【原文】http://blog.csdn.net/czyt1988/article/details/7538979
1.前期准备
具体可见VS2010 使用TeeChart绘图控件 - 之一 控件和类的导入
1. 1 添加TeeChart控件,给控件添加变量m_TeeChart
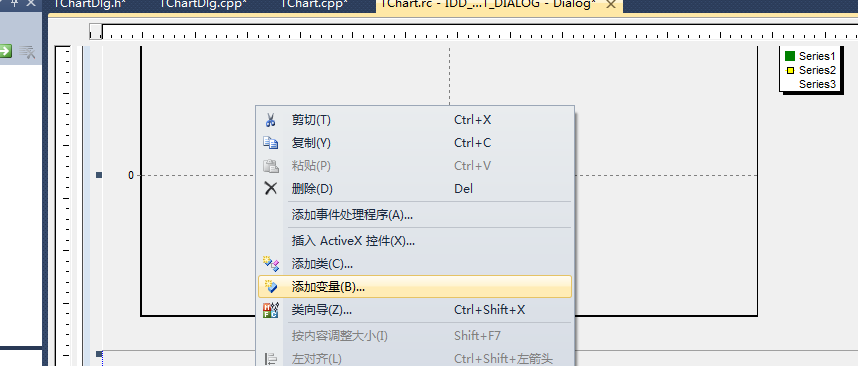
添加TeeChart控件,右击控件,选择添加变量,vs会自动给我们引入CTchart1这个类,但是只有这个类,我们是远远不够的,需要添加teechart其他相关的类,添加方法在之前已经讲过,不再重复。

1.2. 引入必要的头文件
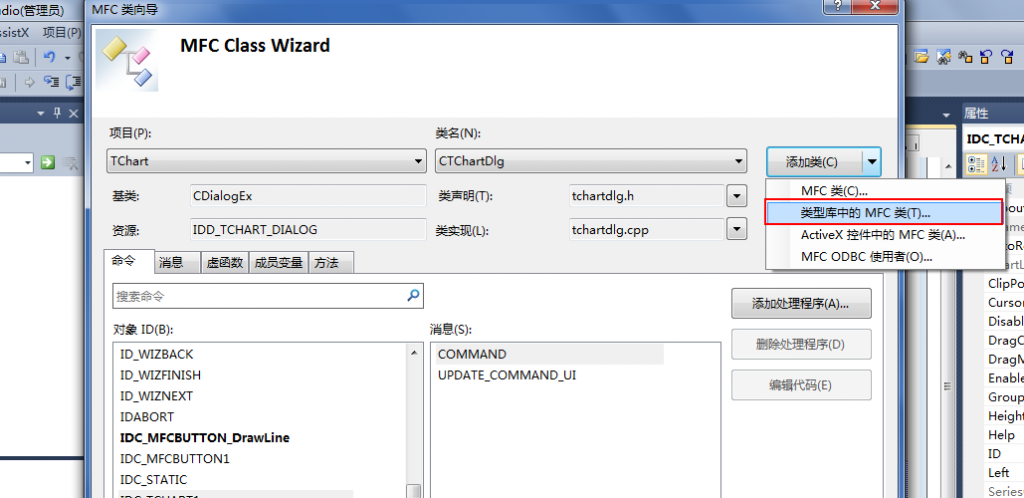
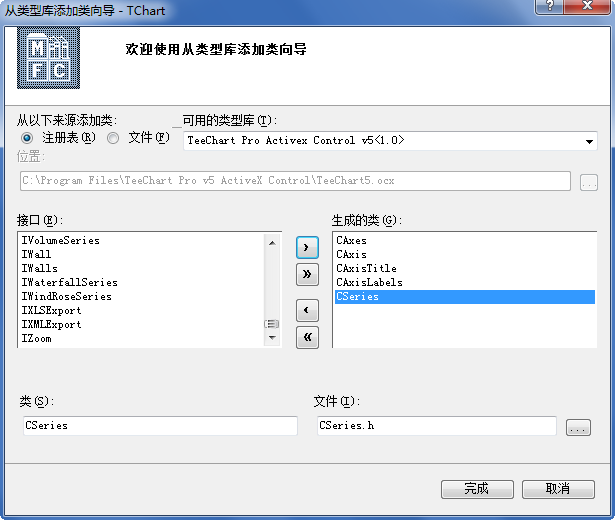
其实之前的方法比较麻烦,更简单就是通过类向导,导入类型库的类
如图进入类向导,选择添加类按钮的下拉菜单,选择类型库中的MFC类

选择teechart5即可
引入
#include "CSeries.h"
#include "CAxis.h"
#include "CAxes.h"
#include "CLegend.h"
--------------------------------------------------------------------------------------------------------------------------------
2. teechart 画图 - 折线图
TeeChart 画图步骤一般是先获得图线序列CSeries,再给Series添加点;添加点可以用函数AddXY,或者AddArray。AddArray要比AddXY的效率高出很多,其比较可见 TeeChart绘图控件 - 之三 - 提高绘图的效率
2.1 清除图形
在画线之前把图形清除一下,否则会覆盖,清除可用CSeries的函数Clear();但是当添加多个Series后要对所有Series都clear,这是很蛋疼的,因为你有时都不知道有多少个Series,这样可以先获得Series的总数在clear
代码如下
for(long i = 0;i<m_TeeChart.get_SeriesCount();i++)
{
((CSeries)m_TeeChart.Series(i)).Clear();
