025-11-26 08:54</td></tr> <tr><td>一@ 09:00:11</td><td>实盘权益初始化:</td><td>1038644.93</td></tr> <tr><td>一@ 09:00:09</td><td>单边最多开仓次数:</td><td>3</td></tr> <tr><td>二@ 08:56:21</td><td></td><td>上午尚未开盘,距离开盘时间: 218.7756</td></tr> <tr><td>二@ 08:56:13</td><td>主力</td><td>初始化主力合约完成</td></tr> <tr><td>二@ 08:55:32</td><td>版本:</td><td>'<a href="http://192.168.5.67/qiu/%e7%89%88%e6%9c%ac%e4%bf%a1%e6%81%xaf">当前运行6.01版Beta(obvHour05)</a>'</td></tr> <tr><td>二@ 08:55:31</td><td>最新持仓</td><td>当前无持仓</td></tr> <tr><td>二@ 08:55:29</td><td>Input: C</td><td>仓位:0.05 & 方向:1 & 保证金标准:0.07 & 生效时间:2025-11-26 14:05 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 08:55:27</td><td>Input: AG</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.16 & 生效时间:2025-11-18 15:04 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 08:55:25</td><td>Input: NI</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.1 & 生效时间:2025-11-18 08:38 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 08:55:23</td><td>Input: BR</td><td>仓位:0.1 & 方向:-1 & 保证金标准:0.09 & 生效时间:2025-11-17 09:12 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 08:55:21</td><td>Input: RU</td><td>仓位:0.1 & 方向:1 & 保证金标准:0.09 & 生效时间:2025-11-17 09:10 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 08:55:18</td><td>Input: IF</td><td>仓位:0.2 & 方向:-1 & 保证金标准:0.12 & 生效时间:2025-11-10 10:09 & 主要参数为:obvS=15,obvL=45,MA=10</td></tr> <tr><td>二@ 08:55:16</td><td>Input: IM</td><td>仓位:0.2 & 方向:1 & 保证金标准:0.12 & 生效时间:2025-11-10 09:19 & 主要参数为:obvS=15,obvL=45,MA=5</td></tr> <tr><td>二@ 08:55:13</td><td>实盘权益初始化:</td><td>893241.84</td></tr> <tr><td>二@ 08:55:12</td><td>应用周期:</td><td>60M</td></tr> <tr><td>一@ 02:30:01</td><td></td><td>夜盘收盘!倒计时退出</td></tr> <tr><td>二@ 02:30:01</td><td></td><td>夜盘收盘!倒计时退出</td></tr> <tr><td>一@ 02:28:03</td><td>checkclosenight_SQL</td><td>初始化-checkclosenight表3</td></tr> <tr><td>一@ 02:28:01</td><td>check</td><td>已收盘平仓3</td></tr> <tr><td>一@ 02:28:01</td><td></td><td>收盘平仓-格式化zhuli表3</td></tr> <tr><td>一@ 00:58:04</td><td>checkclosenight_SQL</td><td>初始化-checkclosenight表2</td></tr> <tr><td>一@ 00:58:03</td><td></td><td>收盘平仓-格式化zhuli表2</td></tr> <tr><td>一@ 00:58:02</td><td>check</td><td>已收盘平仓2</td></tr> <tr><td>一@ 22:58:06</td><td>checkclosenight_SQL</td><td>初始化-checkclosenight表1</td></tr> <tr><td>一@ 22:58:05</td><td></td><td>收盘平仓-格式化zhuli表1</td></tr> <tr><td>一@ 22:58:04</td><td>check</td><td>已收盘平仓1</td></tr> <tr><td>一@ 21:05:04</td><td>实盘1:JM2601</td><td>开盘建仓-空</td></tr> <tr><td>二@ 21:04:59</td><td>实盘2:NI2601</td><td>OBV下破位实时平多</td></tr> <tr><td>一@ 21:01:54</td><td>版本:</td><td>'<a href="http://192.168.5.67/qiu/%e7%89%88%e6%9c%ac%e4%bf%a1%e6%81%af">当前运行4.06版(S30)</a>'</td></tr> <tr><td>一@ 21:01:54</td><td>主力</td><td>无需核对主力</td></tr> <tr><td>一@ 21:01:52</td><td>Input: JM</td><td>仓位:0.2 & 方向:-1 & 保证金标准:0.12 & 生效时间:2025-11-26 15:21</td></tr> <tr><td>一@ 21:01:49</td><td>Input: LC</td><td>仓位:0.2 & 方向:-1 & 保证金标准:0.11 & 生效时间:2025-11-26 15:21</td></tr> <tr><td>一@ 21:01:47</td><td>Input: IM</td><td>仓位:0.2 & 方向:1 & 保证金标准:0.12 & 生效时间:2025-11-26 08:54</td></tr> <tr><td>一@ 21:01:44</td><td>实盘权益初始化:</td><td>1028401.59</td></tr> <tr><td>一@ 21:01:39</td><td>单边最多开仓次数:</td><td>3</td></tr></table>'
在网页里,并没有按要求相关行显示黑色背景
最新发布





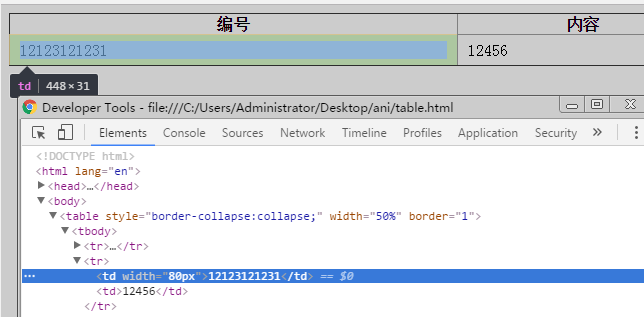
 本文介绍了一种使用CSS对HTML表格内的单元格内容进行自动截断并显示省略号的方法。通过设置table-layout:fixed及限制td或th的宽度,可以确保超出部分的内容被隐藏,同时保持表格整洁美观。
本文介绍了一种使用CSS对HTML表格内的单元格内容进行自动截断并显示省略号的方法。通过设置table-layout:fixed及限制td或th的宽度,可以确保超出部分的内容被隐藏,同时保持表格整洁美观。



















 3897
3897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








