1.第一步(checkbox和RadioButton一样)
android:button="@null"2.第二步(同上,两个一样)
android:background="@drawable/textselector"3.注意
a.在模拟器上跑每个radiobutton需要设置id,否则多个radiobutton可以多选
b.真机上不用设置id,不会出现上面的情况
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context=".MainActivity">
<RadioGroup
android:id="@+id/rg_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:id="@+id/rb_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:id="@+id/rb_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:id="@+id/rb_four"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RadioGroup>
<RadioGroup
android:id="@+id/rg_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/rg_one"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/textselector"
android:button="@null" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/textselector"
android:button="@null" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/textselector" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/textselector" />
</RadioGroup>
<CheckBox
android:id="@+id/cb_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/rg_two"
android:layout_marginTop="20dp" />
<CheckBox
android:id="@+id/cb_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/cb_one"
android:layout_marginTop="20dp"
android:background="@drawable/textselector"
android:button="@null" />
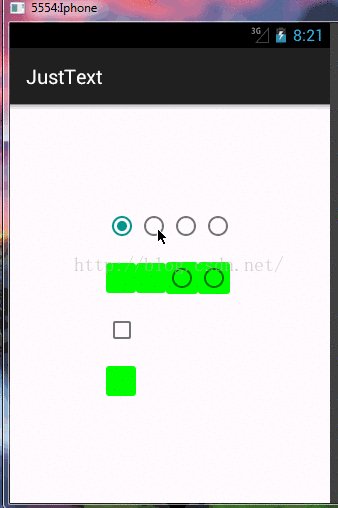
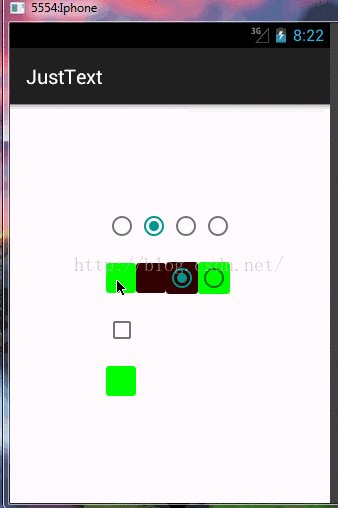
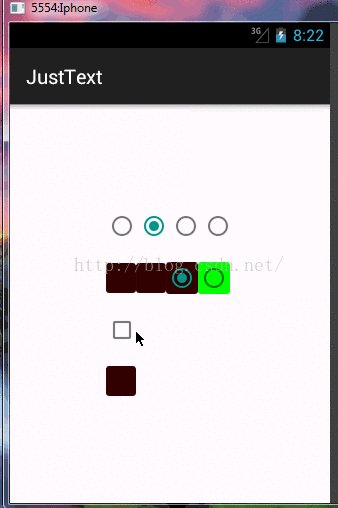
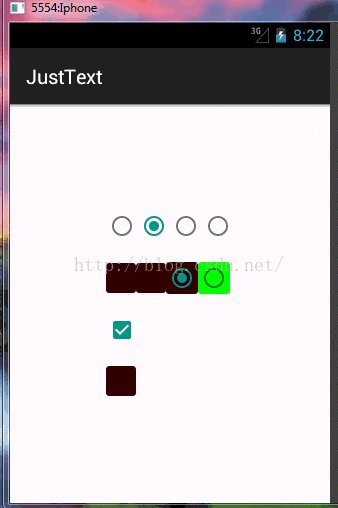
</RelativeLayout>效果图:(模拟器上)
点击下载源码





 本文介绍如何在Android中定制RadioButton的外观,包括去除默认按钮图标、应用背景选择器等样式调整,并展示了具体的XML布局代码实例。
本文介绍如何在Android中定制RadioButton的外观,包括去除默认按钮图标、应用背景选择器等样式调整,并展示了具体的XML布局代码实例。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








