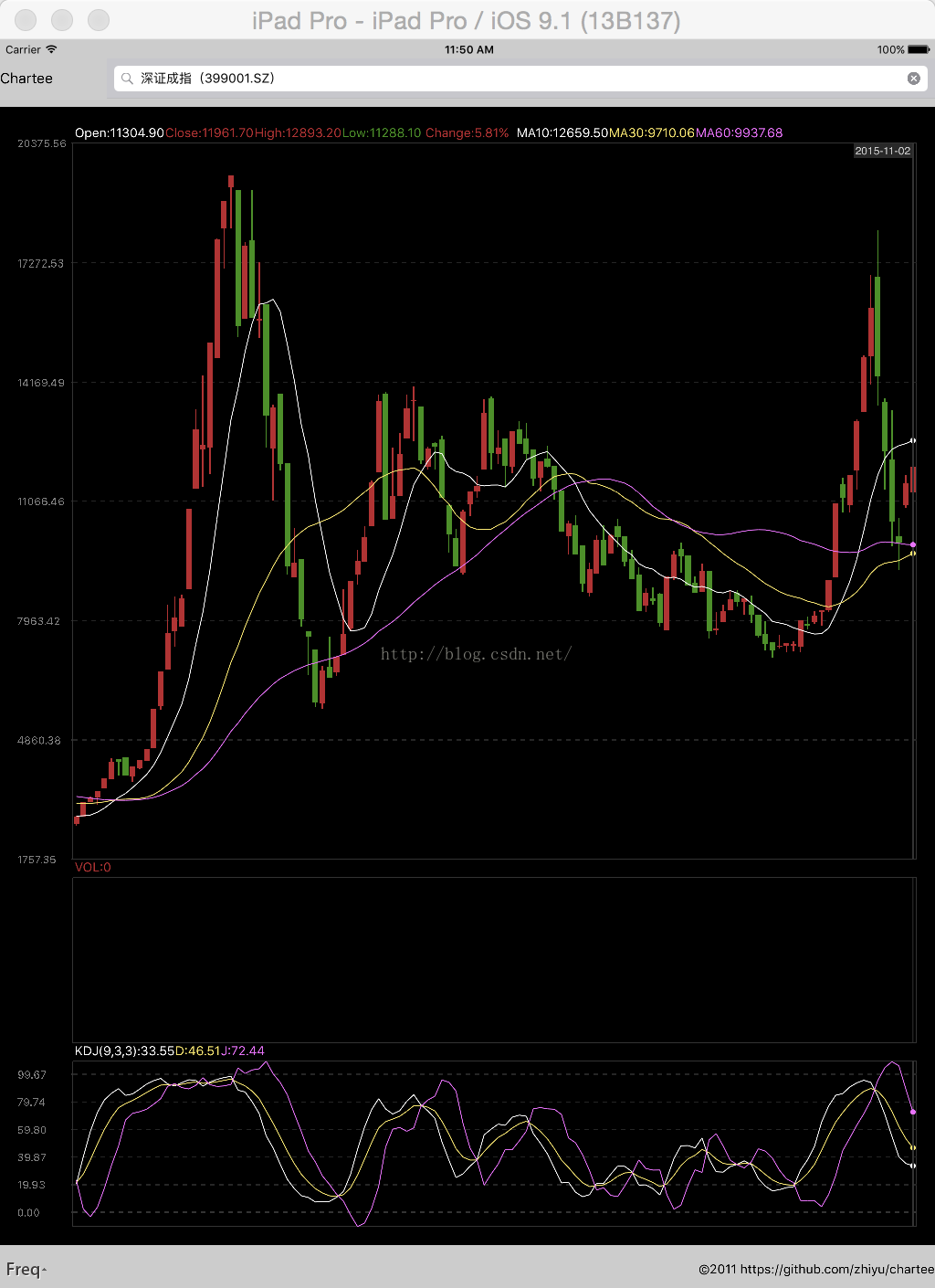
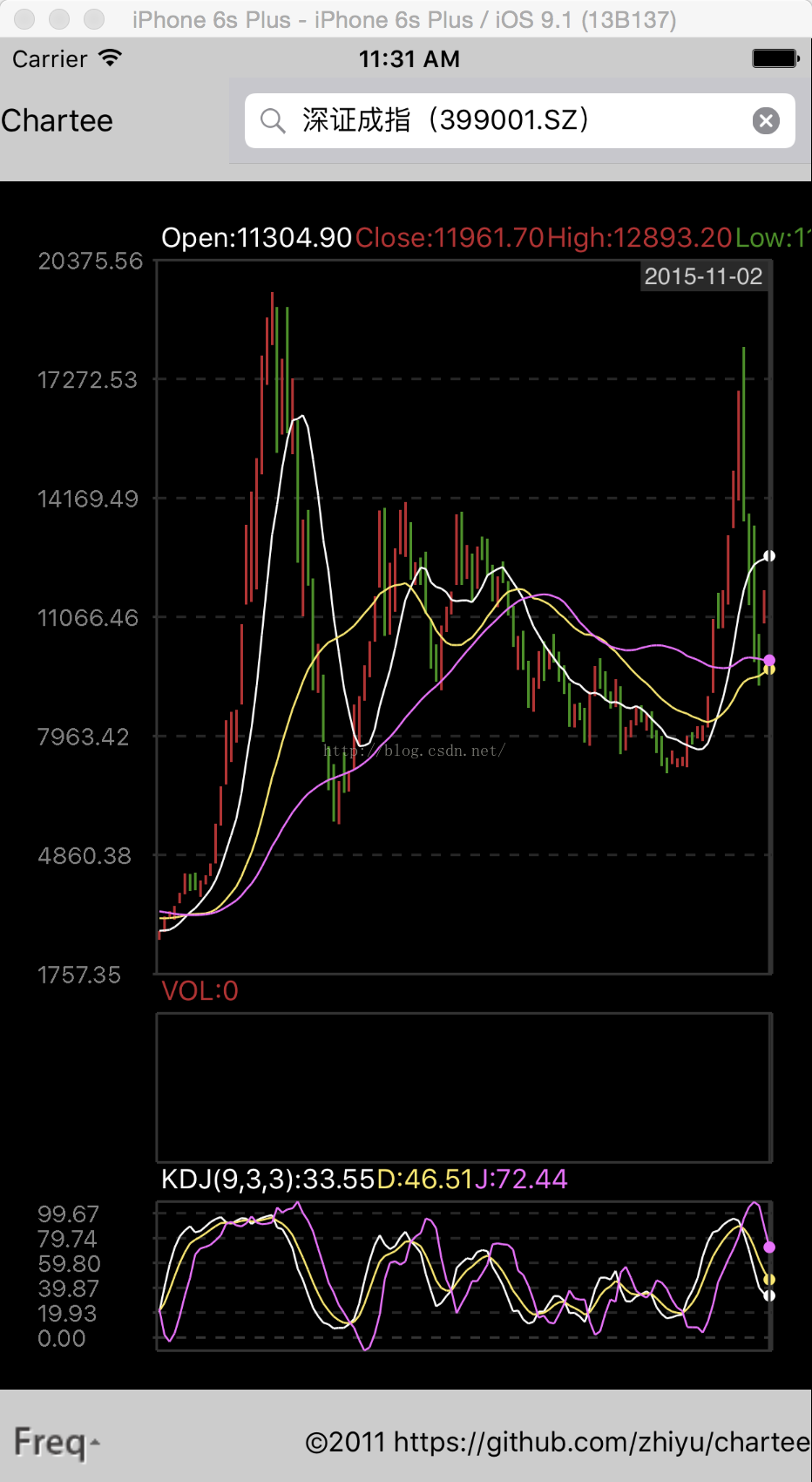
首先了解点基本的K线图的参数:
K线图(CandlestickCharts)又称蜡烛图、日本线、阴阳线、棒线等,常用说法是“K线”,起源于日本十八世纪德川幕府时代(1603~1867年)的米市交易,用来计算米价每天的涨跌。因其标画方法具有独到之处,人们把它引入股票市场价格走势的分析中,经过300多年的发展,已经广泛应用于股票、期货、外汇,期权等证券市场。
股市及期货市场中的K线图的画法包含四个数据,即开盘价、最高价、最低价、收盘价,所有的k线都是围绕这四个数据展开,反映大势的状况和价格信息。如果把每日的K线图放在一张纸上,就能得到日K线图,同样也可画出周K线图、月K线图。如果投资者需要做短线投资,则可用较短时间的图形来做价格分析,如5分钟、30分钟、60分钟等走势图。
它是以每个分析周期的开盘价、最高价、最低价、和收盘价绘制而成。以绘制日k线为例,首先确定开盘和收盘的价格,它们之间的部分画成矩形实体。如果收盘价格高于开盘价格,则k线被称为阳线,用空心的实体表示。反之称为阴线用黑色实体或白色实体表示。目前很多软件都可以用彩色实体来表示阴线和阳线,在国内股票和期货市场,通常用红色表示阳线,绿色表示阴线。(但涉及到欧美股票及外汇市场的投资者应该注意:在这些市场上通常用绿色代表阳线,红色代表阴线,和国内习惯刚好相反。)用较细的线将最高价和最低价分别与实体连接。最高价和实体之间的线被称为上影线,最低价和实体间的线称为下影线。
用同样的方法,如果用一分钟价格数据来绘k线图,就称为一分钟k线。用一个月的数据绘制k线图,就称为月k线图。绘图周期可以根据需要灵活选择,在一些专业的图表软件中还可以看到2分,3分钟等周期的k线。
