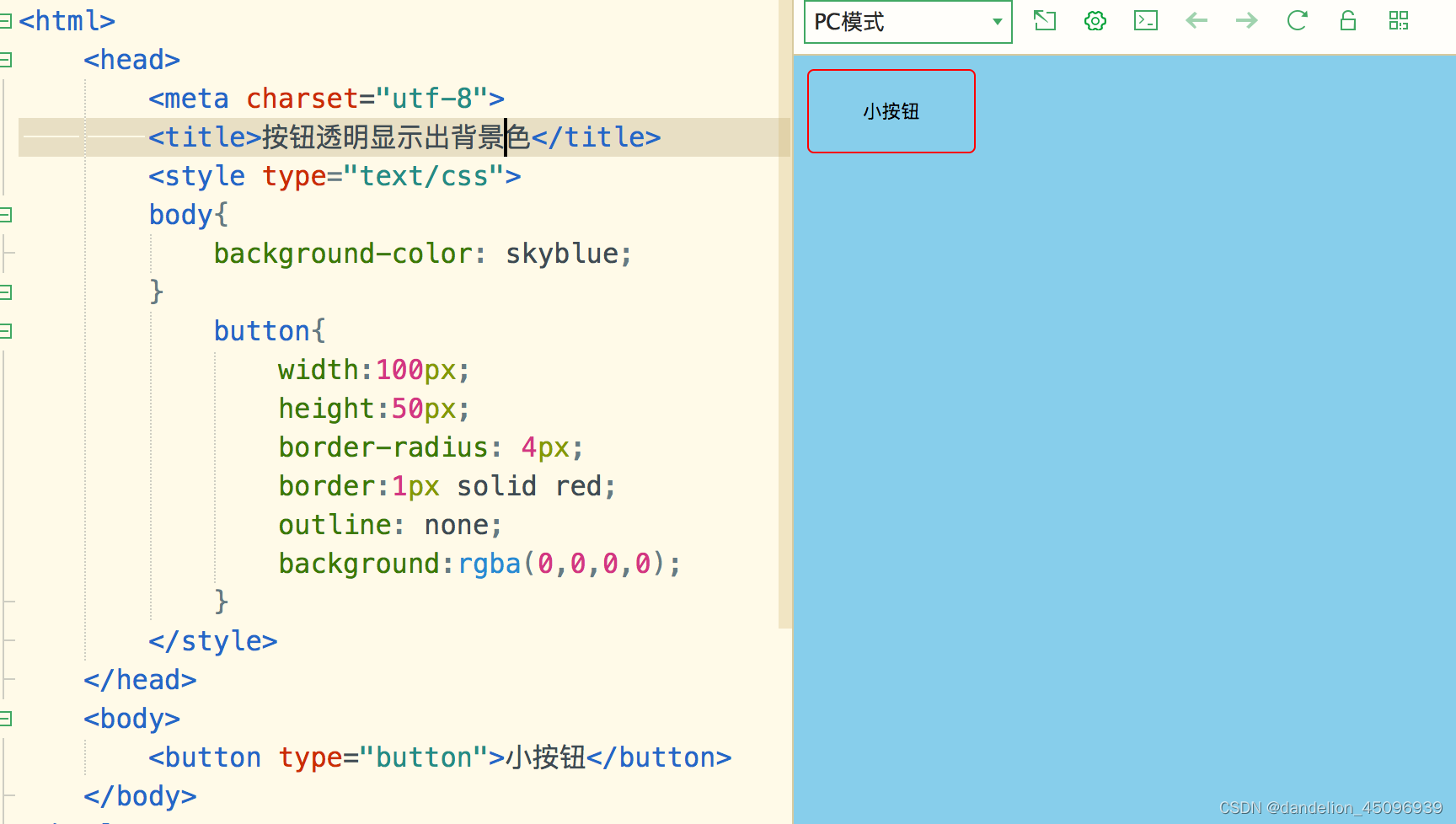
按钮背景完全透明,主要就是一行代码:background:rgba(0,0,0,0);
当设置button背景透明显示出页面的背景颜色,

当设置button背景透明显示出页面的背景图,

而且,透明度的设置opacity和rgba也是有区别的:opacity设置透明度会让盒子中的内容也变得透明,但是rgba设置透明度不会使盒子中的内容变透明。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>透明度区别</title>
<style type="text/css">
button{
margin:20px;
width:100px;
font-size: 20px;
height:50px;
border-radius: 4px;
border:1px solid red;
outline: none;
}
.btn1{
background:rgba(128,128,128,0.3);
}
.btn2{
background: rgb(128, 128, 128);
opacity: 0.3;
}
</style>
</head>
<body>
<button type="button" class="btn1">小按钮a</button>
<button type="button" class="btn2">小按钮b</button>
</body>
</html>
效果图如下:




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








