笔者目前还是一名学生,之前帮别人做个小界面,里面需要一个按钮,但是这个按钮并不是长方形,而是不太规则的形状。想要让这个按钮能够不覆盖掉背景上的东西。所以上午了解了一些情况。png格式的图片可以实现透明效果。下面介绍如何使用【美图秀秀】和【PS】来制作一个透明背景的按钮,当然按钮也是图片,所以说任意图片都能行。
先看一个不是透明背景的图片。
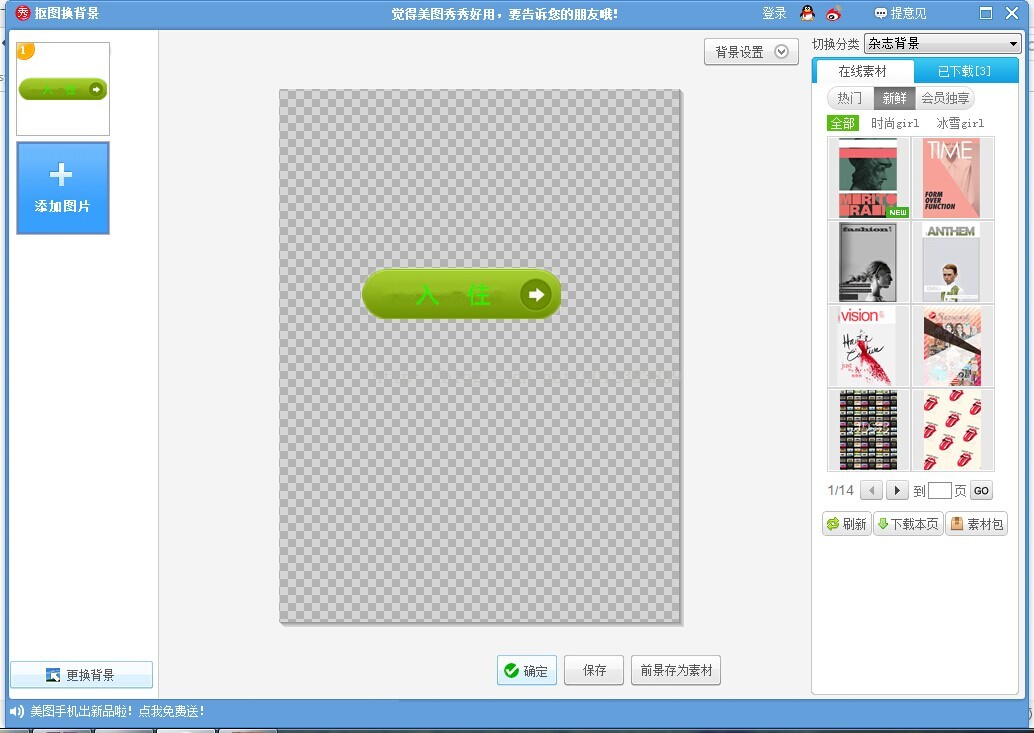
