简介:
传统的CSS布局采用盒子模型,依赖display属性+position属性+float属性。其不足之处在于对于某些特殊的布局显得比较复杂,如垂直居中。微信小程序采用的是Flex布局,正好弥补这种不足。
Flex布局是W3C于2009年提出的。Flex 是 Flexible Box 的缩写,意为”弹性布局”。其主要特点有:
1)实现任意方向的伸缩(向左,向右,向上,向下);
2)在样式层可以调换和重新排序;
3)规定了主轴和侧轴,便于灵活布局;
4)子元素能在空间拉伸和填充;
基本概念:
- 容器: 采用Flex布局的元素称之为Flex容器(flex container)
- 项目: Flex容器包含的所有子元素称之为Flex项目(flex item)
- 轴: 水平的是横轴(main axis),垂直的是侧轴(cross axis)。
主要属性:
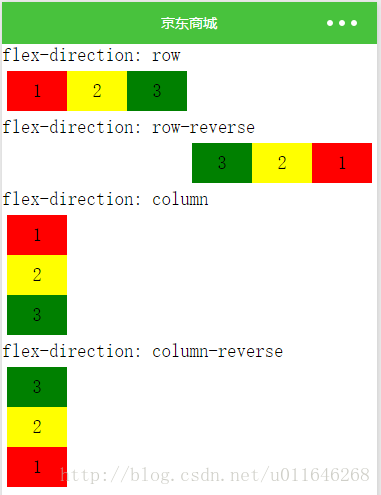
- flex-direction: 控制横轴的方向。
//对应的属性值有:水平方向,起点在左端(默认);水平方向,起点在右端;
// 垂直方向,起点在上端;垂直方向,起点在底端;
.view {
flex-direction: row | row-reserve | column | column-reserve
}效果:
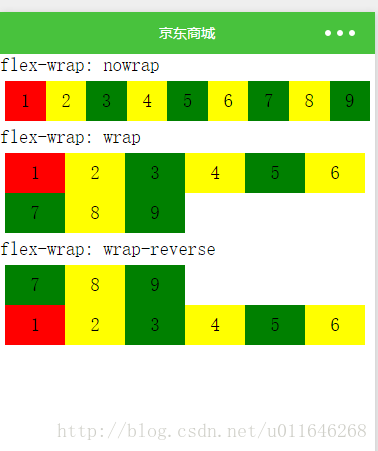
- flex-wrap: 控制元素换行
// 对应的属性值有:不换行(默认);换行(第一行在上);换行(第一行在下)
.view {
flex-wrap: nowrap | wrap | wrap-reverse
}效果
- justify-content: 控制元素在横轴上的对齐方式
//对应的属性值有:左对齐(默认);右对齐;居中;两端对齐;元素之间的间隔相等;每个项目两侧的间隔相等
.view {
justify-content: flex-start | flex-end | center | space-between | space-aroud
}效果:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








