在开发一款优秀的产品时,用户体验是至关重要的,友好的,符合思维逻辑的交互体验是作为一款产品的首要印象
最近在用ionic开发项目时,就遇到了两个关于键盘的问题
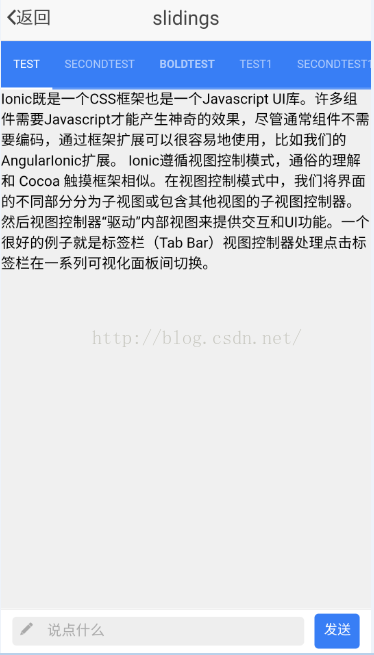
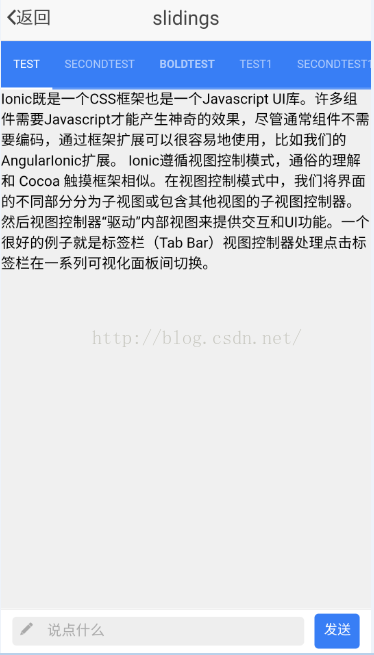
1、在一个页面的底部如果存在一个<input>的元素,比如说是一篇文章的评论,那么我们点击input的时候就会触发弹出一个键盘,最终会把底部的评论框给挡住
2、在弹出键盘的情况下,当我们点击返回键的时候,我们希望是先把键盘隐藏掉,但是在ionic中,它会隐藏键盘,但同时也返回上一页的历史页面
(1)我们知道ionic的底部的<ion-footer-bar>这个标签,是固定在底部的,而且也是脱离文档流的,那么我们可以将我们的评论框定义在<ion-footer-bar>这个标签中,那么我们已经省去了很多的工作,因为<ion-footer-bar>已经帮我们至少固定在底部了。
<ion-footer-bar keyboardshow class="bar item-input-inset">
<label class="item-input-wrapper" >
<i class="icon ion-edit placeholder-icon"></i>
<input type="tel" placeholder="说点什么">
</label>
<button class="button button-positive">发送</button>
</ion-footer-bar>
具体的样式:

(2)我们可以在浏览器上通过查询器可以查看到<ion-footer-bar>或者它的类这个标签的css样色,其中可以知道它的位置是绝对位置,而且bottom是等于0的,所以如果我们可以在点击input输入时,能够实时获取键盘的高度height的话,那么就可以将<ion-foot
最近在用ionic开发项目时,就遇到了两个关于键盘的问题
1、在一个页面的底部如果存在一个<input>的元素,比如说是一篇文章的评论,那么我们点击input的时候就会触发弹出一个键盘,最终会把底部的评论框给挡住
2、在弹出键盘的情况下,当我们点击返回键的时候,我们希望是先把键盘隐藏掉,但是在ionic中,它会隐藏键盘,但同时也返回上一页的历史页面
这两个问题是涉及到用户最重要的体验问题,经过了几天的反复研究和查找资料,最后找到了解决的方法
(1)我们知道ionic的底部的<ion-footer-bar>这个标签,是固定在底部的,而且也是脱离文档流的,那么我们可以将我们的评论框定义在<ion-footer-bar>这个标签中,那么我们已经省去了很多的工作,因为<ion-footer-bar>已经帮我们至少固定在底部了。
<ion-footer-bar keyboardshow class="bar item-input-inset">
<label class="item-input-wrapper" >
<i class="icon ion-edit placeholder-icon"></i>
<input type="tel" placeholder="说点什么">
</label>
<button class="button button-positive">发送</button>
</ion-footer-bar>
具体的样式:

(2)我们可以在浏览器上通过查询器可以查看到<ion-footer-bar>或者它的类这个标签的css样色,其中可以知道它的位置是绝对位置,而且bottom是等于0的,所以如果我们可以在点击input输入时,能够实时获取键盘的高度height的话,那么就可以将<ion-foot








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