这是有透明背景的图片。
下面开始:
1.用美图秀秀打开图片
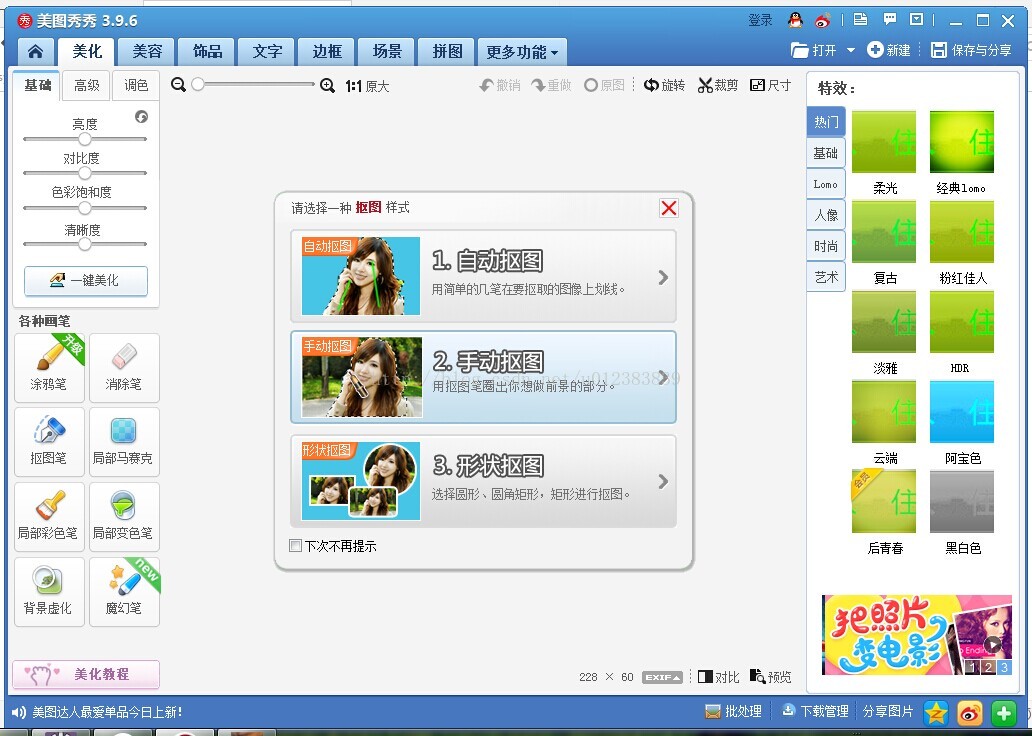
2.单击左侧【抠图笔】
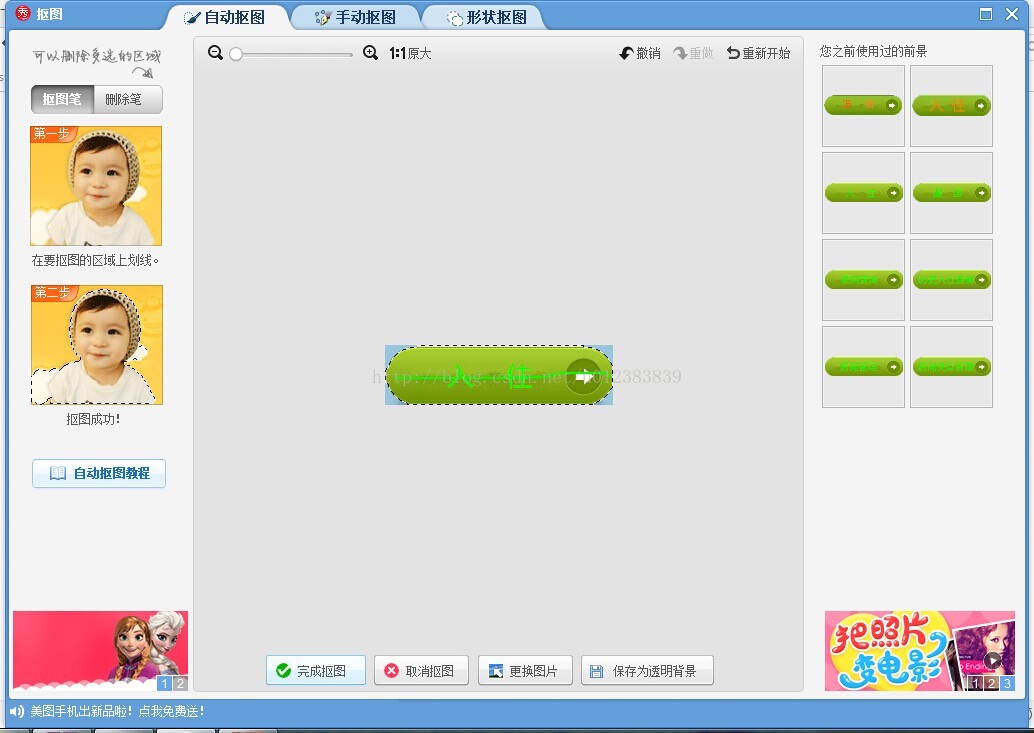
3.【自动抠图】或【手动抠图】,个人喜欢前者。方便嘛。
4.点击【完成抠图】。看到这个界面。
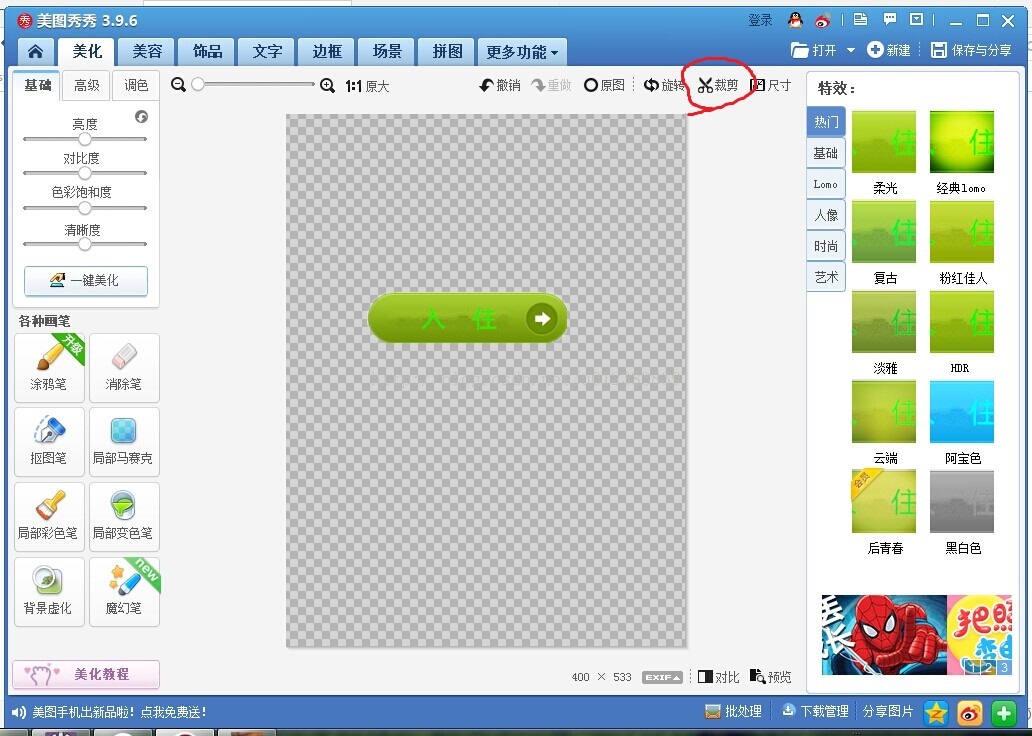
