一、 概述:
easyUi 是一种jQuery的用户界面的插件集合,easyUi 为创建现代化,互动,javascrip应用程序,提供必要的功能。使用easyUI你不需要写很多代码,你只是需要编写一些简单的HTML的标记,就可以定义用户界面。
easyUI是一个完美支持HTML5网页的完整框架,简单易用,功能强大。 提供了一个完整的组件的集合,包括强大的DataGrid,树网络,面板,用户可以使用它们一起,或者只是用一些组件,组合和构建它们想要的跨浏览器的应用。开发者不需要编写复杂的javaScript,也不需要对css样式有深入的了解,Jquery EasyU官网中提供了很多例子和教程,真的特别好。开发者需要了解的只是一些html标签。
二、特点:
jQuery EasyUI为用户提供了大多UI控件的使用,例如:Accordion,combobox,menu,dialog,validatebox,datagrid,wiindow,tree 等,都是封装好的,可以拿过来直接使用。
三、优点:
1.基于jQuery用户界面插件的集合。2.为一些当前用户交互的js应用提供必要的功能。3.支持两种渲染方式,分别为javaScript方式和html方式。4.支持html56.支持扩展。
四、如何使用
//方法的使用,以datagrid为例
$('#dg').datagrid('getSelected');//不带参数的方法。
$('#dg').datagrid('sort','itemid'); //带参数的方法
//事件的使用,以dategrid为例。
$('#dg').datagrid({
onDblClickCell:function(index,field,value){
$ (this).datagrid('beginEdit',index);
var ed =$(this).datagrid('getEditor',{ index:index,field:field});
$(ed.target).focus();
}
})
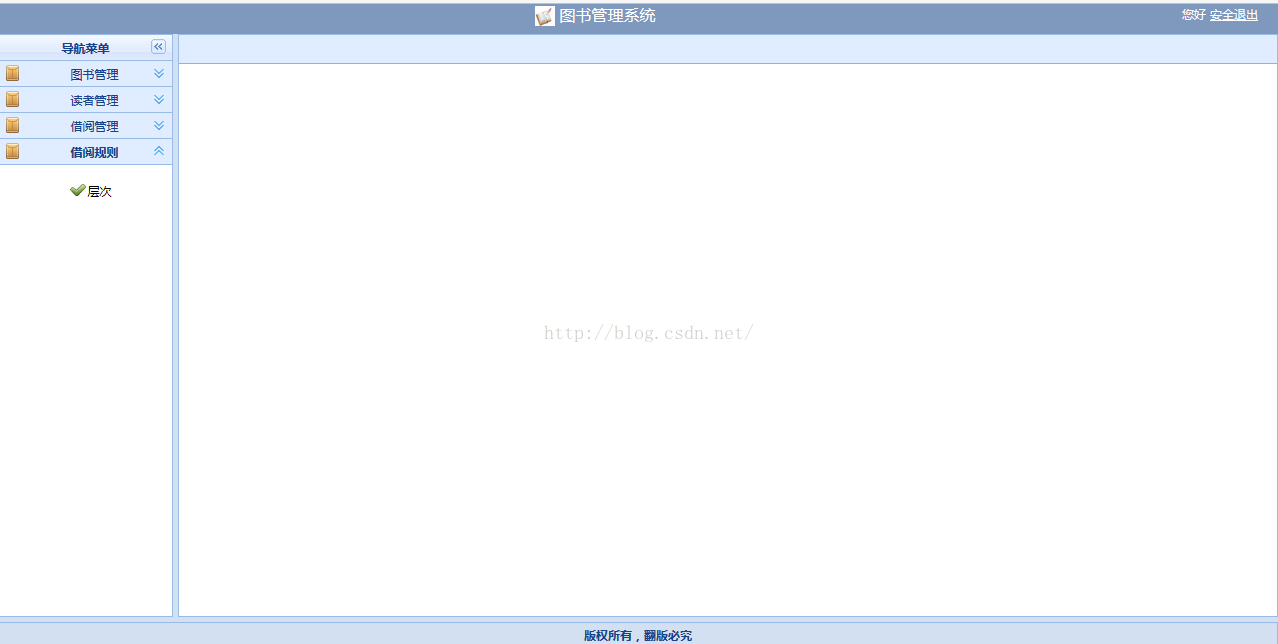
五、页面布局小例子
下面做的是一个主页面布局的例子,直接拿ITOO过来,感觉效果不错,以后自己需要的话,直接可以copy过去使用。
1.引用相应的easyUI
<span style="font-family:KaiTi_GB2312;font-size:18px;"> @* 引用easyui 样式*@
<link href="../../Common/FrameSource/css/default.css" rel="stylesheet" />
<link href="../../Common/FrameSource/themes/icon.css" rel="stylesheet" />
<link href="../../Common/FrameSource/themes/default/easyui.css" rel="stylesheet" />
<script src="../../Common/FrameSource/js/jquery-1.4.4.min.js"></script>
<script src="../../Common/FrameSource/js/jquery.easyui.min.js"></script>
<script src="../../Common/FrameSource/js/outlook2.js"></script></span>2.添加的按钮和菜单
<span style="font-family:KaiTi_GB2312;font-size:18px;"> //设置菜单栏
var _menus = {
"menus": [
{
"menuid": "1", "icon": "icon-sys", "menuname": "图书管理",
"menus": [
{ "meuid": "11", "menuname": "图书", "icon": "icon", "url": "/QueryBooks/QueryBooks" }//连接到不同页面
]
},
{
"menuid": "2", "icon": "icon-sys", "menuname": "读者管理",//"icon"可以选择不同的按钮
"menus": [
{ "menuid": "12", "menuname": "读者", "icon": "icon-users", "url": "/Student/Index" },
{ "menuid": "13", "menuname": "操作员", "icon": "icon-users", "url": "/Personnal/Index" }
]
},
{
"menuid": "3", "icon": "icon-sys", "menuname": "借阅管理",
"menus": [
{ "menuid": "14", "menuname": "借阅记录管理", "icon": "icon", "url": "/AddOnClass/Index" },
{ "menuid": "15", "menuname": "在借图书管理", "icon": "icon", "url": "/PublicCourseConfig/Index" },
{ "menuid": "16", "menuname": "逾期图书管理", "icon": "icon", "url": "/SetChooseCourseCapacity/Index" },
{ "menuid": "17", "menuname": "在库图书管理", "icon": "icon", "url": "/SetChooseCourse/Index" }
]
