在看专业英语的时候,学习JS的Timer Event.正好有一个例子,实现的是,图片自动切换,当鼠标点击图片的时候,停止切换。于是想要动手实践一下,并且添加上自己的想法。于是就有了下面的图片和代码。
首先,看一下效果图:
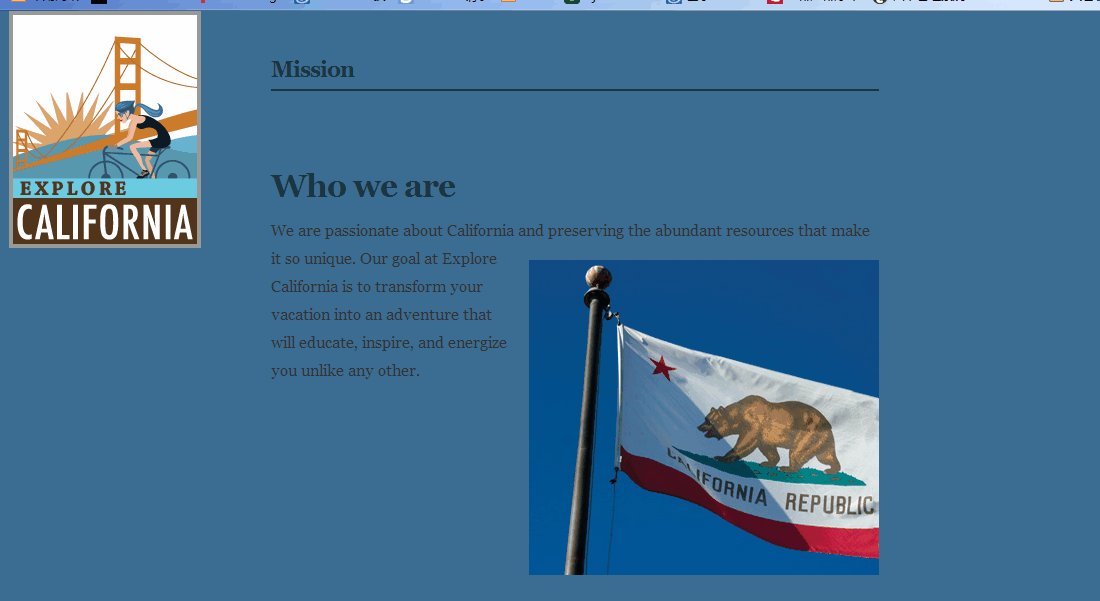
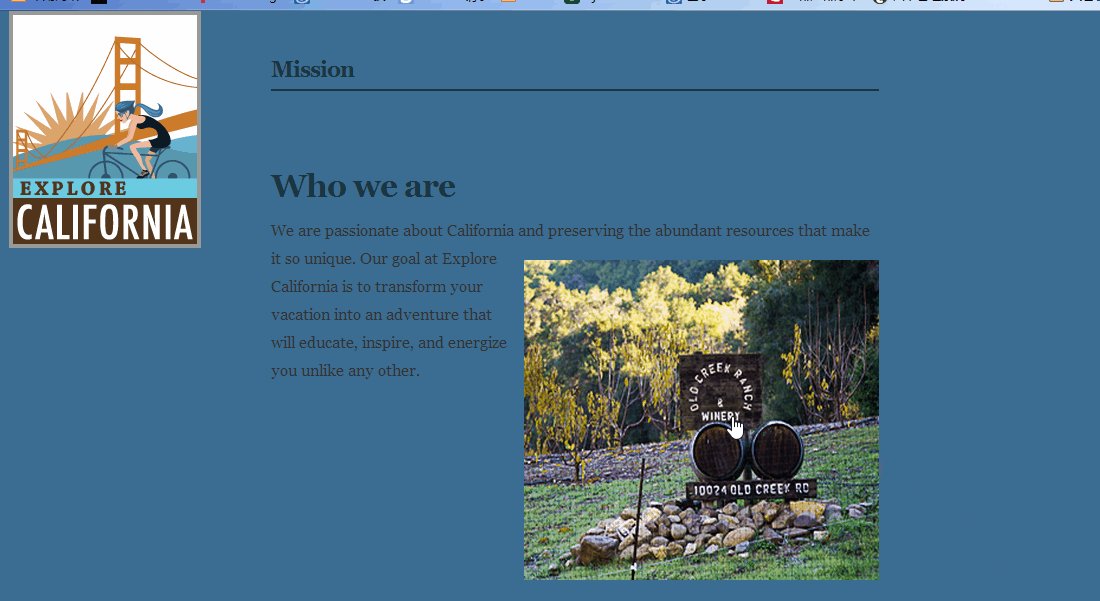
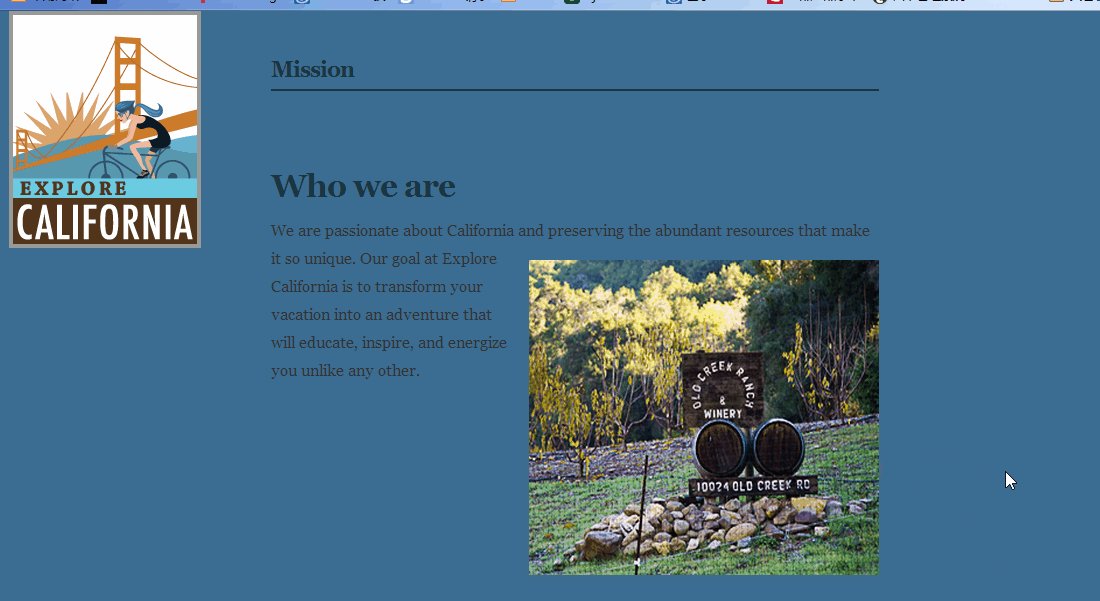
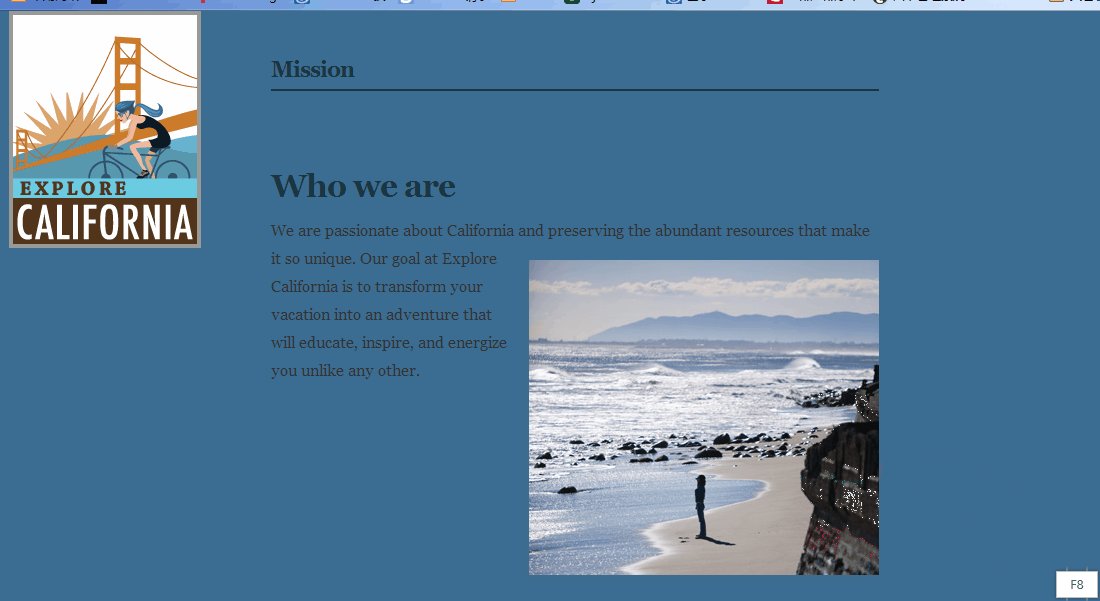
页面加载的时候,图片是每隔1s进行一次切换的,当鼠标移入的时候图片放大,并且停止切换,当鼠标移出的时候,图片缩小为原大小,继续进行切换。
关键代码:
JS代码
var myImage = document.getElementById("mainImage");
var imageArray = ["_images/overlook.jpg","_images/winery_sign.jpg","_images/lunch.jpg",
"_images/bigSur.jpg","_images/flag_photo.jpg","_images/mission_look.jpg"];
var imageIndex = 0;
function changeImage() {
myImage.setAttribute("src",imageArray[imageIndex]);
imageIndex++;
if (imageIndex >= imageArray.length) {