5.单击【确定】。现在这个按钮其实已经是透明背景了,但是它太大了。我们需要【裁剪】。
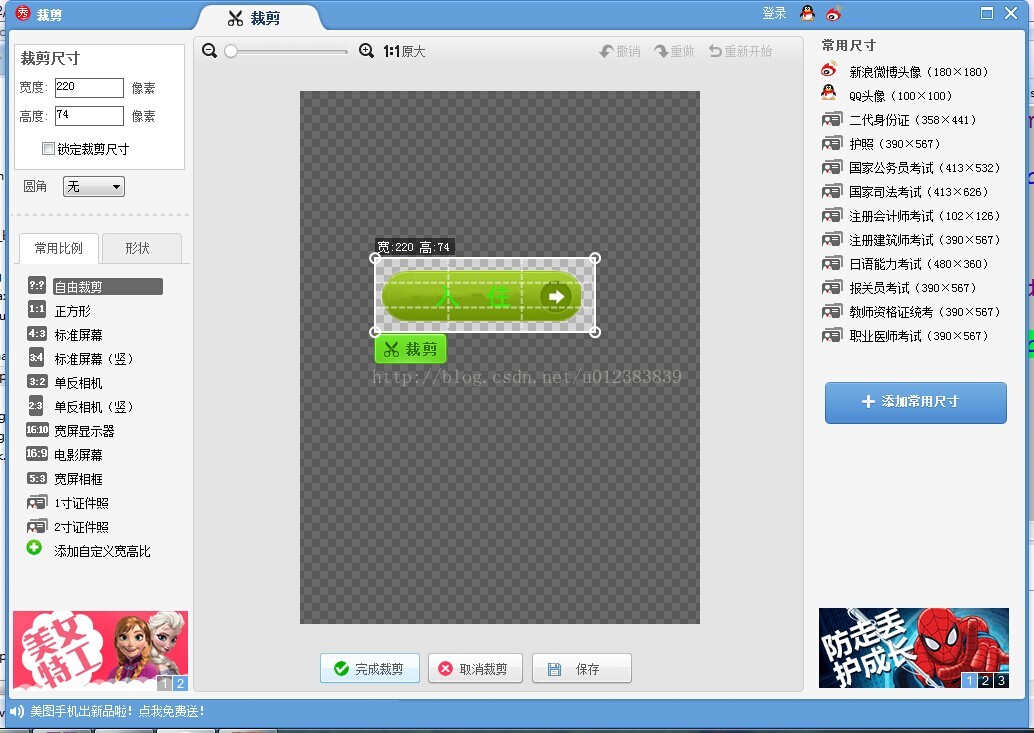
6.单击上图中的【裁剪】。调整合适的大小。
7.单击【完成裁剪】。再按Ctrl+S保存。OK! 。看看效果图。
。看看效果图。




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