} 通过CTchart 的 get_SeriesCount函数获得所有图像序列,再全部清除,这个函数经常用到,可用定义为类成员函数,这里是个对话框CTChartDlg
void CTChartDlg::ClearAllSeries(void)
{
for(long i = 0;i<m_TeeChart.get_SeriesCount();i++)
{
((CSeries)m_TeeChart.Series(i)).Clear();
}
} 好了现在开始说说怎么画折线图
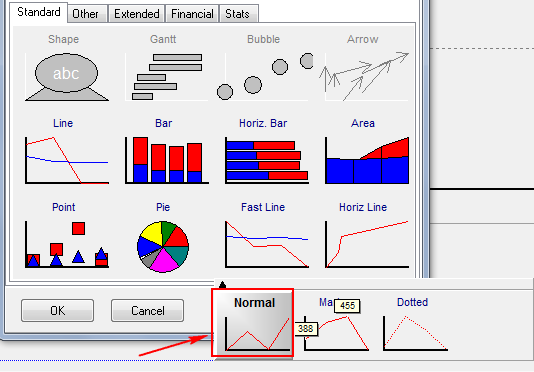
2.2 普通连线图
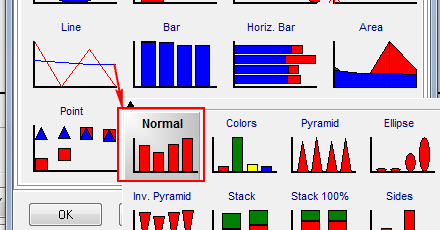
一般我们画的图都属于这种,就是把点连接起来,选择fast line 的 Normal,就是普通连线图
在需要画图的地方先要获得曲线序列Series,然后通过画图函数AddXY,或者AddArray作图。
2.2.1 普通线图 - AddXY
下面演示AddXY的方法
AddXY就是一个一个加入点,在点数不多,且需要动态显示的时候是不错的选择。点数多的情况下嘛,那就还是用AddArray了
先看看AddXY
const UINT nDATALENGTH=100;
double dData[nDATALENGTH];
for (int i=0;i<nDATALENGTH;i++)
{
dData[i] = 100 * sin((float)i)*cos((float)4*i);
}
//ClearAllSeries();
CSeries lineSeries = (CSeries)m_TeeChart.Series(0);
lineSeries.Clear();//在最前面加上ClearAllSeries(ClearAllSeries是自己写的函数)就不用了
for(int i=0;i<nDATALENGTH;i++)
{
lineSeries.AddXY((double)i,dData[i],NULL,0);
} 由于在TeeChart里,只加了一个FastLine,所以Series(0)就算Fast Line,代码首先获得图像序列m_TeeChart.Series(0);
然后再调用这个序列来作图,作图前先清空图像,用ClearAllSeries()也可以
然后就是一个点一个点的往里加了
