学习资源汇总:
- 1.Fresco中文讲解教程:http://www.fresco-cn.org/
- 2.Fresco项目github地址:https://github.com/facebook/fresco
- 3.自己结合上面两个资源在Android Studio下编写的Fresco完整功能总结Demo:https://github.com/NateRobinson/FrescoStudyDemo
Demo效果图:
- 首页:

- 带进度条的图片:
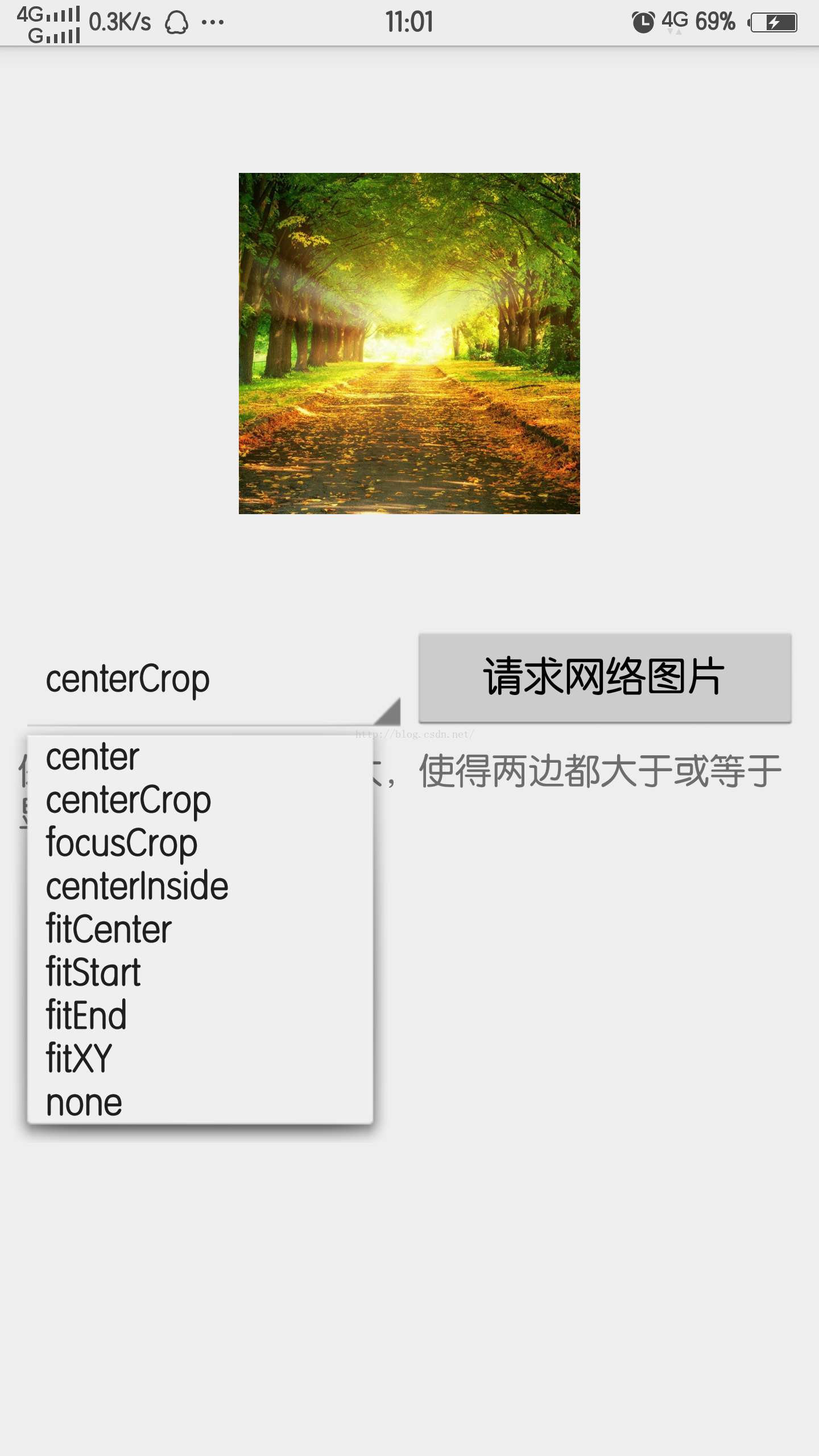
- 图片的不同裁剪
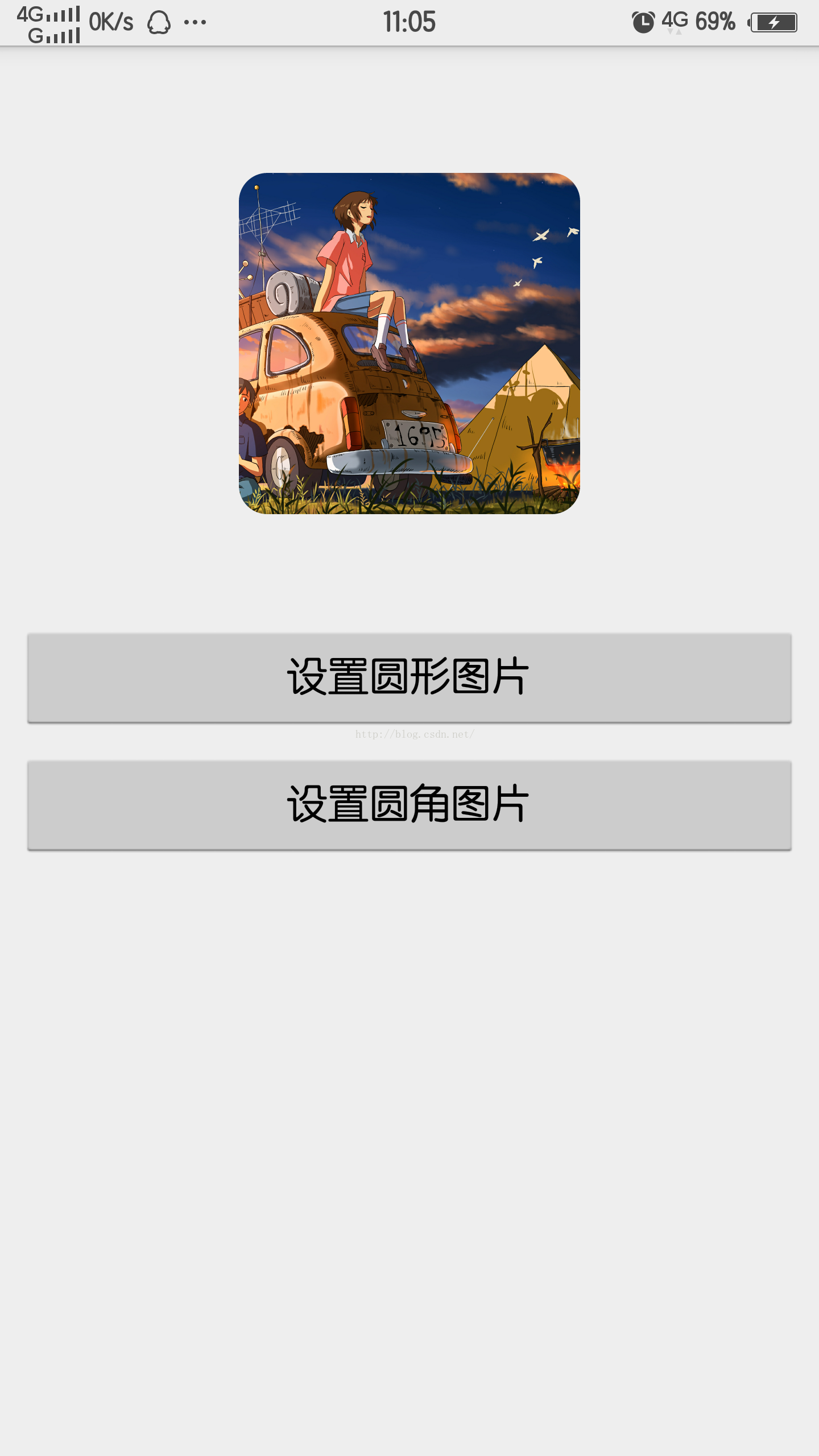
- 圆形和圆角图片

