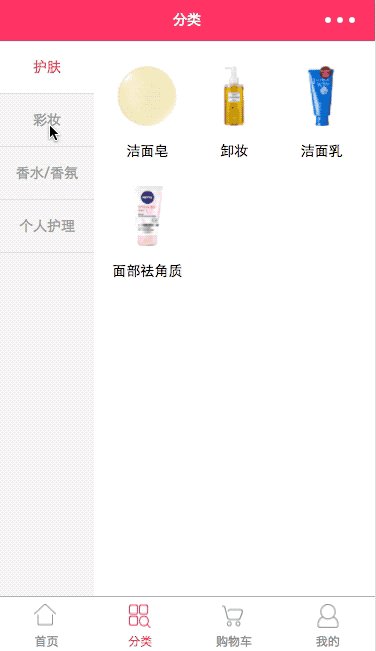
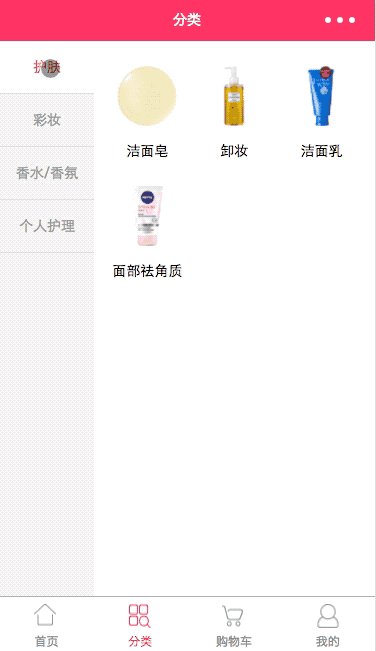
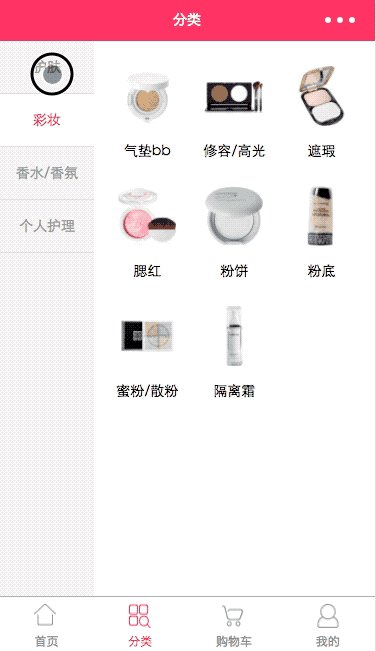
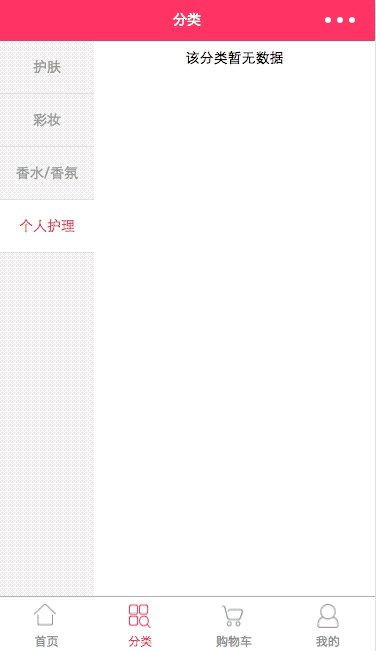
哈喽,大家好,又到周五啦,今天代码君要教大家分类页面的制作,废话不多说,先上效果图

这个界面布局难度不是很大,css基础好的,很快就实现了,分类界面,左边是一级目录,右边是一级目录对应的二级目录,根据这个需求,我们数据设计的结构一定是数组嵌套数组,第一个数组包含一级目录数据,嵌套的数组包含的是二级目录的数据。
##代码的实现
-
classify.js
Page({ data: { cateItems: [ { cate_id: 1, cate_name: "护肤", ishaveChild: true, children: [ { child_id: 1, name: '洁面皂', image: "http://mz.djmall.xmisp.cn/files/logo/20161208/148117972563.jpg" }, { child_id: 2, name: '卸妆', image: "http://mz.djmall.xmisp.cn/files/logo/20161207/148110444480.jpg" }, { child_id: 3, name: '洁面乳', image: "http://mz.djmall.xmisp.cn/files/logo/20161208/148117973270.jpg" }, { child_id: 4, name: '面部祛角质', image: "http://mz.djmall.xmisp.cn/files/logo/20161208/148117981591.jpg" } ] }, { cate_id: 2, cate_name: "彩妆", ishaveChild: true, children: [ { child_id: 1, name: '气垫bb', image: "http://mz.djmall.xmisp.cn/files/logo/20161212/14815381301.jpg" }, { child_id: 2, name: '修容/高光', image: "http://mz.djmall.xmisp.cn/files/logo/20161212/14815381411.jpg" }, { child_id: 3, name: '遮瑕', image: "http://mz.djmall.xmisp.cn/files/logo/20161212/148153815181.jpg" }, { child_id: 4, name: '腮红', image: "http://mz.djmall.xmisp.cn/files/logo/20161212/148153815759.jpg" }, { child_id: 5, name: '粉饼', image: "http://mz.djmall.xmisp.cn/files/logo/20161212/148153816983.jpg" }, { child_id: 6, name: '粉底', image: "http://mz.djmall.xmisp.cn/files/logo/20161212/148153817721.jpg" }, { child_id: 7, name: '蜜粉/散粉', image: "http://mz.djmall.xmisp.cn/files/logo/20161212/148153819354.jpg" }, { child_id: 8, name: '隔离霜', image: "http://mz.djmall.xmisp.cn/files/logo/20161215/148179053369.jpg" } ] }, { cate_id: 3, cate_name: "香水/香氛", ishaveChild: true, children: [ { child_id: 1, name: '淡香水EDT', image: "http://mz.djmall.xmisp.cn/files/logo/20161213/14815978910.jpg" }, { child_id: 2, name: '浓香水EDP', image: "http://mz.djmall.xmisp.cn/files/logo/20161213/148159789883.jpg" }, { child_id: 3, name: '香体走珠', image: "http://mz.djmall.xmisp.cn/files/logo/20161213/14815979307.jpg" }, { child_id: 