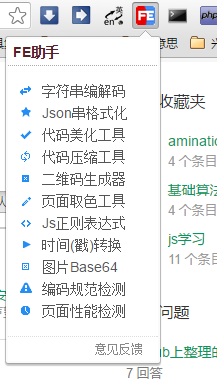
WEB前端助手:提供了诸多有用的小工具,见下图:
Clear Cache: 一键清除缓存和浏览记录,当然,如果你想保留某些网站的记录,可以在浏览器的历史记录里设置里设置白名单
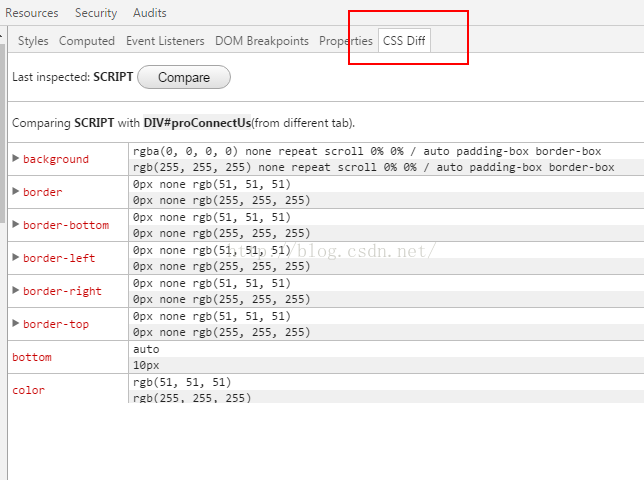
css differ:对比样式
JSON-handle : 浏览器调试JSON数据接口时格式化(美化)的神器
Web Developer: 又一个综合性调试工具,如下图:
The Great Suspender : 我们都知道,测试时有时候要开好多标签页,谷歌浏览器标签页开多了是多么的占内存,而这款插件可以冻结暂时没有用的页面,回收内存,当你需要再次使用该页面时,只需要在该页面点击一下,他又会重新加载,内存节省神器。
Pretty print : 又一款JS和CSS代码格式化美化工具
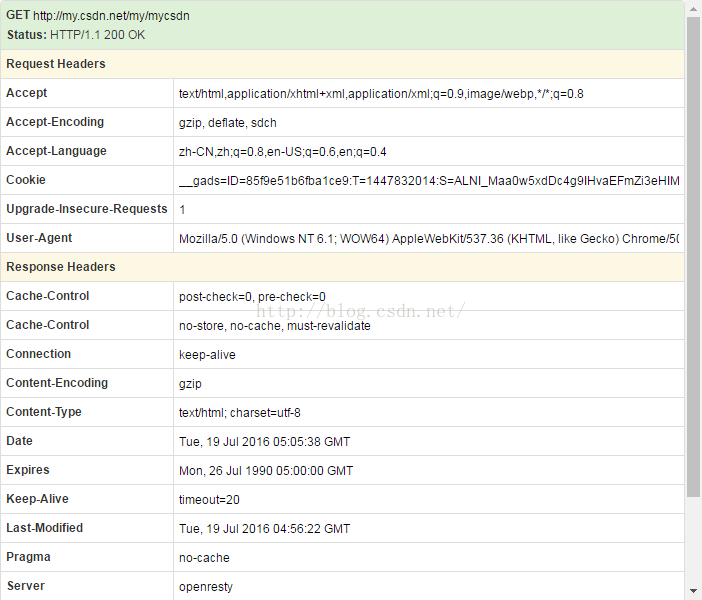
HTTP Headers: 一款方便查看当前页面请求头信息的插件,如下图:


























 4601
4601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