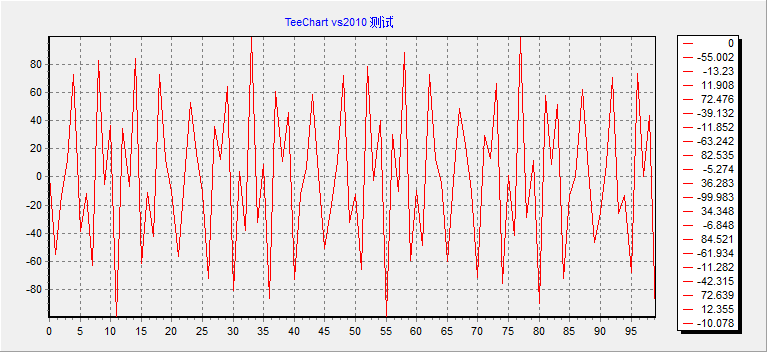
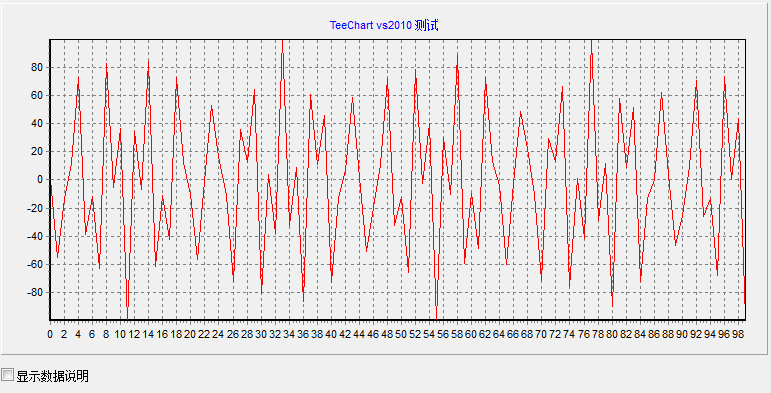
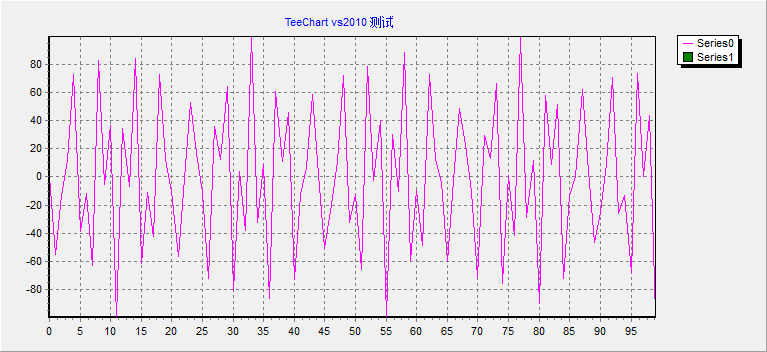
做出来的效果:

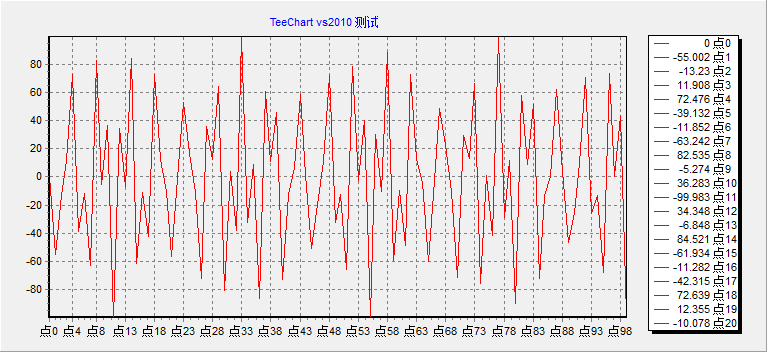
CString str;
for(int i=0;i<nDATALENGTH;i++)
{
str.Format(_T("点%d"),i);
lineSeries.AddXY((double)i,dData[i],str,0);
} 
2.2.2 普通线图 - AddArray
constUINT nDATALENGTH=100;
double dData[nDATALENGTH];
for (int i=0;i<nDATALENGTH;i++)
{
dData[i] =100*sin((float)i)*cos((float)4*i);
}
//声明如下数据:
VARIANT vAX,vAY;
SAFEARRAY* psax;
SAFEARRAY* psay;
SAFEARRAYBOUND rgsabound;
//初始化
rgsabound.cElements=nDATALENGTH;
rgsabound.lLbound=0;
psax=SafeArrayCreate(VT_R8,1,&rgsabound);//分配空间
psay=SafeArrayCreate(VT_R8,1,&rgsabound);
vAX.vt=VT_ARRAY|VT_R8;//设置为double型数组,VT_R8就是指double
vAX.parray=psax;//把内容加入VARIANT中
vAY.vt=VT_ARRAY|VT_R8;
vAY.parray=psay;
//这时VARIANT 就可以加入数据了
double dtemp;//用来临时存放x坐标
for(long i=0;i<nDATALENGTH;i++)
{
dtemp = i;
SafeArrayPutElement(psax,&i,&dtemp);
dtemp = dData[i];
SafeArrayPutElement(psay,&i,&dtemp);
//更简单写法
//SafeArrayPutElement(psay,&i,dData+i);
}
//开始画图
