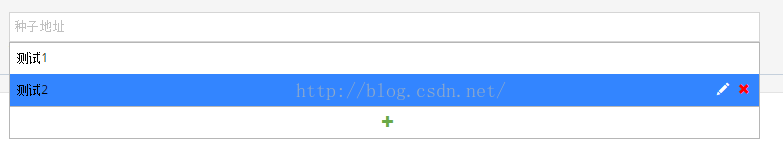
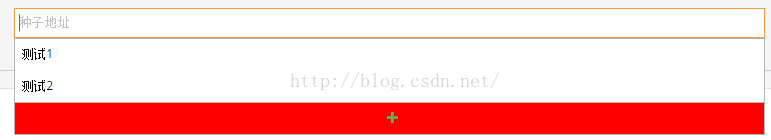
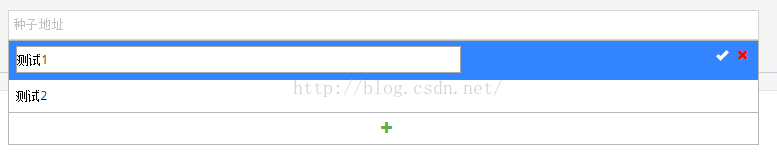
1. 效果图
2. 依赖文件
bootstrap.css bootstrap.js jquery.js
2.CSS
<style>
.ruleInputUL{
position: absolute;
width:100%;
z-index: 10;
list-style: none;
border: solid 1px #b6b6b6;
margin: 33px 0px 0px 0px;
padding: 0px;
}
.ruleInputUL li{
margin: 0px;
padding: 0p










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1567
1567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








