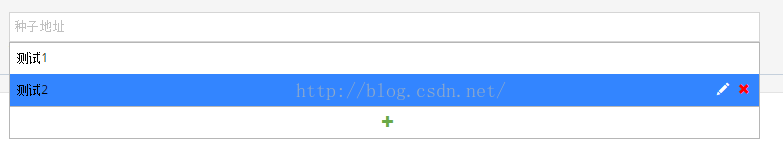
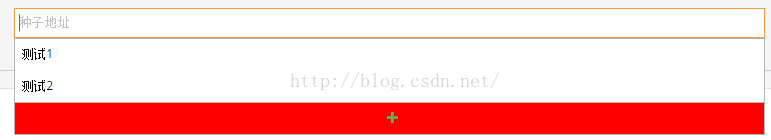
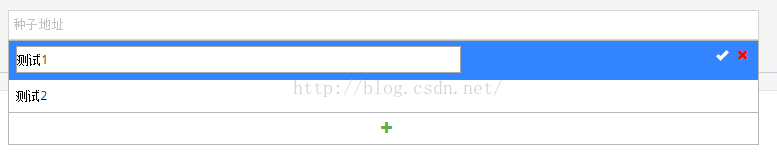
1. 效果图
2. 依赖文件
bootstrap.css bootstrap.js jquery.js
2.CSS
<style>
.ruleInputUL{
position: absolute;
width:100%;
z-index: 10;
list-style: none;
border: solid 1px #b6b6b6;
margin: 33px 0px 0px 0px;
padding: 0px;
}
.ruleInputUL li{
margin: 0px;
padding: 0p







 本文介绍了一个创新的交互设计——可增删改的输入下拉框。通过结合Bootstrap、jQuery和CSS,实现了这个功能。文章首先展示了该功能的最终效果图,接着详细列出所依赖的CSS和JS文件,为开发者提供了实现此类交互效果的参考。
本文介绍了一个创新的交互设计——可增删改的输入下拉框。通过结合Bootstrap、jQuery和CSS,实现了这个功能。文章首先展示了该功能的最终效果图,接着详细列出所依赖的CSS和JS文件,为开发者提供了实现此类交互效果的参考。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3605
3605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