CSeries lineSeries = (CSeries)m_TeeChart.Series(0);
lineSeries.Clear();
lineSeries.AddArray(nDATALENGTH,vAY,vAX); COleSafeArray XValues;
COleSafeArray YValues;
DWORD numElements[] = {nDATALENGTH};
// 创建安全数组
XValues.Create(VT_R8, 1, numElements);
YValues.Create(VT_R8, 1, numElements);
// 初始化
long i;
double dval;
for(i=0; i<nDATALENGTH; i++)
{
dval = i;
XValues.PutElement(&i, &dval);
dval = dData[i];
YValues.PutElement(&i, &dval);
//YValues.PutElement(&i, dData+i);
};
CSeries lineSeries = (CSeries)m_TeeChart.Series(0);
lineSeries.Clear();
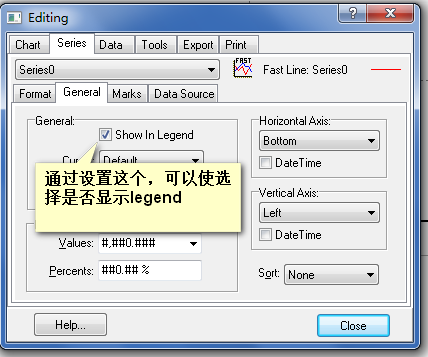
lineSeries.AddArray(nDATALENGTH,YValues,XValues); 2.3 去除/显示legend
CLegend legend = (CLegend)m_TeeChart.get_Legend();
legend.put_Visible(FALSE); 可以用一个check控件控制器显示状态
添加单选控件 
单击响应
void CTChartDlg::OnBnClickedCheck_ShowLegend()
{
CLegend legend = (CLegend)m_TeeChart.get_Legend();
if(BST_CHECKED == ((CButton*)GetDlgItem(IDC_CHECK_ShowLegend))->GetCheck())
{
legend.put_Visible(TRUE);
}
else
{
legend.put_Visible(FALSE);
}
} 效果:
不用代码的话可以通过设置控件属性
2.4 改变线图颜色
lineSeries.put_Color(RGB(255,0,255));效果:
