博主的职位是java后台开发的,但是由于在公司也要负责一些前端页面的开发,所以也有接触到一些前端的框架。
由于博主才工作不到一年,积累经验并不是很多,因此,本文只介绍三个框架:BUI、Swiper和Bootstrap。另外,这些框架绝不是一篇博客就可以讲述清楚的,因此本主要以介绍为主,不过对于每个框架都会配有一个实例讲解,因此还是值得一读的。
一、BUI框架
1.1、BUI介绍
BUI 是基于 jQuery 兼容 Kissy 的 Web UI 类库。专注于解决后台系统的框架方案。
BUI是十分适合作为后台管理系统的前端框架,因为:
(1)后台管理系统数据以表格形式呈现,然后就是增删查改等操作,分页等功能,使用起来十分便利。
(2)BUI还提供了数据统计显示的各种图片,什么折线图、区域图、柱状图、饼图等等。
(3)BUI还提供了各种按钮、面包屑,工具栏等等各种前端样式。
总之,一般后台管理系统的功能的样式也实现,BUI基本能够满足。其功能点这里无法一一详细介绍。猿友们可以参考其API:http://120.26.80.109/docs/api/index.html,当然对于入门猿友,个人还是十分建议你先阅读一个实例网站:http://www.builive.com/,里面有许多BUI相关实例,如果实例解决不了你的问题再去详细研究其API。
1.2、获取BUI
如何获取到最新版的BUI?BUI在github有个开源项目,地址为:https://github.com/dxq613/bui,猿友们可直接下载其对应工程,然后里面有个build目录,里面是已经打包好的css和js文件,我们只需要用到里面的文件就好了。
1.3、BUI实例
我只需要引入下面这五个文件:
<link href="css/dpl-min.css" rel="stylesheet">
<link href="css/bui-min.css" rel="stylesheet">
