我们知道easyUI原生的图标是比较难看的。所以要达到较好的用户体验,那么就非常有必要替换它的图标。
原生的easyUI的图标:
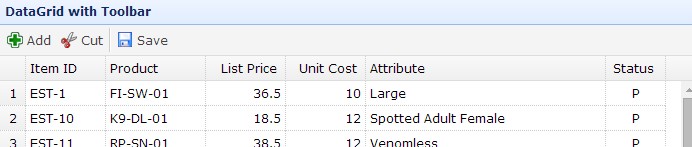
但是,easyUI中的组件easyui-linkbutton默认只提供了对16x16图片的良好支持。
如果你替换成别的尺寸的,那么图片就会被缩放,这显然不是我们想要的。
于是我们需要对easyui-linkbutton解析出的html进行改写。
1、把要更改的图标构造成css中的一个class,便于我们使用
.icon-add-3 {
background: url('icons/add.png') no-repeat center center;
}
.icon-edit-3 {
background: url('icons/modify.png') no-repeat center center;
}
.icon-delete-3 {
background: url('icons/delete.png') no-repeat center center;
}
3、修改easyui-linkbutton的样式
可以看到默认的easyui-linkbutton解析出来的内容:
<a href="#" class="easyui-linkbutton l-btn l-btn-small l-btn-plain"
iconcls="icon-add-3" plain="true">
<span class="l-btn-left l-btn-icon-left">
<span class="l-btn-text l-btn-empty"> </span>
<span class="l-btn-icon icon-add-3"> </span>
</span>
</a>一、外面这层a有2个作用:①是用于处理背景色②是对a设置display:inline-block来定义a为块级元素并保证a水平排布
二、里面第一层span用来固定第二层span的位置,使用了display:inline-block和position:relative
三、第二层span.l-btn-text是用来撑开第一层的span,并且提供hover出现边框的效果
四、第二层span.l-btn-icon是用来显示图标的.
知道了这些之后,其实我们需要改变的就是三和四,因为一和二都会被撑开而得到合适的显示。
4、但是其实给里面的span元素直接加class是不现实的,因为这些元素的生成都是easyUI的js来控制的,所以我们只能控制到a这层
(或者你可以直接对span.l-btn-textspan.l-btn-icon来设置样式,但是这样可能会影响到别的组件比如分页控件的图标)
所以,我这里是给外层的div做的控制,也就是a的父级元素,下面为参考代码:
.big-size-icon>a>span {
line-height: 48px;
padding-right: 10px;
font-size: 24px;
font-weight: bold;
}
.big-size-icon>a>span>span.l-btn-text {
width: 48px;
line-height: 48px;
}
.big-size-icon>a>span>span.l-btn-icon {
width: 48px;
height: 48px;
line-height: 48px;
top: 0;
margin-top: 2px;
}
.big-size-icon>a[iconcls="icon-add-3"]>span:after {
content: '新增';
font-size: 28px;
font-weight: bold;
}
.big-size-icon>a[iconcls="icon-edit-3"]>span:after {
content: '修改';
font-size: 28px;
font-weight: bold;
}
.big-size-icon>a[iconcls="icon-delete-3"]>span:after {
content: '删除';
font-size: 28px;
font-weight: bold;
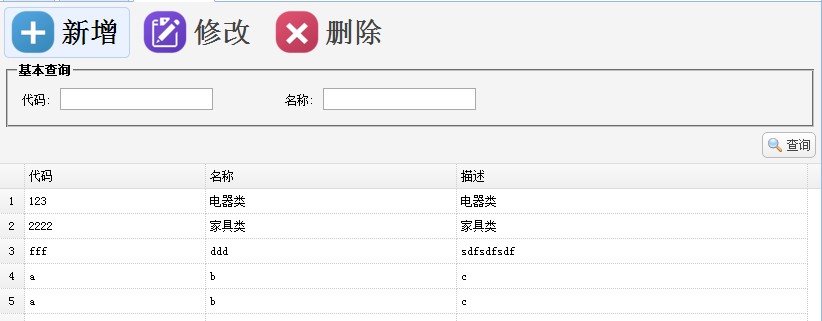
}最后放张实现的效果:







 本文介绍如何替换EasyUI中默认的16x16图标为更大尺寸的图标,并通过CSS样式调整确保新图标能够正确显示。
本文介绍如何替换EasyUI中默认的16x16图标为更大尺寸的图标,并通过CSS样式调整确保新图标能够正确显示。


















 1021
1021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