3. teechart 画图 - 柱状图
3.1 添加柱状图
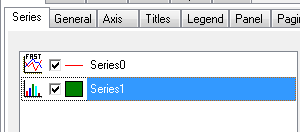
这时会多一个图形
注意这里默认是绿色的,等下会发现画出来的不一样
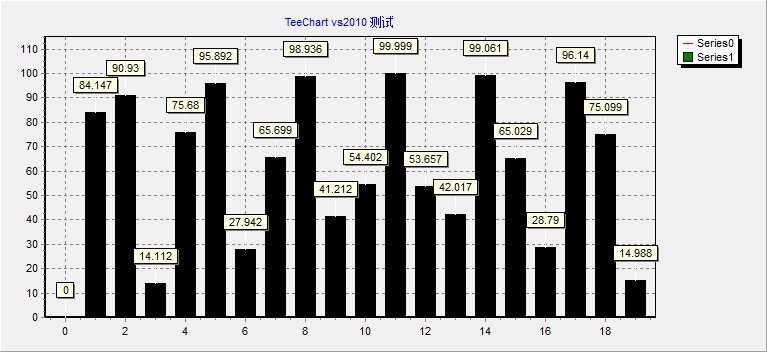
3.2 AddXY
const UINT nDATALENGTH = 20;
double dData[nDATALENGTH];
for (int i=0;i<nDATALENGTH;i++)
{
dData[i] = abs(100*sin((float)i));
}
//
ClearAllSeries();
CSeries barSeries = (CSeries)m_TeeChart.Series(1);
for(int i=0;i<nDATALENGTH;i++)
{
barSeries.AddXY((double)i,dData[i],NULL,0);
} 注意不是Series(0)了

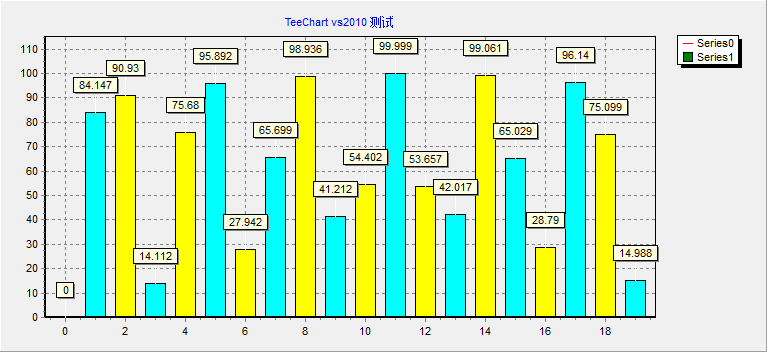
3.3 改变柱状图的颜色
barSeries.AddXY((double)i,dData[i],NULL,0); for(int i=0;i<nDATALENGTH;i++)
{
i%2==0
? barSeries.AddXY((double)i,dData[i],NULL,RGB(255,255,0))
: barSeries.AddXY((double)i,dData[i],NULL,RGB(0,255,255));
} <span style="font-family: Arial; background-color: rgb(255, 255, 255);"> </span>
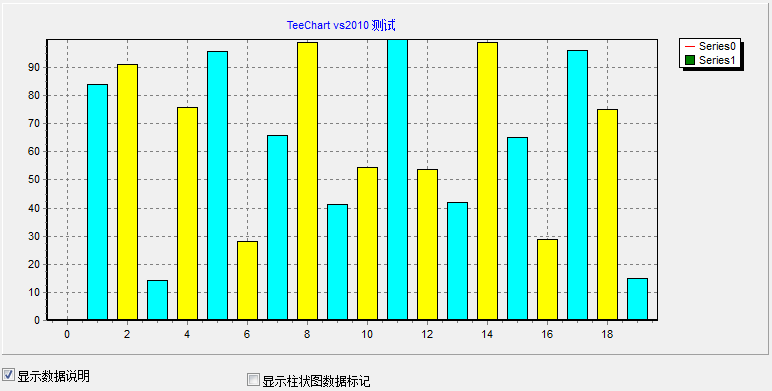
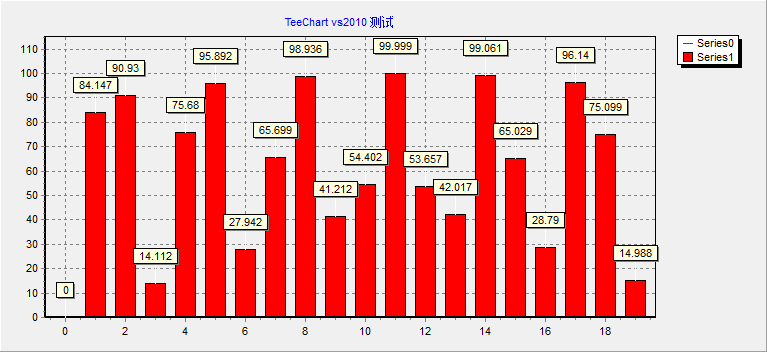
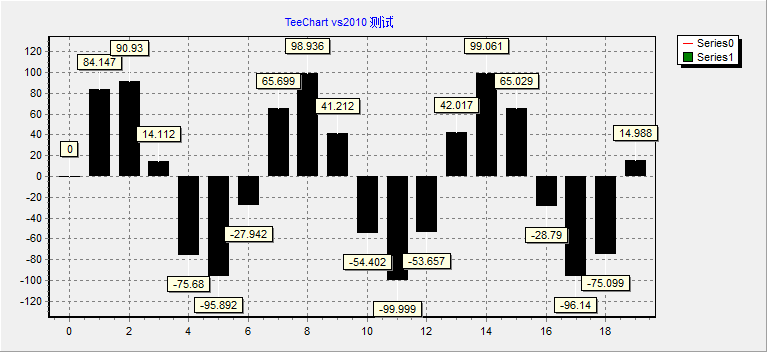
3.4 去除/显示 数据标示
 IDC_CHECK_Marks
IDC_CHECK_Marks
void CTChartDlg::OnBnClickedCheckMarks()
{
