CoordinatorLayout
1、继承FrameLayout,作为根布局协调子布局之间的手势效果。可以通过android:layout_gravity属性控制组件在布局中的位置
2、子布局通过app:layout_scrollFlags确定是否可滑动.给需要滑动的组件设置 app:layout_scrollFlags=”scroll|enterAlways” 属性。
设置的layout_scrollFlags有如下几种选项: scroll: 所有想滚动出屏幕的view都需要设置这个flag- 没有设置这个flag的view将被固定在屏幕顶部。 enterAlways:
这个flag让任意向下的滚动都会导致该view变为可见,启用快速“返回模式”。 enterAlwaysCollapsed:
当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。3、给出可滑动的组件,app:layout_behavior=”@string/appbar_scrolling_view_behavior”
AppBarLayout
1、继承LinerLayout,垂直布局 2、将其包裹的内容作为AppBar 3、必须作为Toolbar的父布局容器
4、与CoordinatorLayout配合使用,支持手势滑动
实现:
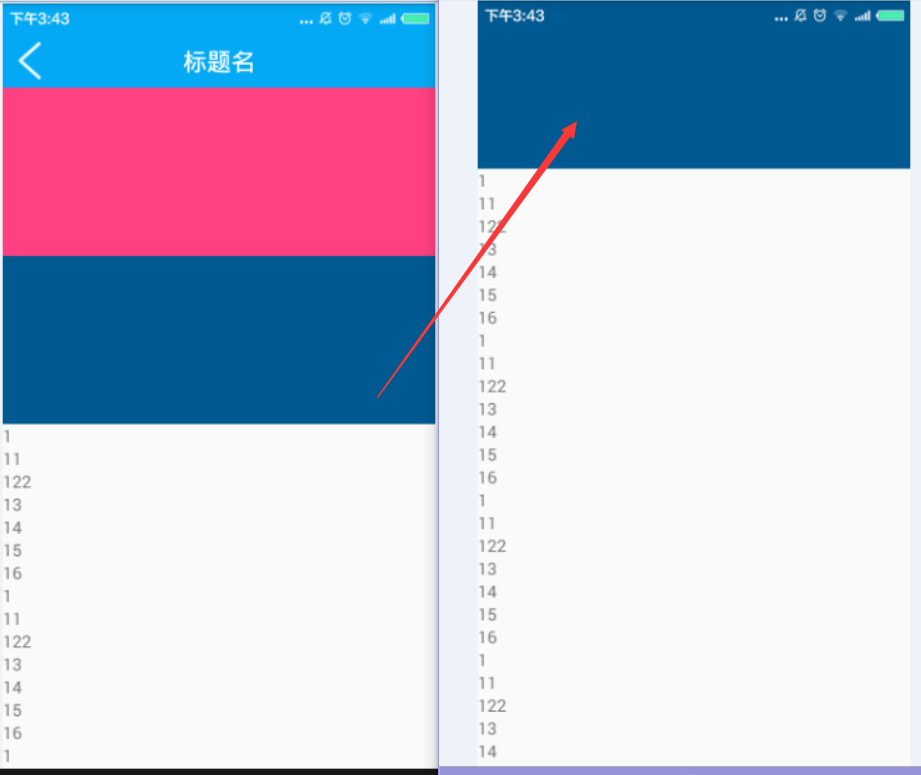
效果图:
1、布局:
CoordinatorLayout :作为根布局,协调手势滑动
AppBarLayout:其中的内容为AppBar,其中含有属性app:layout_scrollFlags=”scroll|enterAlways”的都可以滑动隐藏
布局中要包含滑动组件,用属性app:layout_behavior=”@string/appbar_scrolling_view_behavior”告诉父布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<com.lib.utils.myutils.myviews.titlebar.MyToolbar
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:TitleName="标题名"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<View
android:layout_width="fill_parent"
android:layout_height="140dp"
android:background="#FF4081"
app:layout_scrollFlags="scroll|enterAlways"></View>
<View
android:layout_width="fill_parent"
android:layout_height="140dp"
android:background="#005991"></View>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/mRecycleView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"></android.support.v7.widget.RecyclerView>
</android.support.design.widget.CoordinatorLayout>
逻辑代码:
package com.gmtx.example.mylibsexample.ui;
import android.os.Bundle;
import android.app.Activity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.gmtx.example.mylibsexample.R;
import com.lib.utils.myutils.app.BaseActivity;
import com.lib.utils.myutils.util.V;
import java.util.ArrayList;
import java.util.List;
public class ScrollHideActy extends BaseActivity {
RecyclerView mRecycleView;
List<ViewModel> items = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scroll_hide_acty);
initDatas();
initRecycleView();
}
private void initRecycleView() {
mRecycleView = V.f(ScrollHideActy.this, R.id.mRecycleView);
mRecycleView.setHasFixedSize(true);
mRecycleView.setAdapter(new MyRecyclerAdapter(items, R.layout.nameitem));
mRecycleView.setLayoutManager(new LinearLayoutManager(this));
mRecycleView.setItemAnimator(new DefaultItemAnimator());
}
private void initDatas() {
items.add(new ViewModel("1"));
items.add(new ViewModel("11"));
items.add(new ViewModel("122"));
items.add(new ViewModel("13"));
items.add(new ViewModel("14"));
items.add(new ViewModel("15"));
items.add(new ViewModel("16"));
items.add(new ViewModel("1"));
items.add(new ViewModel("11"));
items.add(new ViewModel("122"));
items.add(new ViewModel("13"));
items.add(new ViewModel("14"));
items.add(new ViewModel("15"));
items.add(new ViewModel("16"));
items.add(new ViewModel("1"));
items.add(new ViewModel("11"));
items.add(new ViewModel("122"));
items.add(new ViewModel("13"));
items.add(new ViewModel("14"));
items.add(new ViewModel("15"));
items.add(new ViewModel("16"));
items.add(new ViewModel("1"));
items.add(new ViewModel("11"));
items.add(new ViewModel("122"));
items.add(new ViewModel("13"));
items.add(new ViewModel("14"));
items.add(new ViewModel("15"));
items.add(new ViewModel("16"));
}
@Override
public void initView() {
}
@Override
public void initData() {
}
@Override
public void initViewData() {
}
@Override
public void initEvent() {
}
@Override
public void onClick(View view) {
}
public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.ViewHolder> {
private List<ViewModel> items;
private int itemLayout;
public MyRecyclerAdapter(List<ViewModel> items, int itemLayout) {
this.items = items;
this.itemLayout = itemLayout;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(itemLayout, parent, false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
ViewModel item = items.get(position);
holder.text.setText(item.getName());
holder.itemView.setTag(item);
}
@Override
public int getItemCount() {
return items.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
public TextView text;
public ViewHolder(View itemView) {
super(itemView);
text = (TextView) itemView.findViewById(R.id.text);
}
}
}
public class ViewModel{
private String name;
public ViewModel(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}






















 6093
6093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