<script src="js/jquery-1.8.1.min.js"></script>
<script src="js/bui-min.js"></script>
<script src="js/layout-min.js"></script>除了jquery是我自己在其他地方下载的,其他的都是来自build目录。
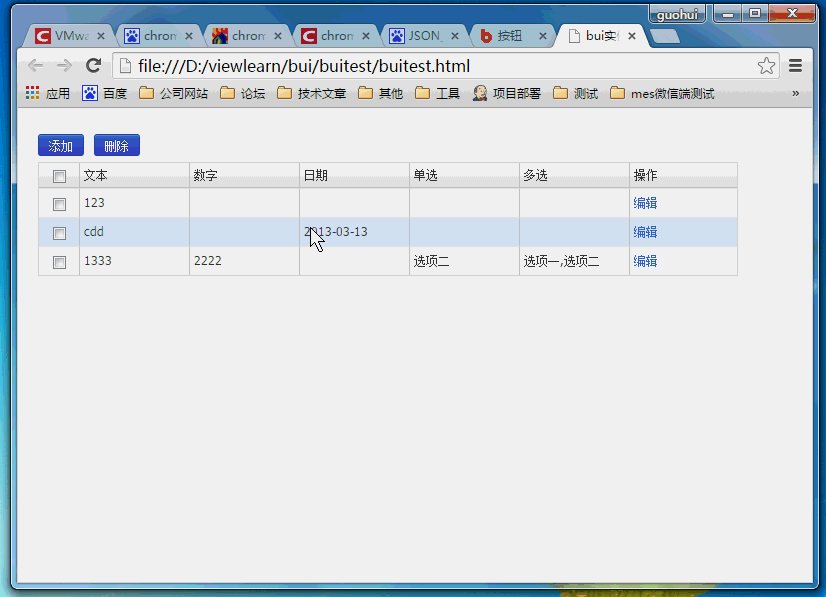
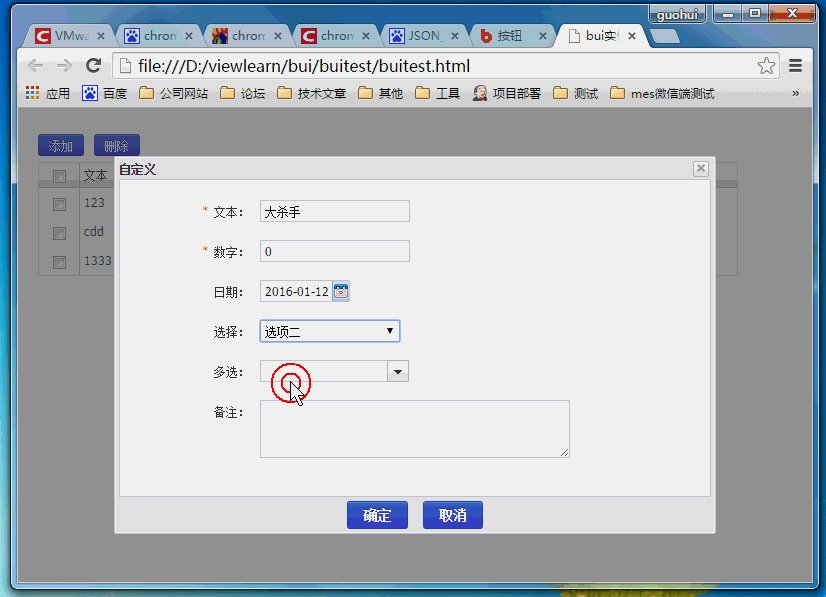
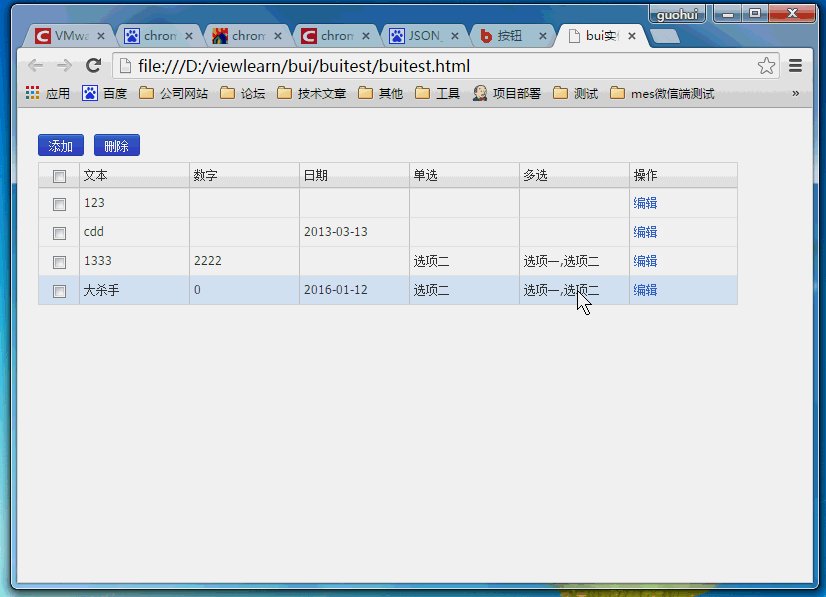
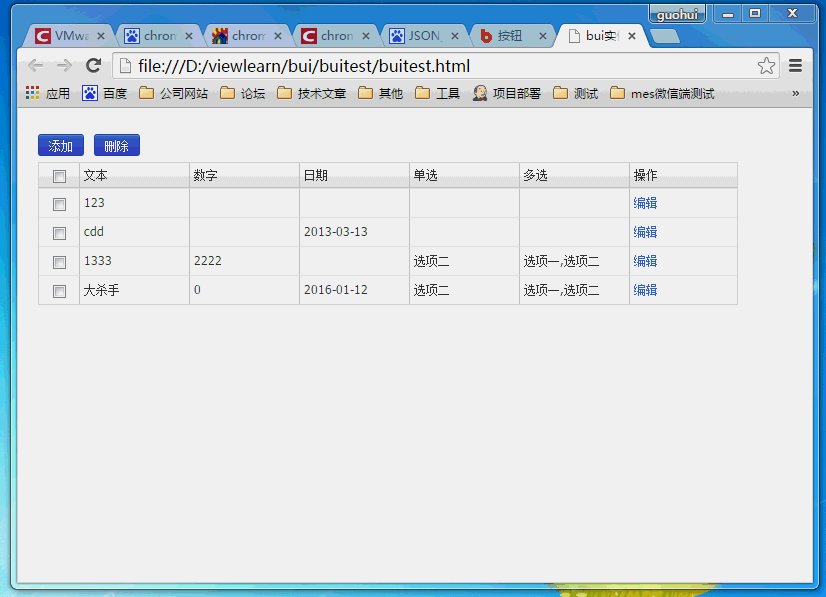
下面是一个表格实例效果展示:
本工程源码下载(解压浏览器打开即可)
http://download.csdn.net/detail/u013142781/9419002
其他更多功能就待猿友研究使用啦
二、Swiper框架
2.1、Swiper框架介绍
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
简单来说,Swiper就是实现了一个滑动切换图片或面板的效果。显然是针对移动端的。
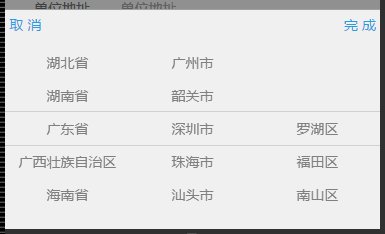
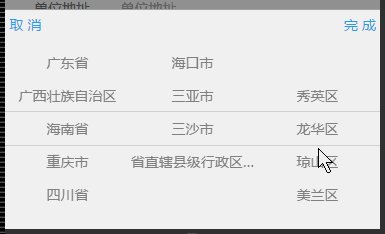
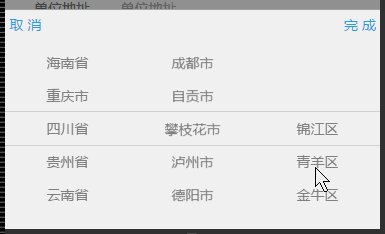
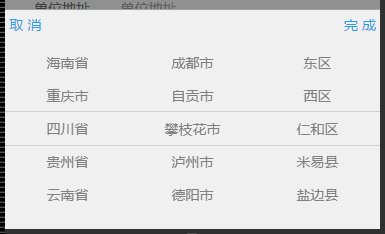
一些新闻图片排本等等是十分适用的,另外在其基础上,博主还封装成如下效果哦:
上图就是博主在Swiper基础上做成的省市区三联动效果,因此Swiper对于移动端的滑动场景还是十分有用的。
