在上一篇的文章http://blog.csdn.net/wz537071/article/details/47910757#reply中,总结了下用纯CSS制作圆角矩形框的知识,并且最终做出来自己想要的那个样式。在网页设计中,还有很多的可变宽度的圆角矩形框的使用,一些网页不可能用一些固定宽度的圆角矩形框来显示内容,可变宽度的圆角矩形框的使用地位是很重要的,那么现在来扩展下思维,能不能用纯CSS的技术来制作可变宽度的圆角矩形框呢?答案就是可以,而且非常简单。
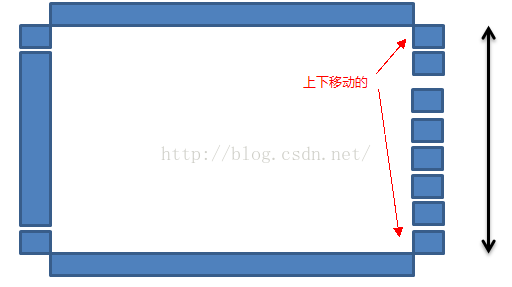
在牛腩视频中,牛腩老师是通过截取一个现成的图片,然后通过5部分的方法设计的圆角矩形框,这种方法是对图片img的设计,跟着牛腩老师的步骤可以很好的实现这个样式。通过了解原理知道,可变宽度的圆角矩形框其实也是那个固定宽度的圆角矩形框的变形,视频上是通过把右边的边框进行平铺,最后实现的可变宽度:
说说我自己的想法:在上一篇文章里面已经介绍了圆角矩形框的实现原理,最后我也实现了那个固定宽度的圆角矩形框,只要我可以把中间的那个<div>标签的左右边框的长度可以随文本变化的话,那就可以很方便的实现可变宽度的圆角矩形框了啊。
带着这样的想法,通过1天时间的研究(过程苦逼略过),通过对比border的属性和查找资料,终于发现了border的一个重要属性:_width、_height。这个属性的意思是高度或宽度取决于其他属性的值。那要是这样的话,就可以实现我们的需求了。
下面是我的具体设计过程(so easy只要你懂了原理):
把固定高度的圆角矩形框建立起来,过程同上一篇文章:
<!--可变高度的圆角矩形框的设计-HTML代码-->
<div>
<div id="categorycenter" class="divbox">
<div class="div1"></div>
<div class="div2"></div>
<div id="divmiddle">
<p>类别管理</p>
<p>新闻管理</p>
<p>添加新闻</p>
</div>
<div class="div2"></div>
<div class="div1"></div>
</div>
</div>
<div>
/*固定高度的圆角框的制作*/
.divbox {
width: 580px;
margin: auto;
vertical-align: text-bottom;
}
.div1 {
background: #999999;
border-left: #999999 solid 3px;
border-right: solid 3px #999;
margin: 0px 6px;
height: 3px;