- 渐进式展示图片
- GIF动画图片
- 多图请求及图片复用
- 图片加载监听
- 图片修改和旋转
- 修改图片
- 动态展示图片

Fresco框架简要说明:
[下面文字摘自Fresco中文教材,主要方便自己后期回顾博客复习]
一,Fresco 是一个强大的图片加载组件:
- Fresco 中设计有一个叫做 image pipeline 的模块。它负责从网络,从本地文件系统,本地资源加载图片。为了最大限度节省空间和CPU时间,它含有3级缓存设计(2级内存,1级文件)。
- Fresco 中设计有一个叫做 Drawees 模块,方便地显示loading图,当图片不再显示在屏幕上时,及时地释放内存和空间占用。
- Fresco 支持 Android2.3(API level 9) 及其以上系统。
二,特性:
1.内存管理:
解压后的图片,即Android中的Bitmap,占用大量的内存。大的内存占用势必引发更加频繁的GC。在5.0以下,GC将会显著地引发界面卡顿。
在5.0以下系统,Fresco将图片放到一个特别的内存区域。当然,在图片不显示的时候,占用的内存会自动被释放。这会使得APP更加流畅,减少因图片内存占用而引发的OOM。
Fresco 在低端机器上表现一样出色,你再也不用因图片内存占用而思前想后。
2.图片的渐进式呈现:
渐进式的JPEG图片格式已经流行数年了,渐进式图片格式先呈现大致的图片轮廓,然后随着图片下载的继续,呈现逐渐清晰的图片,这对于移动设备,尤其是慢网络有极大的利好,可带来更好的用户体验。
Android 本身的图片库不支持此格式,但是Fresco支持。使用时,和往常一样,仅仅需要提供一个图片的URI即可,剩下的事情,Fresco会处理。
3.Gif图和WebP格式:
支持加载Gif图,支持WebP格式。
三,图像的呈现:
- 自定义居中焦点(对人脸等图片显示非常有帮助)
- 圆角图,当然圆圈也行。
- 下载失败之后,点击重现下载
- 自定义占位图,自定义overlay, 或者进度条
- 指定用户按压时的overlay
四,图像的加载:
- Fresco 的 image pipeline 设计,允许用户在多方面控制图片的加载:
- 为同一个图片指定不同的远程路径,或者使用已经存在本地缓存中的图片
- 先显示一个低解析度的图片,等高清图下载完之后再显示高清图
- 加载完成回调通知
- 对于本地图,如有EXIF缩略图,在大图加载完成之前,可先显示缩略图
- 缩放或者旋转图片
- 处理已下载的图片
- WebP 支持


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