关于Swiper猿友们可以直接查看其官网:http://www.swiper.com.cn/,官网配有详细介绍和使用API以及Swiper的下载。
2.2、Swiper实例
下面是博主的一个实例,在官网即可下载Swiper插件,实例只需要导入如下两个文件:
<link rel="stylesheet" href="css/swiper.min.css">
<script src="js/swiper.min.js"></script>实例效果:
本工程源码下载(解压浏览器打开即可):
http://download.csdn.net/detail/u013142781/9419005
上面的实例过于简单了一些,其实猿友们可以对Swiper封装一下,如下效果是博主封装的一联动、二联动、三联动选择:、


由于这是工作上分装的代码,不方便提供源码,请谅解。这里只是提醒各位猿友可在其基础上分装出适合自己场景的代码。
三、Bootstrap框架
3.1、Bootstrap框架介绍
可能很多猿友们已经对Bootstrap框架有了一定的了解。
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等
另外,通过Less可以对Bootstrap中所有的CSS变量进行修改,并依据自己的需求裁剪代码。
另外一个重点是,Bootstrap是自适应的,可以支持PC和移动端页面,自动调整其样式宽度高度,做PC端和移动端的网页都可以使用它。当然,完全做到自适应是不可能的,但是Bootstrap基本适用大部分场景了。
其官网链接:http://www.bootcss.com/,另外,博主推荐另外一个网站配有其详细实例:http://www.runoob.com/bootstrap/bootstrap-intro.html,当然对于入门,这两者都是十分不错的选择。