overflow: hidden;
}
.div2 {
background: #FFF;
border-left: #999999 solid 3px;
border-right: solid 3px #999;
margin: 0px 2px;
height: 3px;
overflow: hidden;
}
.divmiddle {
height: 285px;
border-left: #999999 solid 3px;
border-right: solid 3px #999;
}接 下来就是设置中间的divmiddle标签的边框的样式,让它可以改变高度:
/*可变高度的圆角矩形框-CSS代码*/
#categorycenter {
float: left;
_height: 200px;
width: 200px;
margin-bottom: 10px;
border-image-repeat: repeat;
}
#categorycenter p {
text-align :center ;
margin-top :20px;
margin-bottom :35px;
}
#divmiddle {
border-left: 3px solid #999;
border-right: 3px solid #999;
_height:200px;
overflow: hidden;
}
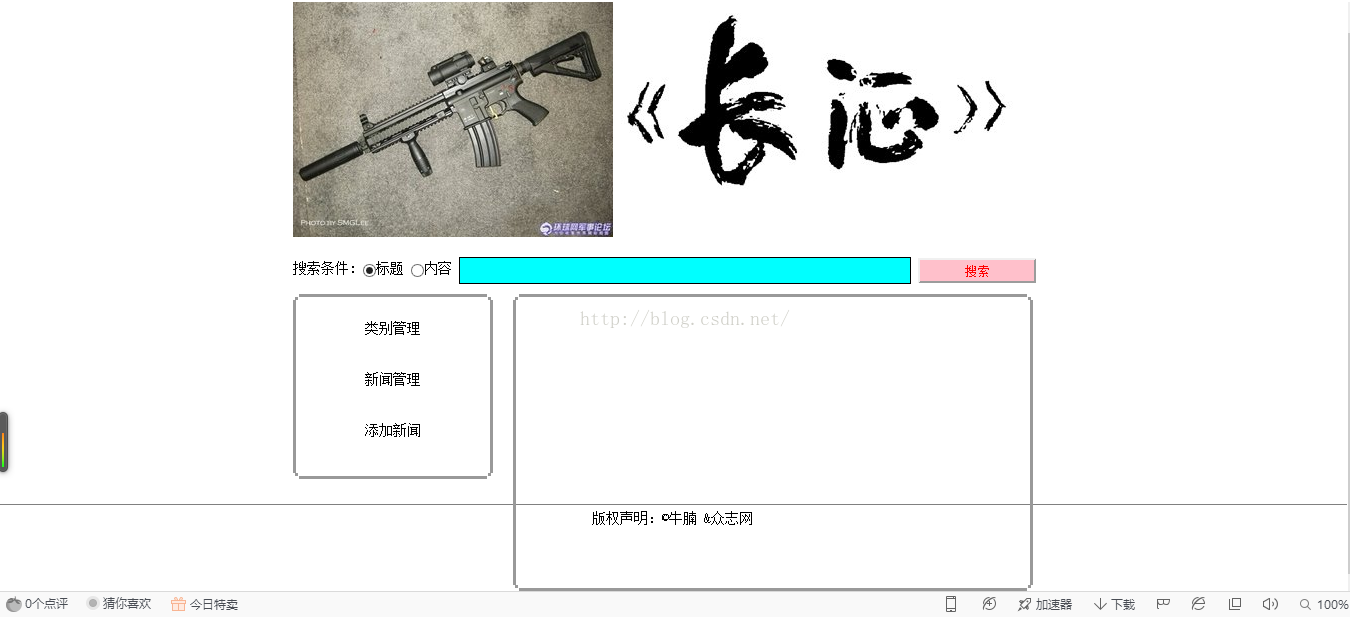
注意上面的代码,在改变divmiddle标签的边框样式的时候,一定要首先明白它们都是放在了categorycenter这个大的标签下面的,所以首先要对这个标签进行重新设计,然后再进行divmiddle标签的边框设计,最终形成的效果就是下面的:
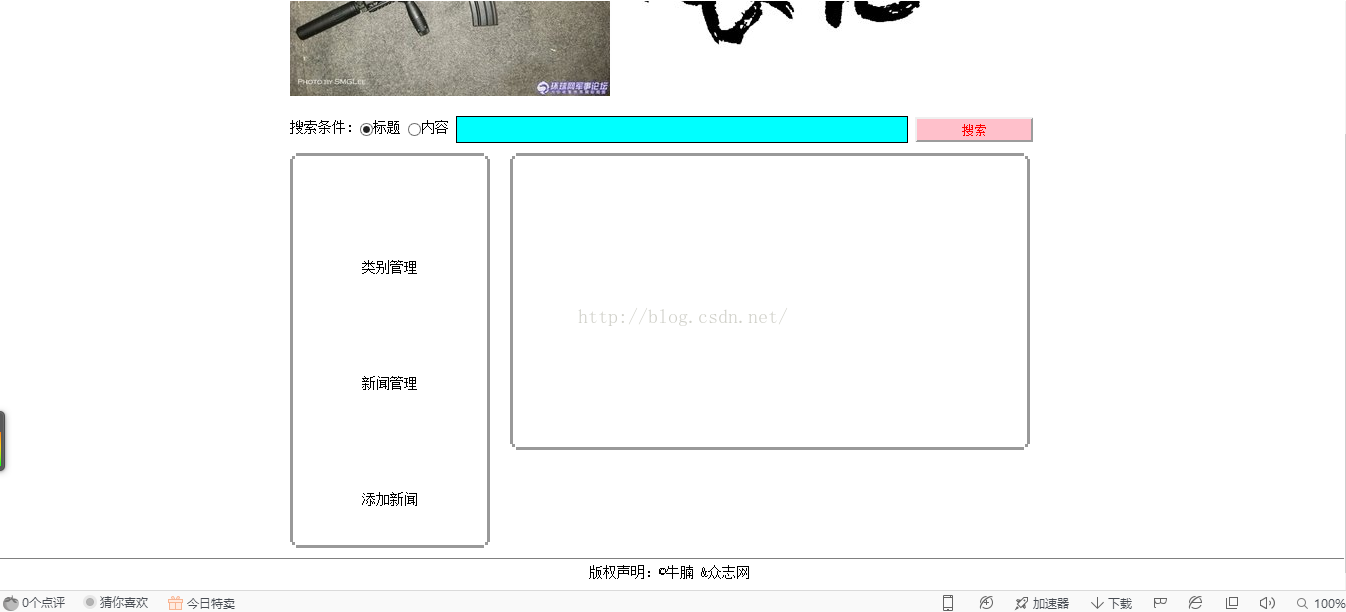
改变p标签的样式,把间距变大一点,就是下面的图:
通过与旁边的那个固定宽度的圆角矩形框的对比,可以清晰的看出来差别,这样也是对我们设计的一个效果的检验,嗯,效果很好值得肯定。
在这个探索的过程中,由于出现了各种问题,不是文字出去了边框就是边框没有贴合在一块,大段大段的空白,没办法只有上,各种调试,各种实验,这个过程以后我对那些float、margin等这些属性的使用,从脑子里面转移到了手上,需要什么样式随手一打就是标准的样式(啊哈,开玩乐),就是这个过程我觉得是对知识的一种锤炼,最终能够验证自己的想法还是很有感觉的。
























 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