CSeries barSeries = (CSeries)m_TeeChart.Series(1);
CMarks SeriesMarks = (CMarks)barSeries.get_Marks();
if(BST_CHECKED == ((CButton*)GetDlgItem(IDC_CHECK_Marks))->GetCheck())
{
SeriesMarks.put_Visible(TRUE);
}
else
{
SeriesMarks.put_Visible(FALSE);
}
} 效果:

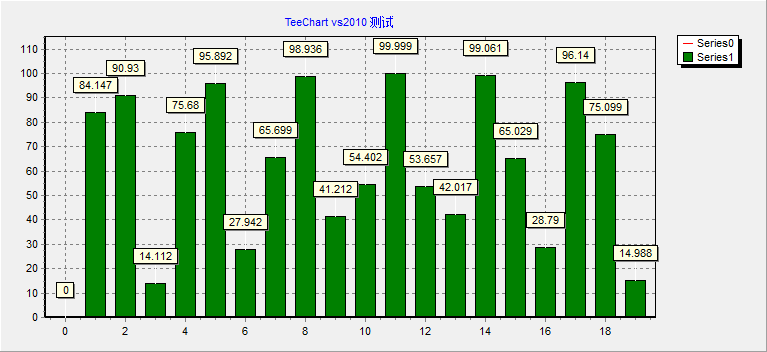
3.5 AddArray 给柱状图添加数据
const UINT nDATALENGTH = 20;
double dData[nDATALENGTH];
for (int i=0;i<nDATALENGTH;i++)
{
dData[i] = abs(100*sin((float)i));
}
COleSafeArray XValues;
COleSafeArray YValues;
DWORD numElements[] = {nDATALENGTH};
// 创建安全数组
XValues.Create(VT_R8, 1, numElements);
YValues.Create(VT_R8, 1, numElements);
// 初始化
long i;
double dval;
for(i=0; i<nDATALENGTH; i++)
{
dval = i;
XValues.PutElement(&i, &dval);
dval = dData[i];
YValues.PutElement(&i, &dval);
//YValues.PutElement(&i, dData+i);
};
//
ClearAllSeries();
CSeries lineSeries = (CSeries)m_TeeChart.Series(1);
lineSeries.AddArray(nDATALENGTH,YValues,XValues); 这时出现的图像就是默认的颜色了

barSeries.put_Color(RGB(255,0,0)); 





























 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