imageIndex = 0;
}
}
//用来区分是页面加载时切换图片,还是鼠标移出的切换图片
var num =0;
var intervalHandle = setInterval(changeImage,1000);
num=num+1;
//鼠标移入,鼠标变成手型,停止图片切换,并且放大图片
myImage.onmouseover=function(){
document.all.mainImage.style.cursor ="pointer";
if (num==1)
{
clearInterval(intervalHandle);
} else
{
clearInterval(intervalhandle);
}
myImage.style.width=myImage.width+5+'px';
myImage.style.height=myImage.height+5+'px';
}
var intervalhandle;
//鼠标移出,鼠标变成箭头,继续切换图片,缩小图片
myImage.onmouseout=function(){
intervalhandle=setInterval(changeImage,1000);
num=num+2;
myImage.style.height=myImage.height-5+'px';
myImage.style.width=myImage.width-5+'px';
}
HTML代码:
<p>We are passionate about California and preserving the abundant resources that make it so unique. <img src="_images/mission_look.jpg" id="mainImage" alt="Looking out at the Pacific" width="350" height="315" class="articleImage" />Our goal at Explore California is to transform your vacation into an adventure that will educate, inspire, and energize you unlike any other.</p>遇到的问题
刚开始写的时候,遇到了一个问题,就是第一次鼠标移入的时候停止切换,但当我移出后再移入的时候,图片还是处于一种切换的状态,所以后来,就用了一个num来记录是页面加载时的切换还是鼠标移出的切换,问题就解决了。
总结
当自己动手写的时候才发现,是多么的不熟悉,但是值得高兴的是自己写出来了,多练习写代码的能力,其实上网查了查,也可以用Jquery来写,下一步就是练习用Jquery来写这个功能,对自己以后的学习会有很大的帮助,这几天一直在调试基础的页面,特别想要自己动手写一条线。好在页面都调试完毕了,接下来就是自己动手去写了,想想就开心,之前没有参加ITOO4.1落下的东西,我可以补上来的。























 773
773

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










