以下是在学习JS的中的一些笔记
事件
鼠标事件
- onclick()单击
- onmouseover()鼠标悬浮
- onmouseout()鼠标离开
焦点事件
- onfocus()获得焦点
- onblur()失去焦点
文本框事件
- onselect() 选中了某些文字,一般是文字输入框或者文字域中的文字被选中的时候触发
- onchange()文本框内容改变事件
窗体事件
- onload()窗体装载事件
- onunload()卸载事件,比如页面关闭等等。
获取文本框中的值可以用:
var txt = document.getElementById('txt').value;一般返回的对象都是字符串,如果是数字,可以用
parseInt(document.getElementById('txt').value);
//或者
parseFloat(document.getElementById('txt').value);getDate()返回的是日,getDay()返回的是周几,0代表周日,以此类推。
set/getTime()值都是毫秒
字符串操作
stringObject.charAt(index)返回指定位置的字符,和java比较类似。
stringObject.split(seperator);用于拆分字符串,如果分隔符有多个,正确的写法是var strArray = scoreStr.split(/;|:/);(其中:和;都是分隔符)
浏览器对象
window对象
计时器

setInterval(func,interval)用法:
- func直接填函数名,不能有引号,或者有引号,函数名后加括号
- interval毫秒
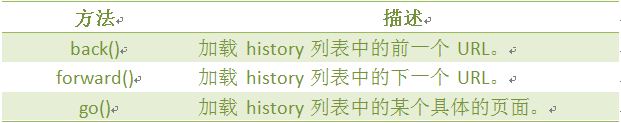
history对象,是属于window对象的。
属性有:Length
方法有:

window.history.go(-1)相当于window.history.back()
window.history.go(1)相当于window.history.goforward()
window.history.go(-2)即到达往前第二个页面。
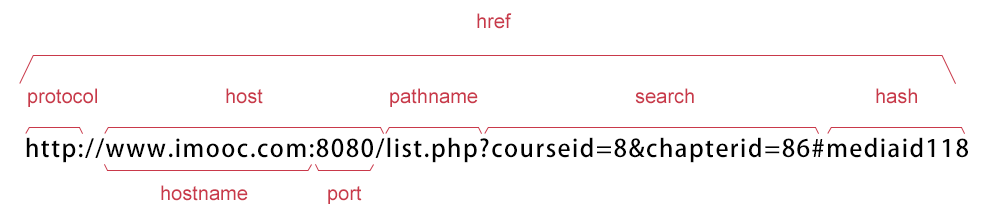
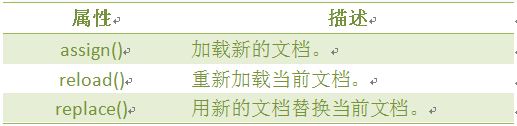
Location对象



assign和replace的区别:
window.location.assign(url) : 加载 URL 指定的新的 HTML 文档。就相当于一个链接,跳转到指定的url,当前页面会转为新页面内容,可以点击后退返回上一个页面。
window.location.replace(url) : 通过加载 URL 指定的文档来替换当前文档,这个方法是替换当前窗口页面,前后两个页面共用一个窗口,所以是没有后退返回上一页的
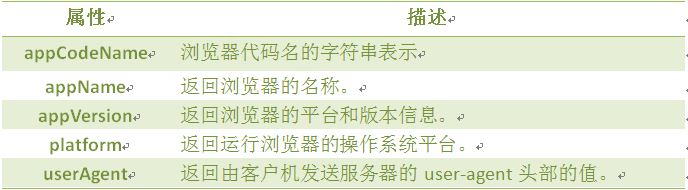
Navigator对象

Navigator有userAgent对象。返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
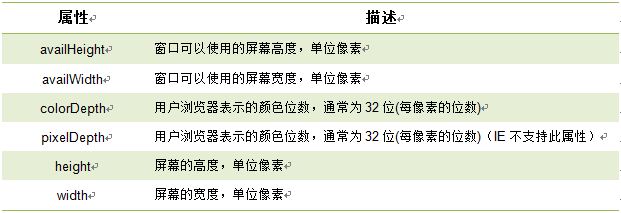
Screen对象:window.screen.属性
replaceChild(newnode,oldnode)
获取属性的代码
function getAttr(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
}























 1971
1971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








