【项目需求】
选择任务处置下发人员——点击选择按钮,弹出组织机构树对话框——搜索符合条件的人员或部门,增加单个或多个——点击保存按钮——选择的人员显示到对应的文本框中(以逗号隔开)。
【修改内容】
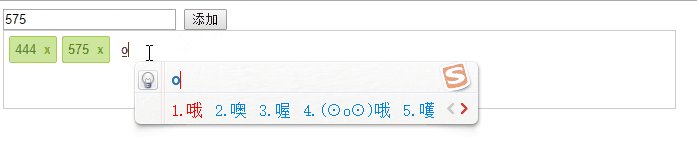
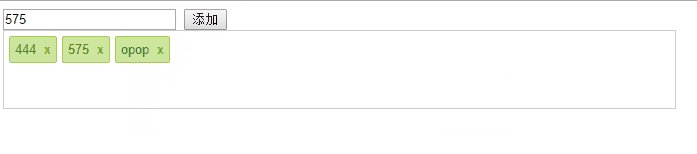
将文本框中显示的人员以逗号隔开,换成标签的形式,就像我们写博客选择的标签一样。
【代码实现】
此功能由jquery的tagsinput插件完成。
首先,引入jquery.tagsinput.js和jquery.tagsinput.css两个文件。
其次,编写HTML中的body部分,两个input框,一个button按钮
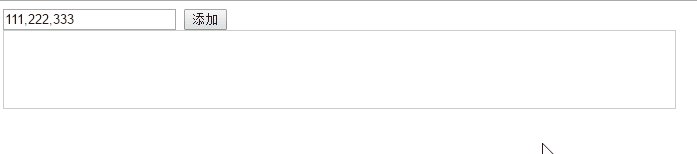
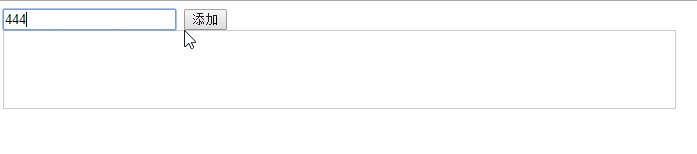
<input id="tags_1"type="text" class="tags" value="111,222,333" />
<inputid="tags_2" type="text" class="tags"value="" />
<buttonid ="btn" οnclick="add()">添加</button>
其中,第一个文本框中的数据,相当于选择好的人员,而第二个文本框就相当于要显示的文本框。添加就相当于保存按钮。
然后,编写add事件和调用tagsInput方法。(这个方法在jquery.tagsinput.js中)
//批量添加
functionadd(){
$("#tags_1").val('');
vartexts = $("#tags_2").val();
vartags = texts.split(',');
for(i=0; i<tags.length; i++) {
$("#tags_1").addTag(tags[i],{focus:false,callback:false});
}
}
$(function(){
$('#tags_1').tagsInput({width:'auto'});//这样做的目的是,使tags_1能够变成标签。
});
【演示效果】

【总结】
要不是项目有这个需求,自己还不知道这个东西怎么做呢,其实我也没有写几句代码,基本上都是人家写好封装好的,挺简单的。
这段时间里,项目的代码都不能拷出来,总结技术知识,也是在回家后自己查查资料,写个小例子总结一下,同时查文档的速度也快了很多呀!






















 7584
7584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










