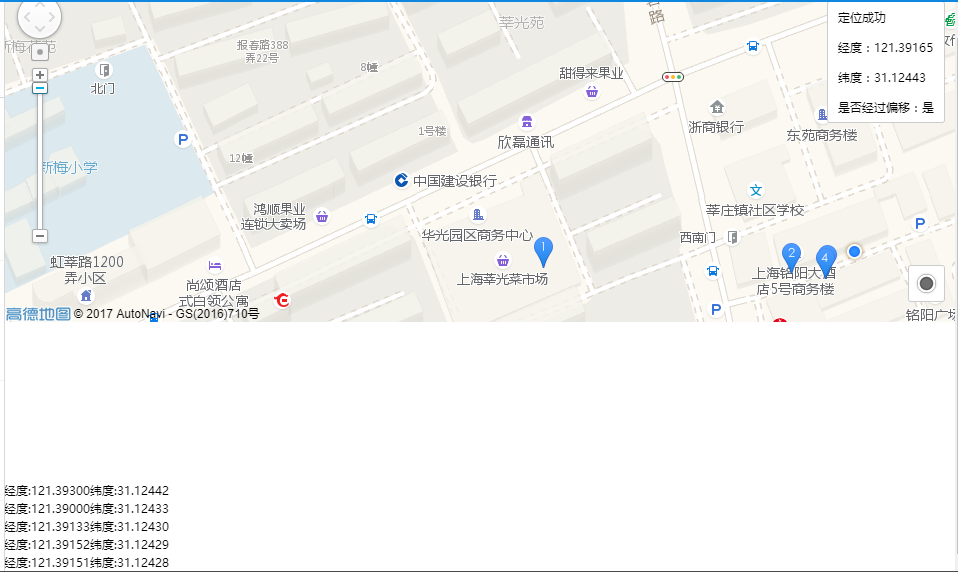
效果如下:
前端页面:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ include file="/include/meta.jsp"%>
<%@ page language="java" pageEncoding="utf-8"%>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>浏览器定位</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=1f7fe4000404ec56ddd2b2fc723b7e1d"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
<style>
#container{width: 100%;height: 60%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<body>
<div id='container'></div>
<div id="tip"></div>
<div style="margin-top: 500px;">
<c:forEach var="sysdeparment" items="${sysDepartment}">
<span>经度:${sysdeparment.longitude}</span><span>纬度:${sysdeparment.dimension}</span><br>
</c:forEach>
</div>
<script type="text/javascript">
/***************************************
由于Chrome、IOS10等已不再支持非安全域的浏览器定位请求,为保证定位成功率和精度,请尽快升级您的站点到HTTPS。
***************************************/
var map, geolocation;
//加载地图,调用浏览器定位服务
map = new AMap.Map('container', {
resizeEnable: true
});
map.plugin('AMap.Geolocation', function() {
geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:无穷大
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
buttonPosition:'RB'
});
map.addControl(geolocation);
geolocation.getCurrentPosition();
AMap.event.addListener(geolocation, 'complete', onComplete);//返回定位信息
AMap.event.addListener(geolocation, 'error', onError); //返回定位出错信息
});
//解析定位结果
function onComplete(data) {
var str=['定位成功'];
str.push('经度:' + data.position.getLng());
str.push('纬度:' + data.position.getLat());
if(data.accuracy){
str.push('精度:' + data.accuracy + ' 米');
}//如为IP精确定位结果则没有精度信息
str.push('是否经过偏移:' + (data.isConverted ? '是' : '否'));
document.getElementById('tip').innerHTML = str.join('<br>');
}
//解析定位错误信息
function onError(data) {
document.getElementById('tip').innerHTML = '定位失败';
}
var markers;
$(function(){
$.getJSON('${ctx}/map/getJson',function(data){
markers=data;
// 添加一些分布不均的点到地图上,地图上添加三个点标记,作为参照
markers.forEach(function(marker) {
new AMap.Marker({
map: map,
icon: marker.icon,
position: [marker.position[0], marker.position[1]],
offset: new AMap.Pixel(-12, -36)
});
});
var center = map.getCenter();
var centerText = '当前中心点坐标:' + center.getLng() + ',' + center.getLat();
document.getElementById('centerCoord').innerHTML = centerText;
document.getElementById('tips').innerHTML = '成功添加三个点标记,其中有两个在当前地图视野外!';
// 添加事件监听, 使地图自适应显示到合适的范围
AMap.event.addDomListener(document.getElementById('setFitView'), 'click', function() {
var newCenter = map.setFitView();
document.getElementById('centerCoord').innerHTML = '当前中心点坐标:' + newCenter.getCenter();
document.getElementById('tips').innerHTML = '通过setFitView,地图自适应显示到合适的范围内,点标记已全部显示在视野中!';
});
});
});
</script>
</body>
</html>后台Controller:
@ResponseBody
@RequestMapping(value="/getJson",method = RequestMethod.GET)
public List<Maps> getJson(ServletRequest request, HttpServletRequest hrequest, HttpServletResponse response){
ResponseMap responseMap=ResponseMap.getInstance();
List<Maps> listMaps=new ArrayList<Maps>();
try {
String x="121.39165";
String y="31.12443";
List<SysDepartment> list=departmentService.getByLatitudeandLongitude(x,y);
for(int i=0;i<list.size();i++){
Maps maps=new Maps();
maps.setIcon("http://webapi.amap.com/theme/v1.3/markers/n/mark_b"+i+".png");
maps.getPosition()[0]=Double.parseDouble(list.get(i).getLongitude());
