HTML基础(一)_03
黑马程序员web前端开发入门教程 HTML5+CSS3
2022/1/05
一、列表标签
1、列表的应用场景
2、无序列表
标签组成:
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
例子:
(代码)
<ul>
<li>香蕉</li>
<li>榴莲</li>
<li>苹果</li>
</ul>
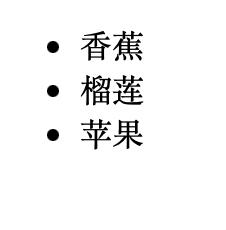
(结果)

注意:
- ul标签中只允许包含li标签
- li标签可以包含任何内容
- 列表每一行前默认显示圆点
3、有序列表
标签组成:
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于包裹li标签 |
| li | 表示有序列表的每一项,用于包含每一行的内容 |
例子:
(代码)
<ol>
<li>香蕉</li>
<li>榴莲</li>
<li>苹果</li>
</ul>
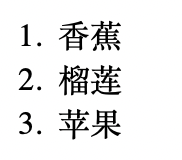
(结果)

注意:
- ol标签中只允许包含li标签
- li标签可以包含任何内容
- 列表每一行前默认显示圆点
4、自定义列表
标签组成:
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
例子:
(代码)
<dl>
<dt>水果</dt>
<dd>香蕉</dd>
<dd>榴莲</dd>
<dd>苹果</dd>
</dl>
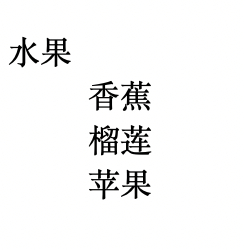
(结果)

注意:
- dd前会默认显示缩进效果
- dl标签中只允许包含dt/dd标签
- dt/dd标签可以包含任意内容
二、表格
1、基本标签:
| 标签 | 说明 |
|---|---|
| table | 表格整体,可用于包裹多个tr |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
注意点: table>tr>td
2、相关属性:
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
注意点: 宽高设置建议在CSS中设置
例子:
(代码)
<table border="1">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>帅气ya</td>
</tr>
<tr>
<td>小姐姐</td>
<td>100分</td>
<td>漂亮ya</td>
</tr>
</table>
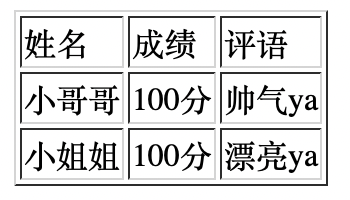
(结果)

3、表格标题和表头单元格标题:
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
注意点:
- caption标签书写在table标签内部
- th标签书写在tr标签内部(用于替换td标签)
例子:
(代码)
<table border="1">
<caption>评分表</caption>
<tr>
<th>姓名</<th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>帅气ya</td>
</tr>
<tr>
<td>小姐姐</td>
<td>100分</td>
<td>漂亮ya</td>
</tr>
</table>
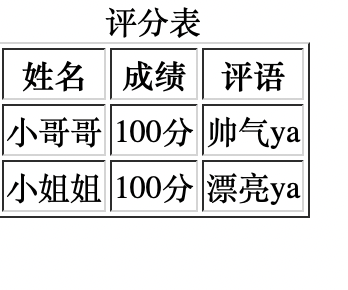
(结果)

4、表格的结构标签(了解):
让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfood | 表格底部 |
注意点:
- 表格结构标签内部用于包裹tr标签
- 表格的结构标签可以省略
合并单元格:
将水平或垂直多个单元格合并成一个单元格
** 步骤:**
1、明确合并那几个单元格
2、通过左上原则,确定保留谁删除谁
- 上下合并->只保留最上的,删除其他
- 左右合并->只保留最左的,删除其他
3、给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
注意点:
- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
例子:
(代码)
<table border="1">
<caption>评分表</caption>
<tr>
<th>姓名</<th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>小哥哥</td>
<td rowspan="2">100分</td>
<td>帅气ya</td>
</tr>
<tr>
<td>小姐姐</td>
<!-- <td>100分</td> -->
<td>漂亮ya</td>
</tr>
</table>
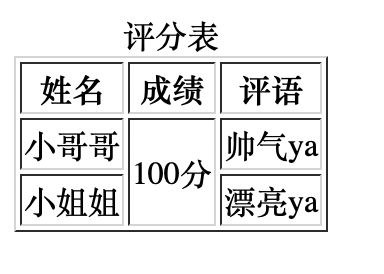
(结果)























 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