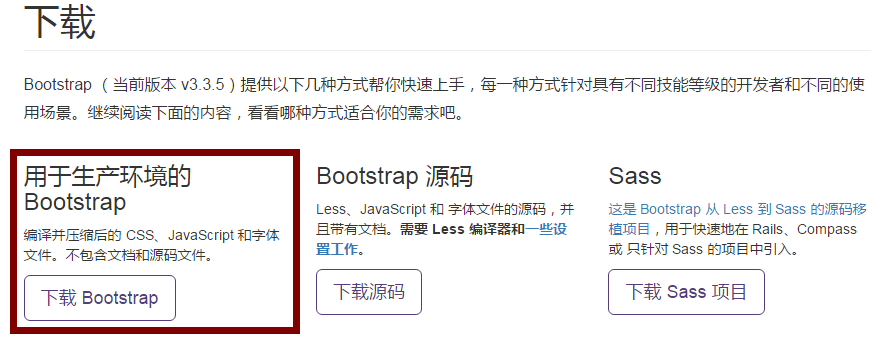
获取Bootstrap,可到其官网如下链接:http://v3.bootcss.com/getting-started/#download,我们不采用定制版,因此下载这个就好了:
3.2、Bootstrap实例
上面我们获取到Bootstrap的一些css、js和一些字体文件之后,我们还需要去下载jquery,因为Bootstrap是依赖jquery的,这里博主下载的是jquery-1.9.1.min.js,因为我下载的Bootstrap必须要jquery-1.9.1以上版本。
实例只需要导入如下几个文件:
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="js/jquery-1.9.1.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
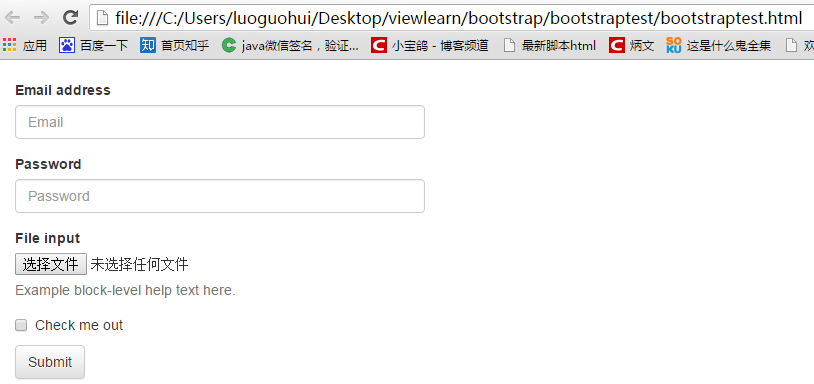
<script src="js/bootstrap.min.js"></script>实例效果展示:
上图只是一个简单的表单例子,但是Bootstrap是很好看的,这里由于博主时间有限,因此例子比较粗糙,主要以介绍Bootstrap为主。
本工程源码下载(解压浏览器打开即可):
http://download.csdn.net/detail/u013142781/9419007
四、通过请求json文件获取省市区联动下拉小例子
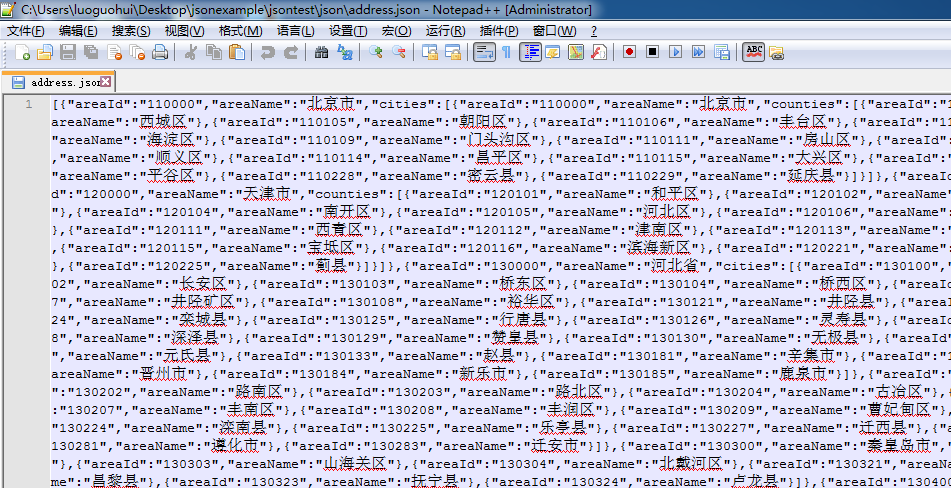
4.1、将省市区的数据放到json文件里面,address.json:
4.2、前端通过如下jquery代码获取数据:
var ADDRESS_DATA_SOURCE = [];
function initAddressDataSource(){
