这两天有时间就继续在ionic的框架上利用angularjs实现一些在app中经常用到的触觉涟漪效果,基于material design,给人友好交互感觉。
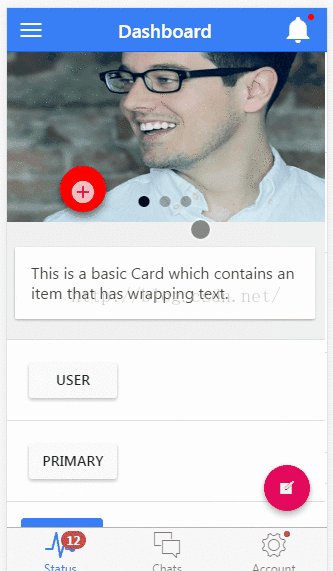
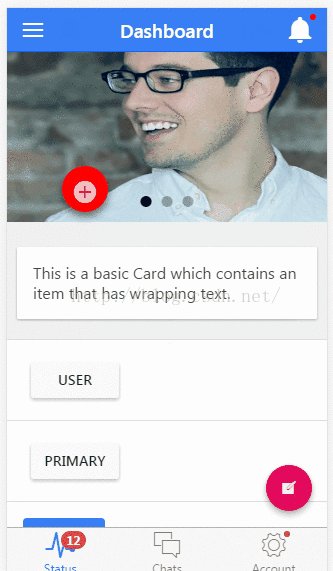
一、点击一些在头部或者底部的图标时。产生涟漪触觉效果
demo:
可以清楚看到,点击图标时将产生一种涟漪水纹效果,给人一种触觉,而且对于这种小的图标或者按钮,直接用圆形水纹涟漪,这也是material design中推荐的。
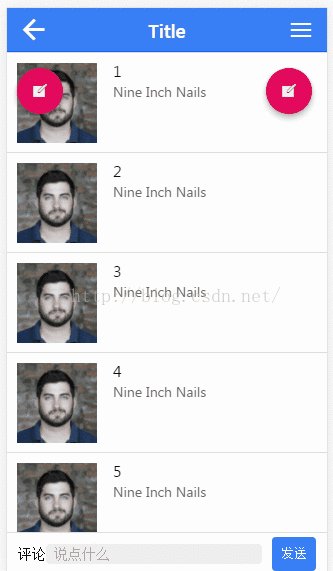
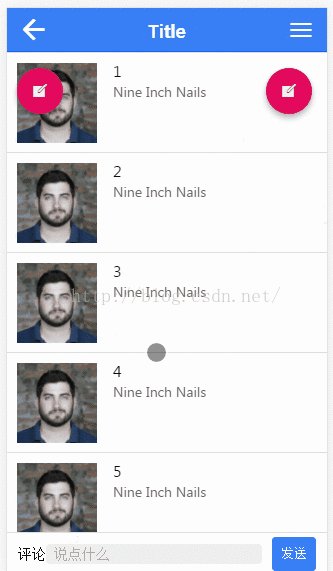
二、对于一些list项或者item项,也可以使用涟漪效果
demo:
当点击的时候,首先要获取点击点在哪里,然后以该点为中心产生涟漪。涟漪会蔓延至整个item,交互时会给人一种视觉和触觉的良好体验。
























 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








