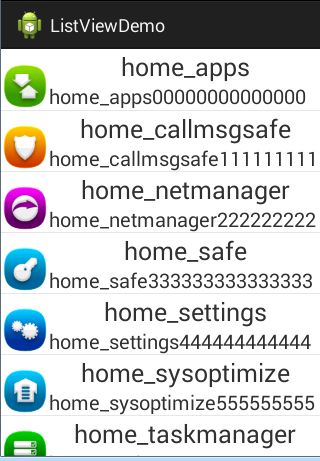
下图是使用listview开发的简单demo,如下图所示,listview中的每个条目左侧是一个图片,右侧分两部分,上面是标题,下面是对图片的描述:

关于该布局的xml文件如下:activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lv_names"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
其中listview中每个条目的布局文件如下:item_list.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/iv_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toEndOf="@id/iv_image"
android:gravity="center"
android:text="Title"
android:textSize="25sp" />
<TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@id/tv_title"
android:layout_toEndOf="@id/iv_image"
android:gravity="center_vertical"
android:lines="1"
android:text="Content"
android:textSize="20sp" />
</RelativeLayout>MainActivity.java
package com.example.listviewdemo.activity;
import java.util.ArrayList;
import java.util.List;
import com.example.listviewdemo.R;
import com.example.listviewdemo.bean.ItemBean;
import com.example.listviewdemo.utils.MyAdapter;
import android.os.Bundle;
import android.widget.ListView;
import android.app.Activity;
public class MainActivity extends Activity {
private int[] itemimageid={R.drawable.home_apps,
R.drawable.home_callmsgsafe,
R.drawable.home_netmanager,
R.drawable.home_safe,
R.drawable.home_settings,
R.drawable.home_sysoptimize,
R.drawable.home_taskmanager,
R.drawable.home_tools,
R.drawable.home_trojan};
private String[] itemtitle={"home_apps",
"home_callmsgsafe",
"home_netmanager",
"home_safe",
"home_settings",
"home_sysoptimize",
"home_taskmanager",
"home_tools",
"home_trojan"};
private String[] itemcontent={"home_apps00000000000000",
"home_callmsgsafe1111111111111111111111",
"home_netmanager22222222222222222222222222",
"home_safe33333333333333333",
"home_settings44444444444444444444444",
"home_sysoptimize55555555555555",
"home_taskmanager66666666666666",
"home_tools777777777777",
"home_trojan888888888888888888888888888"};
private ListView lvNames;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<ItemBean> list=new ArrayList<ItemBean>();
for (int i = 0; i < itemimageid.length; i++) {
list.add(new ItemBean(itemimageid[i], itemtitle[i], itemcontent[i]));
}
lvNames=(ListView) findViewById(R.id.lv_names);
lvNames.setAdapter(new MyAdapter(this, list));
}
}ItemBean .java
package com.example.listviewdemo.bean;
public class ItemBean {
private int ItemImageId;
private String ItemTitle;
private String ItemContent;
public ItemBean(int itemImageId, String itemTitle, String itemContent) {
super();
ItemImageId = itemImageId;
ItemTitle = itemTitle;
ItemContent = itemContent;
}
public int getItemImageId() {
return ItemImageId;
}
public void setItemImageId(int itemImageId) {
ItemImageId = itemImageId;
}
public String getItemTitle() {
return ItemTitle;
}
public void setItemTitle(String itemTitle) {
ItemTitle = itemTitle;
}
public String getItemContent() {
return ItemContent;
}MyAdapter.java
public void set Ipackage com.example.listviewdemo.utils;
import java.util.List;
import javax.security.auth.PrivateCredentialPermission;
import com.example.listviewdemo.R;
import com.example.listviewdemo.bean.ItemBean;
import android.content.Context;
import android.text.StaticLayout;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
private LayoutInflater mInflater;
private List<ItemBean> mlist;
public MyAdapter(Context context,List<ItemBean> list) {
mlist=list;
mInflater=LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mlist.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mlist.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//
/*View view=mInflater.inflate(R.layout.item_list, null);
ImageView image=(ImageView) view.findViewById(R.id.iv_image);
TextView title=(TextView) view.findViewById(R.id.tv_title);
TextView content=(TextView) view.findViewById(R.id.tv_content);
ItemBean bean = mlist.get(position);
image.setImageResource(bean.getItemImageId());
title.setText(bean.getItemTitle());
content.setText(bean.getItemContent());
return view;*/
ViewHolder viewHolder=null;
if (null == convertView)
{
viewHolder = new ViewHolder();
convertView = mInflater.inflate(R.layout.item_list, null);
viewHolder.myimage = (ImageView) convertView.findViewById(R.id.iv_image);
viewHolder.mytitle = (TextView) convertView.findViewById(R.id.tv_title);
viewHolder.mycontent = (TextView) convertView.findViewById(R.id.tv_content);
convertView.setTag(viewHolder);
}
else
{
viewHolder = (ViewHolder) convertView.getTag();
}
// set item values to the viewHolder:
ItemBean bean = mlist.get(position);
if (null != bean)
{
viewHolder.myimage.setImageResource(bean.getItemImageId());;
viewHolder.mytitle.setText(bean.getItemTitle());
viewHolder.mycontent.setText(bean.getItemContent());
}
return convertView;
}
private static class ViewHolder{
ImageView myimage;
TextView mytitle;
TextView mycontent;
}
}























 1935
1935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