K线图有直观、立体感强、携带信息量大的特点,蕴涵着丰富的东方哲学思想,能充分显示股价趋势的强弱、买卖双方力量平衡的变化,预测后市走向较准确,是各类传播媒介、电脑实时分析系统应用较多的技术分析手段。
k线是一种特殊的市场语言,不同的形态有不同的含义。
所谓分析股票的走势,主要还是结合K线图来看。
为了满足不同的需要,K线图又可以细分为:5分钟K线图,15分钟K线图,30分钟K线图,60分钟K线图,日K线图,周K线图,月K线图,甚至45天K线图。
大盘的点数有以上K线图,每一只股票也有以上K线图,钱龙软件是在日K线图的界面,按F8来切换,大智慧软件有“周期切换”的目录。
初学者喜欢看分时图,股价上下比较明显,但是,一旦入门,就无一例外地运用K线图,喜欢做短线的随时观察5分钟K线图,15分钟K线图,长线要看周K线图,月K线图。
看K线图无非是为了判断股价的走势。如果你在一年或更长的时间里发现自己越来越重视周K线图和月K线图,那么就可以进入中级班了。
判断大势看长期图,如周K线图和月K线图,当周K线图和月K线图处于高位,股市整体的价格风险大些,注意仓位要轻。当周K线图和月K线图处于低位,股市整体的价格风险小些,在买时,可以结合短线图(5分钟K线图,15分钟K线图,30分钟K线图,60分钟K线图,日K线图)寻找低位介入,卖出也是同样的道理,所以股市看似每天都有机会,其实大的机会是每段时间来临一回。
K线是价格运行轨迹的综合体现,无论是开盘价还是收盘价,甚至是上下影线都代表着深刻的含义,但是运用K线绝对不能机械地使用,趋势运行的不同阶段出现的K线或者K线组合代表的含义不尽相同。研究K线首先要明白如下几个要素。
第一,同样的K线组合,月线的可信度最大,周线次之,然后才是日线。当然,有的投资者喜欢分析年线或者分钟线,通过对期货市场和股票市场的研究,笔者认为参考意义不大。月线出现看涨的组合上涨的概率最大,周线上涨的组合可信度也很高,而日线骗线的概率较大,但是很常用。因此,在运用K线组合预测后市行情时,日线必须配合周线和月线使用效果才能更佳。
