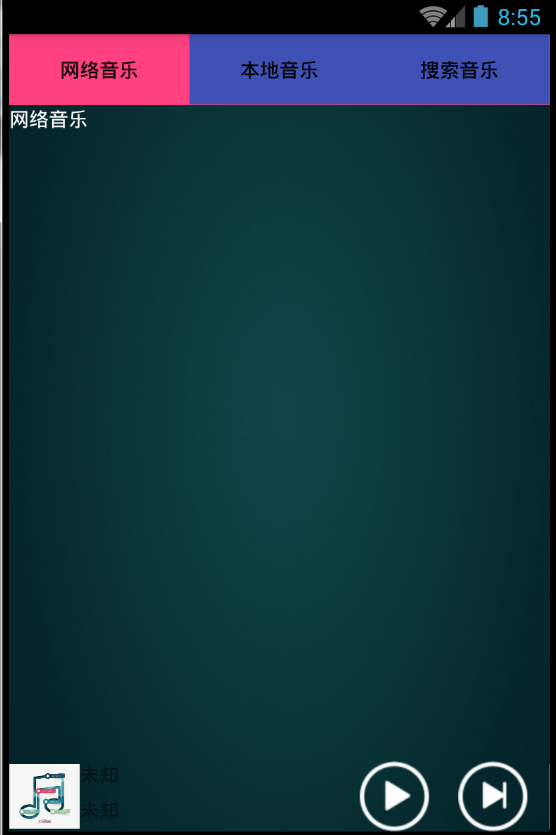
一个非常简单的音乐播放器可以拿来练手的项目
我们实现的原理就是ViewPager+Fragment,这个在我之前的文章里面有提到过,这里就不再过多的介绍
我们主要用到的知识如下
viewpager
Fragment
再简单不过的一些基础知识
同时我们要养成一个好习惯,一个类只做一件事件,不要让它做很多事情,这样优化代码,维护代码起来会很方便,刚开始的时候,可能写起来会比较痛苦,慢慢的你习惯了,就会感到这个习惯带来的好处
实现效果主要有四大步
1.声明一个ViewPager对象
2.声明一个FragmentPagerAdapter
3.声明一个泛型为BaseFragment的list数据集合
4.绑定Adapter,显示viewpager
实现布局
主activity代码如下所示,图片资源用自己喜欢的就可以,不一定要用我的这些,
//我这里采用的是相对布局,看个人喜欢,只要能实现想要的效果就可以,
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_home">
<RadioGroup
android:id="@+id/main_radiogroup"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radiobutton_one"
android:layout_width="0dp"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:layout_height="match_parent"
android:background="@drawable/selector_title_one"
android:text="@string/net_music"/>
<RadioButton
android:id="@+id/radiobutton_two"
android:layout_width="0dp"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:layout_height="match_parent"
android:background="@drawable/selector_title_two"
android:text="@string/local_music"/>
<RadioButton
android:id="@+id/radiobutton_three"
android:layout_width="0dp"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:layout_height="match_parent"
android:background="@drawable/selector_title_three"
android:text="@string/search_music"/>
</RadioGroup>
<ImageView
android:layout_below="@id/main_radiogroup"
android:id="@+id/main_imageview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@color/colorAccent"/>
<android.support.v4.view.ViewPager
android:layout_below="@+id/main_imageview"
android:layout_above="@+id/main_bottom_relative"
android:id="@+id/main_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<RelativeLayout
android:id="@+id/main_bottom_relative"
android:layout_width="match_parent"
android:layout_alignParentBottom="true"
android:layout_height="50dp">
<ImageView
android:id="@+id/main_bottm_imageview"
android:layout_width="50dp"
android:layout_height="match_parent"
android:src="@drawable/icon_music"/>
<TextView
android:layout_toRightOf="@id/main_bottm_imageview"
android:id="@+id/main_textview_one"
android:layout_width="wrap_content"
android:layout_height="25dp"
android:text="@string/textview_one"/>
<TextView
android:layout_toRightOf="@id/main_bottm_imageview"
android:layout_alignParentBottom="true"
android:id="@+id/main_textview_two"
android:layout_width="wrap_content"
android:layout_height="25dp"
android:text="@string/textview_two"/>
<CheckBox
android:id="@+id/main_checkbox"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginEnd="20dp"
android:button="@null"
android:layout_toStartOf="@+id/main_button_one"
android:background="@drawable/main_checkbox_selcetor"/>
<Button
android:id="@+id/main_button_one"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentEnd="true"
android:layout_marginEnd="15dp"
android:background="@drawable/icon_next_normal" />
</RelativeLayout>
</RelativeLayout>
主Activit里面实现的代码如下
这里继承的FragmentActivty为V4包里面的,一定要记住,不要倒错包,否则实现不了
public class MainActivity extends FragmentActivity implements OnClickListener{
ViewPager mViewPager;
List<BaseFragment> mList;
MyPagerFragmentAdapter mAdapter;
RadioGroup mRadioGroup;
RadioButton mRadioButton_one,mRadioButton_two,mRadioButton_three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
ViewPagerListener();
radioGroupListener();
}
/*******************************
* 初始化控件
*/
public void initView(){
mViewPager = (ViewPager) findViewById(R.id.main_viewpager);
mRadioGroup = (RadioGroup) findViewById(R.id.main_rdaiogroup);
mRadioButton_one = (RadioButton) findViewById(R.id.radiobutton_one);
mRadioButton_two = (RadioButton) findViewById(R.id.radiobutton_two);
mRadioButton_three = (RadioButton) findViewById(R.id.radiobutton_three);
findViewById(R.id.main_textview_one).setOnClickListener(this);
findViewById(R.id.main_textview_two).setOnClickListener(this);
findViewById(R.id.main_checkbox).setOnClickListener(this);