4, name: '古龙香水男士的最爱', image: "http://mz.djmall.xmisp.cn/files/logo/20161213/148159765589.jpg" } ] }, { cate_id: 4, cate_name: "个人护理", ishaveChild: false, children: [] } ], curNav: 1, curIndex: 0 }, //事件处理函数 switchRightTab: function (e) { // 获取item项的id,和数组的下标值 let id = e.target.dataset.id, index = parseInt(e.target.dataset.index); // 把点击到的某一项,设为当前index this.setData({ curNav: id, curIndex: index }) } })js的代码有点长,但是宏观看一下逻辑就很清晰了
-
cateItems 展示的数据
-
curNav 控制当前那个按钮点亮
-
curIndex 根据此参数来拿第几个分类的数据
-
switchRightTab 分类tab事件的处理
cateItems里的数据每一个对象都是一个品类的数据,拿第一个品类护肤来说,
-
cate_id 识别的id
-
cate_name 一级分类名称
-
ishaveChild 判断是否有子集
-
children 二级目录的数据
-
-
classify.wxml
<!--主盒子--> <view class="container"> <!--左侧栏--> <view class="nav_left"> <block wx:for="{{cateItems}}"> <!--当前项的id等于item项的id,那个就是当前状态--> <!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用--> <view class="nav_left_items {{curNav == item.cate_id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.cate_id}}">{{item.cate_name}}</view> </block> </view> <!--右侧栏--> <view class="nav_right"> <!--如果有数据,才遍历项--> <view wx:if="{{cateItems[curIndex].ishaveChild}}"> <block wx:for="{{cateItems[curIndex].children}}"> <view class="nav_right_items"> <!--界面跳转 --> <navigator url="../../detail/detail}}"> <image src="{{item.image}}"></image> <text>{{item.name}}</text> </navigator> </view> </block> </view> <!--如果无数据,则显示数据--> <view class="nodata_text" wx:else>该分类暂无数据</view> </view> </view>
这里面要讲解的有
- nav_left_items {{curNav == item.cate_id ? ‘active’ : ‘’}} 在classify.js代码中已经说了curNav的作用,就是在这里实现的,根据是否和一级目录cate_id相同,来判断是否点亮文字。相同执行.nav_left_items.active样式,不相同则执行.nav_left_items样式
- wx:for 和wx: if的知识点,这放在下面讲,请继续往下看
- classify.wxss
page{ background: #f5f5f5; } /*总体主盒子*/ .container { position: relative; width: 100%; height: 100%; background-color: #fff; color: #939393; } /*左侧栏主盒子*/ .nav_left{ /*设置行内块级元素(没使用定位)*/ display: inline-block; width: 25%; height: 100%; /*主盒子设置背景色为灰色*/ background: #f5f5f5; text-align: center; } /*左侧栏list的item*/ .nav_left .nav_left_items{ /*每个高30px*/ height: 40px; /*垂直居中*/ line-height: 40px; /*再设上下padding增加高度,总高42px*/ padding: 6px 0; /*只设下边线*/ border-bottom: 1px solid #dedede; /*文字14px*/ font-size: 14px; } /*左侧栏list的item被选中时*/ .nav_left .nav_left_items.active{ /*背景色变成白色*/ background: #fff; color: #f0145a; } /*右侧栏主盒子*/ .nav_right{ /*右侧盒子使用了绝对定位*/ position: absolute; top: 0; right: 0; flex: 1; /*宽度75%,高度占满,并使用百分比布局*/ width: 75%; height: 1000px; padding: 10px; box-sizing: border-box; background: #fff; } /*右侧栏list的item*/ .nav_right .nav_right_items{ /*浮动向左*/ float: left; /*每个item设置宽度是33.33%*/ width: 33.33%; height: 120px; text-align: center; } .nav_right .nav_right_items image{ /*被图片设置宽高*/ width: 60px; height: 60px; margin-top: 15px; } .nav_right .nav_right_items text{ /*给text设成块级元素*/ display: block; margin-top: 15px; font-size: 14px; color: black; /*设置文字溢出部分为...*/ overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } .nodata_text { color: black; font-size: 14px; text-align: center; }
这里有个小技巧分享给大家
- 要设置字体垂直居中要肿么办呐?
看我布局的样式**【.nav_left .nav_left_items】**把height与line-height两个属性设置成一样的就可以轻松实现字体垂直居中,但是这个有局限性,是字体要是单行的,为什么呐,因为line-height本身就是设置行高 - 单行文字过长部分要用省略号应该如何写样式呐? 效果是酱紫 xxxxx…
overflow: hidden;
white-space: nowrap; //设置单行显示
text-overflow: ellipsis;
##知识小课堂
- wx:for
微信小程序列表的渲染,我们之前做首页的时候就有接触过用于循环数组,展示列表型数据
- 默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item
<view wx:for="{{items}}"> {{index}}: {{item.message}} </view> - 也可以自定义变量表使用 wx:for-item可以指定数组当前元素的变量名
使用wx:for-index可以指定数组当前下标的变量名<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName"> {{idx}}: {{itemName.message}} </view>
- wx:if
微信小程序条件渲染,通常是在if里面写判断语句,满足条件就执行这个view控件,通常有if对应就有else,对应的不满足if条件就执行else对应的view控件<view wx:if="{{length > 5}}"> 1 </view> <view wx:elif="{{length > 2}}"> 2 </view> <view wx:else> 3 </view>
我们要把**wx:if 和 hidden **做对比,他们都可以实现让控件显示与隐藏,但是他们有什么区别呐,if是当满足条件的时候才会渲染view,而hidden是view一定会被渲染,只不过控制显示与隐藏罢了,那么我们要如何区分什么时机用什么方法呐?
一般来说,wx:if有更高的切换消耗而hidden有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用hidden更好,如果在运行时条件不大可能改变则wx:if较好。
##总结
好了,分类页面的制作完成了,今天新增一个知识小课堂,目的很简单,就是想把涉及到的知识要点归类整理,方便读者查阅。今天就到这,祝大家周末愉快~
###上一篇:微信小程序实战篇-下拉刷新与加载更多
##关注微信公众号获取最新咨询
























 1235
1235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