第二,股价运行的不同阶段出现同样的K线组合代表含义不相同。比如,同样是孕线,在下跌段尾声出现就比震荡阶段出现的见底信号更可信。所以,我们不能一见到孕线或者启明星线就认为是底部到来,必须结合整个趋势综合来看。
第三,K线组合必须配合成交量来看。成交量代表的是力量的消耗,是多空双方博弈的激烈程度,而K线是博弈的结果。只看K线组合,不看成交量,其效果要减半。所以成交量是动因,K线形态是结果。
以上这三个要素是研究阴阳K线的前提,只有重视这三点才能去研究K线。
日K线是用红绿颜色分别表现股价的开盘,最高,最低和收盘价格的图线。 1.阳线(红色):表示收盘价高于开盘价。 2。阴线(绿色):表示收盘价低于开盘价。股票行情软件中的K线图上各种颜色的线所代表的含义: 红方框:是涨的走势,代表实时股价高于开盘价; 蓝方框:是跌的走势,代表实时股价低于开盘价。在日K线图中一般白线、黄线、紫线、绿线依次分别表示:5、10、20、60日移动平均线,但这并不是固定的,会根据设置的不同而不同,比如你也可以在系统里把它们设为5、15、30、60均线。 你看K线图的上方有***PMA5=几的字样,就是五日均线等于几的意思。其他的有紫色的10日均线PMA10=什么的。设定的话双击数字就行!数字是几就是几日均线,颜色和线的颜色一样! 那是移动平均线。
K线图下的VOLUME的柱状图形是表示当日股票交易的成交量,红色是股价上升、蓝色是股价下降,柱状的高(大)低(小)代表成交量的大小
对于画图所需要的数据主要由以下几点组成:
时间,开盘价,收盘价,最高价,最低价,成交量。其它的表格特征由这些数据分析计算得来,然后显示与K线图上。
























 1973
1973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








