最近学习了列表标签和表单,先来总结一下列表标签的使用:
1.列表标签
列表标签又可分为无序列表和有序列表以及自定义列表
1.1>无序列表
无序列表的标签是:<ul>,定义一个无序列表,<li>定义一个列表项;<ul>标签里还有type属性,指定的是无序列表的符号;
type的值有以下几个:
disc:实心的圆点,默认值
circle:空心的圆
square:实心的正方形
上代码:
<!--默认的符号是小圆点,如果要用方块等符号得用到type属性-->
<ul type="circle">
<li>浙江</li>
<li>江苏</li>
<li>河南</li>
<li>郑州</li>
</ul>
- 浙江
- 江苏
- 河南
- 郑州
1.2>有序列表
有序列表的标签是<ol>ordered list的缩写,有序列表其实就是带有序号的列表,其type属性的取值为:
1.序号为1.2.3.4.……
A.序号为A.B.C.D.……
a.序号为a.b.c.d.……
I序号为I.II.III.IV.……
i序号为i.ii.iii.iv.……
<ol type="A"start="1">
<li>浙江</li>
<li>嘉兴</li>
<li>河南</li>
<li>新郑</li>
</ol>
- 浙江
- 嘉兴
- 河南
- 新郑
1.3>自定义列表
自定义标签的结构是: <dl>定义一个自定义列表
<dt>列表项的标题
<dd>列表项的描述
eg:
<body>
<dl>
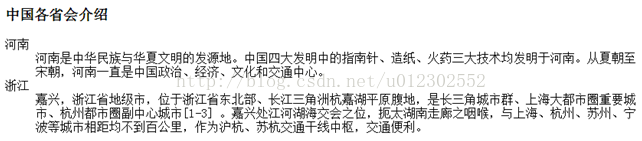
<h3>中国各省会介绍</h3>
<dt>河南</dt>
<dd>河南是中华民族与华夏文明的发源地。中国四大发明中的指南针、造纸、火药三大技术均发明于河南。从夏朝至宋朝,河南一直是中国政治、经济、文化和交通中心。</dd>
<dt>嘉兴</dt>
<dd>嘉兴,浙江省地级市,位于浙江省东北部、长江三角洲杭嘉湖平原腹地,是长三角城市群、上海大都市圈重要城市、杭州都市圈副中心城市。</dd>
</dl>
</body>
效果图:
2.表单
2.1> 什么是表单?表单就是收集用户填写的信息并将其提交到后台服务器。
<formaction="#"method="get">
action属性:指定提交的地址;
method属性:指定提交的方式,get/post.
2.2> get和post方式的区别:
1)长度的限制,get方式限制为2k以内;
2)安全性的问题,get方式提交的数据会直接呈现在地址栏,敏感数据容易被截取。
2.3文本框账号:<input type="text"maxlength="10"size="50"/><br>
maxlenght:指定文本框能接受的最大字符个数;
size:指定文本框的大小(宽度)
value:指定初始值
2.4密码框
<labelfor="password">密码</label>
<input type="password" maxlength="6"size="15"id="password"/>
密码框和文本框是一样的,文本框的属性同样适用于密码框,唯一不同的是密码框是以掩码的形式显示内容,保证安全性。
2.5 提交按钮
<inputtype="submit"/>
2.6 重置按钮
<inputtype="reset"value="重置"/>
(1)单击按钮,重置输入框(单选按钮)
(2)value属性:value对应的值就是按键上显示的文字。
2.7图片按钮<!--图片按钮-->
<inputtype="image"src="login.jpg"alt="资源不存在"/>
作用和submit按钮是一样的























 958
958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








