导读:在做数据查询的时候,有的时候查询到的数据有很多。通常呢,我们一般都是去拖动右侧边的滚动条。但是,有了分页后,我们就可以不必是使用滚动条,而直接通过分页查看我们想要的数据。在分页的过程中,有分为真分页和假分页。现在,就对这分页进行总结。
一、为什么分页
1,分页的好处

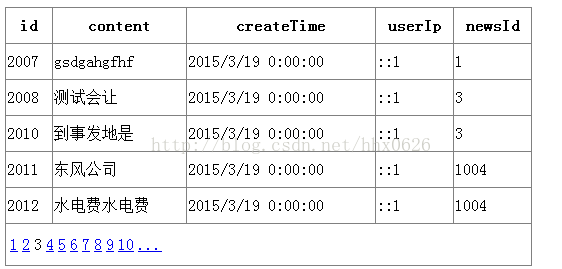
这是分页,有了分页就可以通过选择页数来查看结果,不用一直拖动滚动条。
2,不分页的弊端
这是不分页的显示效果,如果我们需要查看后面的数据,就得一直拖动边上的滚动条,一直往下拉。这样其实是很不方便的。
二、实现假分页
分页就是将查询到的数据分页显示,通过控制每页显示的数量来将查询到的数据分别显示。分页存在着两种情况:
假分页
和真分页,在这篇博客中,将实现假分页,下篇博客介绍真分页。
2.1,假分页
2.1.1,假分页概述
所谓的假分页,它其实也实现了分页显示的效果,但是,为什么说它是假分页呢?则是因为假分页虽然实现了分页,但它每次显示数据都得从数据库里将信息整个查询一遍。
如果数据量小,那这个没什么影响,但如果数据量大,比如说几百万条数据。那么点击完下一页,在它加载的这段时间,我想我完全有时间去吃午餐。
在这个时候,除了界面和谐美观,我还不如一次将所有的数据查出来,拖动右边的滚动条呢。
2.1.2,假分页实现
2.1.2.1,界面设置说明
实现假分页,需要将GridView的AllowPaging属性设置为true,在PageSize属性中,设置每页需要显示的数据量(我设置为5)。
2.1.2.2,代码实现
<span style="font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:24px;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//页面第一次加载
if (!Page.IsPostBack )
{
//绑定数据
GridView1.DataSource = MyData();
GridView1.DataBind();
}
}
//更改页数
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
DataTable dt = MyData();
//绑定数据
GridView1.DataSource = dt;
GridView1.DataBind();
}
/// <summary>
/// 查询数据
/// </summary>
/// <returns></returns>
private static DataTable MyData()
{
SqlConnection con = new SqlConnection("server=.;database=newssystem;uid=sa;password=123456");
con.Open();
string strCmd = "select * from comment";
SqlCommand cmd = new SqlCommand(strCmd,con );
SqlDataReader sdr = cmd.ExecuteReader();
DataTable dt=new DataTable ();
dt.Load(sdr );
con.Close();
return dt;
}
}
}</span></span>2.1.2.2,实现效果


三、总结
假分页虽然在界面上实现了分页显示,但它实际上并没有实现分页。它的每一次页数变化,都需要从数据库里将表单的所有数据查询一遍,这样就影响了效率。而真正要做到的分页,应该是,第一页就只查询第一页的内容,第二页就查询第二页的内容。这样,因为每一页的数据量少,每次从数据库中也只是查询每一页需要显示的数据,效率上大大的提高了。
测试方法:可以在窗体加载时设置断点,点击分页的时候设置断点,以此来看它的数据查询是一条怎样的流程。
下一篇博客,实现真分页!


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