findViewById(R.id.main_button_one).setOnClickListener(this);
findViewById(R.id.main_bottom_relative).setOnClickListener(this);
mList = new ArrayList<BaseFragment>();
setmListData();
}
/**************************************
* 设置泛型为basefragment的mList数据集合
*/
public void setmListData(){
FragmentNetMusic fragmentNetMusic = new FragmentNetMusic();
FragmentLocalMusic fragmentLocalMusic = new FragmentLocalMusic();
FragmentSearchMusic fragmentSearchMusic = new FragmentSearchMusic();
mList.add(fragmentNetMusic);
mList.add(fragmentLocalMusic);
mList.add(fragmentSearchMusic);
mAdapter = new MyPagerFragmentAdapter(getSupportFragmentManager(), mList);
mViewPager.setAdapter(mAdapter);
}
/*****************************
* 设置viewpager滑动时候的监听事件
*/
public void ViewPagerListener(){
mViewPager.addOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
resetTitle();
if (arg0 == 0) {
mRadioButton_one.setChecked(true);
mRadioButton_one.setTextSize(22);
} else if (arg0 == 1) {
mRadioButton_two.setChecked(true);
mRadioButton_two.setTextSize(22);
} else {
mRadioButton_three.setChecked(true);
mRadioButton_three.setTextSize(22);
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
/************************************************
* 设置radiogroup的监听事件
*/
public void radioGroupListener(){
mRadioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.radiobutton_one:
mViewPager.setCurrentItem(0);
break;
case R.id.radiobutton_two:
mViewPager.setCurrentItem(1);
break;
case R.id.radiobutton_three:
mViewPager.setCurrentItem(2);
break;
default:
break;
}
}
});
}
/**************************************
* 当viewpager滑动的时候,把title设置为初始状态
*/
private void resetTitle(){
mRadioButton_one.setTextSize(12);
mRadioButton_two.setTextSize(12);
mRadioButton_three.setTextSize(12);
}
/*************************************
* 设置按钮的点击后所进行的操作
*/
public void onClick(View v) {
switch (v.getId()) {
case R.id.main_bottom_relative:
Intent intent = new Intent(this,PlayActivity.class);
startActivity(intent);
overridePendingTransition(R.anim.in, R.anim.out);
break;
case R.id.main_button_one:
Toast.makeText(this, "播放下一首", 0).show();
break;
case R.id.main_checkbox:
Toast.makeText(this, "播放和暂停", 0).show();
break;
default:
break;
}
}
}自定义一个MyPagerFragmentAdapter,代码如下
public class MyPagerFragmentAdapter extends FragmentPagerAdapter {
List<BaseFragment> list;
public MyPagerFragmentAdapter(FragmentManager fm,List<BaseFragment> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int arg0) {
return list.get(arg0);
}
@Override
public int getCount() {
return list.size();
}
}这里我们自定义一个基类BaseFragment,让我们新建的fragment继承与这个基类basefragment
代码如下
public abstract class BaseFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return initView();
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
setData();
super.onActivityCreated(savedInstanceState);
}
public abstract View initView();
public abstract void setData();
}
我们新建三个Fragment,分别代表网络音乐,本地音乐,搜索音乐
实现的三个Fragment内容的代码如下
FragmentNetMusic
public class FragmentNetMusic extends BaseFragment {
@Override
public View initView() {
TextView tv = new TextView(getActivity());
tv.setText("网络音乐");
tv.setTextColor(Color.WHITE);
return tv;
}
@Override
public void setData() {
// TODO Auto-generated method stub
}
}FragmentLocalMusic
public class FragmentLocalMusic extends BaseFragment {
@Override
public View initView() {
TextView tv = new TextView(getActivity());
tv.setText("本地音乐");
tv.setTextColor(Color.WHITE);
return tv;
}
@Override
public void setData() {
// TODO Auto-generated method stub
}
}#FragmentSearchMusic
public class FragmentSearchMusic extends BaseFragment {
@Override
public View initView() {
TextView tv = new TextView(getActivity());
tv.setText("搜索音乐");
tv.setTextColor(Color.WHITE);
return tv;
}
@Override
public void setData() {
// TODO Auto-generated method stub
}
}





















 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








