今天用datetimepicker写一个时间选择器,在google浏览器中显示的很好,结果到火狐浏览器中就选择栏就跳不出来了,经过楼主探索发现解决问题方案如下:
第一种:
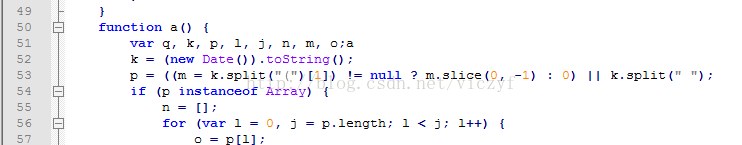
修改bootstrap-datetimepicker.min.js源代码,将第53行中的! = =改为!= 如下图
修改后:
然后就能在火狐浏览器上正常显示了
第二种:
将js代码中的this.defaultTimeZone=(new Date).toString().split("(")[1].slice(0,-1);改为this.defaultTimeZone=‘GMT ‘+(new Date()).getTimezoneOffset()/60;
虽然好多人这么说,但是楼主没有找到这一部分代码,可能是datetimepicker的版本不一样吧
希望有帮助
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