},
{
"menuid": "4", "icon": "icon-sys", "menuname": "借阅规则",
"menus": [
{ "meuid": "18", "menuname": "层次", "icon": "icon", "url": "/SchoolLevel/Index" }
]
},
]
};</span>3.添加的js验证
<span style="font-family:KaiTi_GB2312;font-size:18px;"> $(function () { //添加的js验证</span><span style="font-family:KaiTi_GB2312;font-size:18px;"> $('#loginOut').click(function () {
$.messager.confirm('系统提示', '您确定要退出本次登录吗?', function (r) {
if (r) {
location.href = '/Login/Logout';
}
});
})
});</script></span>4.添加到body里面其他的按钮选项。
<span style="font-family:KaiTi_GB2312;font-size:18px;"><body class="easyui-layout" style="overflow-y: hidden" scroll="no">
<noscript>
<div style="position: absolute; z-index: 100000; height: 2046px; top: 0px; left: 0px; width: 100%; background: white; text-align: center;">
<img src="../../FrameSource/images/noscript.gif" alt='抱歉,请开启脚本支持!' />
</div>
</noscript>
<div region="north" border="false" style="overflow: hidden; height: 30px; background: url(../../FrameSource/images/layout-browser-hd-bg.gif) #7f99be repeat-x center 50%; line-height: 20px; color: #fff; font-family: Verdana, 微软雅黑,黑体">
<span style="float: right; padding-right: 20px;" class="head">@Session["name"] 您好 @*<a href="#" id="editpass">修改密码</a>*@ <a href="#" id="loginOut">安全退出</a>
</span>
<span style="padding-left: 10px; font-size: 16px;">
<img src="../../Common/FrameSource/images/图书图片.png" width="20" height="20" align="absmiddle" /> //加载图片
图书管理系统
</span>
</div>
<div region="south" split="true" style="height: 30px; background: #D2E0F2;">
<div class="footer">版权所有,翻版必究</div>
</div>
<div region="west" hide="true" split="true" title="导航菜单" style="width: 180px;" id="west">
<div id="nav" class="easyui-accordion" fit="true" border="false">
<!-- 导航内容 -->
</div>
</div>
<div id="mainPanle" region="center" style="background: #eee; overflow-y: hidden">
<div id="tabs" class="easyui-tabs" fit="true" border="false">
</div>
</div>
<div id="mm" class="easyui-menu" style="width: 150px;">
<div id="mm-tabupdate">刷新</div>
<div class="menu-sep"></div>
<div id="mm-tabclose">关闭</div>
<div id="mm-tabcloseall">全部关闭</div>
<div id="mm-tabcloseother">除此之外全部关闭</div>
<div class="menu-sep"></div>
<div id="mm-tabcloseright">当前页右侧全部关闭</div>
<div id="mm-tabcloseleft">当前页左侧全部关闭</div>
<div class="menu-sep"></div>
<div id="mm-exit">退出</div>
</div>
</body></span>
总结:
更多资源,请参考:easyUI官网,真心觉得很棒,做一个东西很省事。站在巨人的肩膀上,别人都已经封装好了,直接拿过来用就可以了,提高了开发效率。





















 788
788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








