LZ-Says:给大家推荐一个网站,有兴趣可以查阅,想为大家贡献一点自己的力量也可以投稿,老大审核通过会发表,更好的帮助有需要的人~欢迎大家踊跃投稿~地址如下:
http://www.123si.org/android
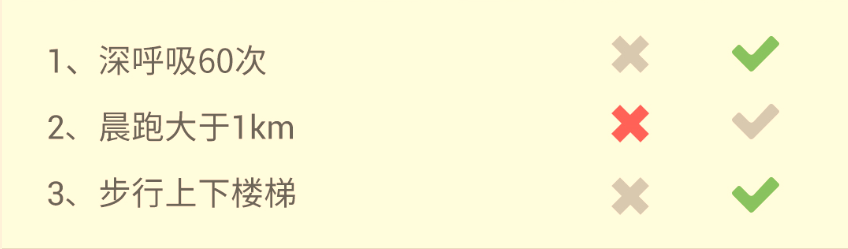
先看一下要实现的最终效果图:
so,,,现在要使用java代码去动态添加这些控件,并实现如上效果
很简单的。。。看代码。。。
/**
* 动态添加线性布局
*/
private void addLinearLayout() {
//initMissionList:存储几条测试数据
for (int i = 0; i < initMissionList().size(); i++) {
//LinearLayout默认是水平(0)居中,现在改为垂直居中
llFmhpMissionList.setOrientation(1);
//实例化一个LinearLayout
LinearLayout linearLayout = new LinearLayout(this);
//设置LinearLayout属性(宽和高)
LinearLayout.LayoutParams layoutParams=new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, 120);
//设置边距
layoutParams.setMargins(54, 0, 84, 0);
//将以上的属性赋给LinearLayout
linearLayout.setLayoutParams(layoutParams);
//实例化一个TextView
TextView tv = new TextView(this);
//设置宽高以及权重
LinearLayout.LayoutParams tvParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT, 1);
//设置textview垂直居中
tvParams.gravity = Gravity.CENTER_VERTICAL;
tv.setLayoutParams(tvParams);
tv.setTextSize(14);
tv.setTextColor(getResources().getColor(R.color.rbtn_tet));
tv.setText(initMissionList().get(i).toString().trim());
RadioGroup radioGroup = new RadioGroup(this);
radioGroup.setLayoutParams(new RadioGroup.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, 120));
radioGroup.setOrientation(0);
RadioGroup.LayoutParams rbtnParams = new RadioGroup.LayoutParams(72, 72);
rbtnParams.gravity=Gravity.CENTER_VERTICAL;
RadioGroup.LayoutParams rbtnParamsf = new RadioGroup.LayoutParams(72, 72);
rbtnParamsf.gravity=Gravity.CENTER_VERTICAL;
rbtnParamsf.leftMargin=84;
rbtnParamsf.rightMargin=90;
final RadioButton radioButtonF = new RadioButton(this);
radioButtonF.setLayoutParams(rbtnParamsf);
radioButtonF.setButtonDrawable(android.R.color.transparent);
radioButtonF.setBackground(getResources().getDrawable(R.drawable.selector_fmhp_radiobutton_x_style));
final RadioButton radioButtonT = new RadioButton(this);
radioButtonT.setLayoutParams(rbtnParams);
radioButtonT.setButtonDrawable(android.R.color.transparent);
radioButtonT.setBackground(getResources().getDrawable(R.drawable.selector_fmhp_radiobutton_hook_style));
radioGroup.addView(radioButtonF);
radioGroup.addView(radioButtonT);
linearLayout.addView(tv);
linearLayout.addView(radioGroup);
llFmhpMissionList.addView(linearLayout);
}
}好了,基本介绍到这。。。相对来说还是比较简单。。。
























 1480
1480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










