bootstrap-datetimepicker是一款比较不错的日期插件了,在某个项目中用了这个插件。习惯了在开发,调试都用Chrome,一直都没有发现有啥问题,直到有一天,测试人员跟我说,Firefox里面那个时间选择的点不开,然后发现有问题。
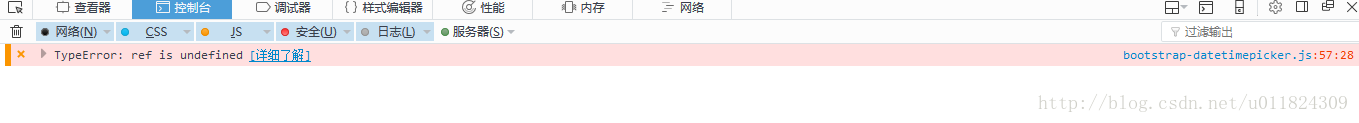
打开Firefox的调试工具,看一下控制台的报错信息

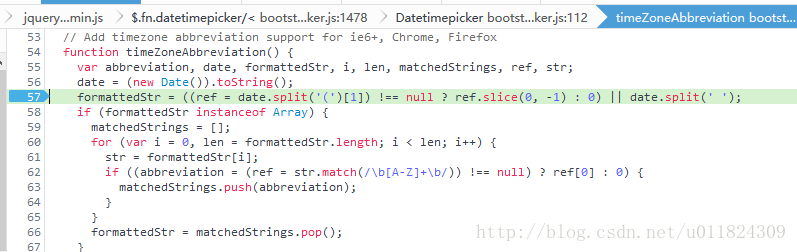
看一下源码相对应的位置
// Add timezone abbreviation support for ie6+, Chrome, Firefox
function timeZoneAbbreviation() {
var abbreviation, date, formattedStr, i, len, matchedStrings, ref, str;
date = (new Date()).toString();
formattedStr = ((ref = date.split('(')[1]) !== null ? ref.slice(0, -1) : 0) || date.split(' ');
if (formattedStr instanceof Array) {
matchedStrings = [];
for (var i = 0, len = formattedStr.length; i < len; i++) {
str = formattedStr[i];
if ((abbreviation = (ref = str.match(/\b[A-Z]+\b/)) !== null) ? ref[0] : 0) {
matchedStrings.push(abbreviation);
}
}
formattedStr = matchedStrings.pop();
}
return formattedStr;
}我也是醉了,源码的注释分明就写了兼容Firefox的!!!!这是一个坑……
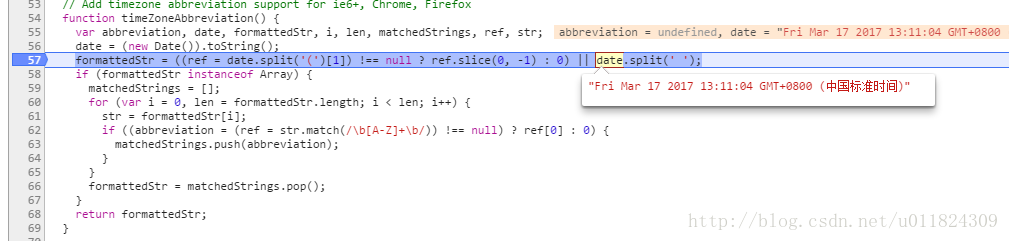
断点调试:

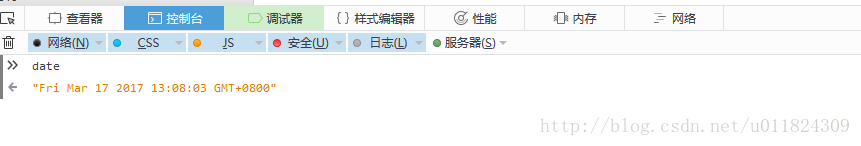
查看date的值:

去Chrome调试:

原来这两个浏览器的时间显示方式不一样,因此,加个时间显示方式的判断就行了,具体如下:
将
formattedStr = ((ref = date.split('(')[1]) !== null ? ref.slice(0, -1) : 0) || date.split(' ')改为:
ref = date.split('(')[1];
if (!ref){
formattedStr = date.split(' ');
}
else {
formattedStr = ref.slice(0, -1);
}至此,大功告成,留下点滴记录,方便以后使用,希望帮助遇到同样问题的你们。(不完善之处,敬请指出0.0~)





















 3398
3398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