maps.getPosition()[1]=Double.parseDouble(list.get(i).getDimension());
listMaps.add(maps);
}
}catch (Exception e) {
e.printStackTrace();
}
return listMaps;
}
service类:
public List<SysDepartment> getByLatitudeandLongitude(String longitudes,String latitudes ) {
double longitude= Double.valueOf(longitudes.toString());
double latitude=Double.valueOf(latitudes.toString());
//先计算查询点的经纬度范围
double r = 6371;//地球半径千米
double dis = 10;//0.5千米距离
double dlng = 2*Math.asin(Math.sin(dis/(2*r))/Math.cos(latitude*Math.PI/180));
dlng = dlng*180/Math.PI;//角度转为弧度
double dlat = dis/r;
dlat = dlat*180/Math.PI;
double minlat =latitude-dlat;
double maxlat = latitude+dlat;
double minlng = longitude -dlng;
double maxlng = longitude + dlng;
System.out.println("x+y"+minlng+"-1-"+maxlng+"--2--"+minlat+"--3--"+maxlat);
List<SysDepartment> sysDepartments=sysDepartmentDao.getByLatitudeandLongitude(String.valueOf(minlng),String.valueOf(maxlng),String.valueOf(minlat),String.valueOf(maxlat));
return sysDepartments;
}DAO接口:
/**
* 根据经纬度获取指定范围内的信息
* @param
* @param
* @return
*/
@Query("select t from SysDepartment t where t.longitude>=?1 and t.longitude <=?2 and t.latitude>=?3 and t.latitude<=?4")
public List<SysDepartment> getByLatitudeandLongitude(String minlng,String maxlng,String minlat,String maxlat);
实体类:
package com.gsww.ctyxy.entity.map;
import java.util.List;
/**
* Created by Administrator on 2017/5/18 0018.
*/
public class Maps {
/**
* icon : http: //webapi.amap.com/theme/v1.3/markers/n/mark_b1.png
* position : [116.205467,39.907761]
*/
private String icon;
private Double[] position=new Double[2];
public String getIcon() {
return icon;
}
public void setIcon(String icon) {
this.icon = icon;
}
public Double[] getPosition() {
return position;
}
public void setPosition(Double[] position) {
this.position = position;
}
}
返回的JSON格式数据为:
[
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b0.png",
"position": [
121.39164,
31.12442
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b1.png",
"position": [
121.39163,
31.12441
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b2.png",
"position": [
121.39162,
31.1244
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b3.png",
"position": [
121.39161,
31.12439
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b4.png",
"position": [
121.3916,
31.12438
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b5.png",
"position": [
121.39159,
31.12437
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b6.png",
"position": [
121.39158,
31.12436
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b7.png",
"position": [
121.39157,
31.12435
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b8.png",
"position": [
121.39156,
31.12434
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b9.png",
"position": [
121.39155,
31.12433
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b10.png",
"position": [
121.39134,
31.12431
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b11.png",
"position": [
121.39133,
31.1243
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b12.png",
"position": [
121.39152,
31.12429
]
},
{
"icon": "http://webapi.amap.com/theme/v1.3/markers/n/mark_b13.png",
"position": [
121.39151,
31.12428
]
}
]





















 4426
4426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