$.ajax({
type: 'GET',
url: 'json/address.json',
async: false,
dataType: 'json',
success: function(data) {
ADDRESS_DATA_SOURCE = data;
},
error: function(err) { // 备用方案
alert('获取省市区数据失败,使用网络备用方案...');
}
});
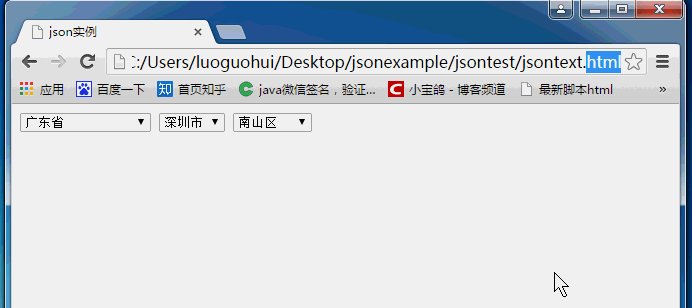
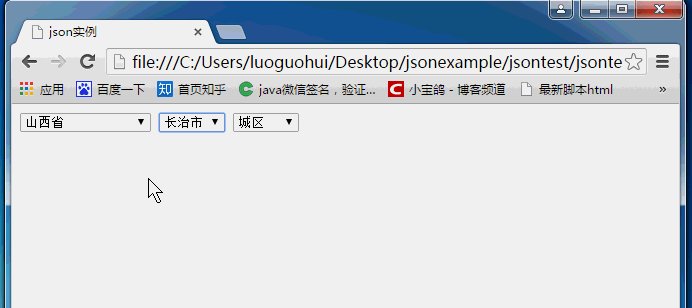
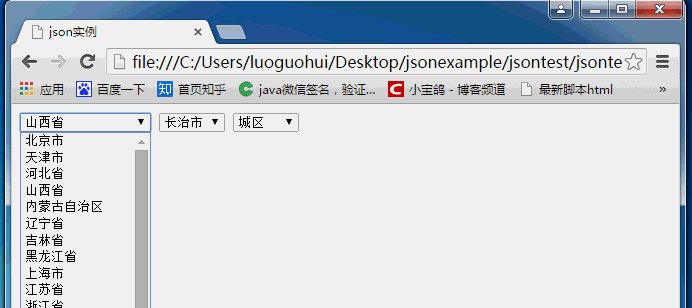
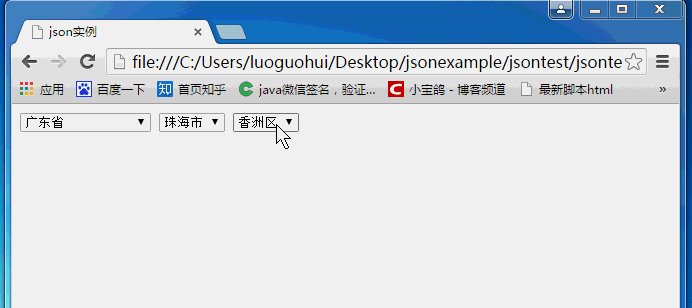
}4.3、实例演示
4.4、实例源码下载:
http://download.csdn.net/detail/u013142781/9420276
4.5、chrome跨域访问问题解决
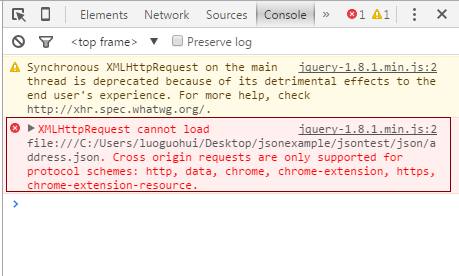
chrome通过$.ajax请求本地的json文件数据,会出现如下错误:XMLHttpRequest cannot load:
上图错误是因为跨域请求资源导致的,由于浏览器同源策略,凡是发送请求url的协议、域名、端口三者之间任意一与当前页面地址不同即为跨域。具体可以查看下表:
而我们这里并不是http请求,因此也同样会出现这个问题。
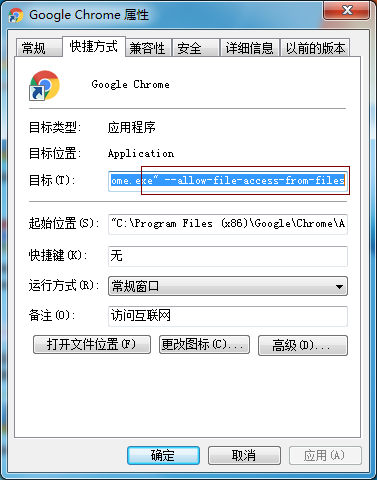
解决方式是给chrome快捷方式添加启动参数:
--allow-file-access-from-files注意一定是给快捷方式添加启动参数:
添加方式:
选中快捷方式图标,右键–>属性–>快捷方式–>目标(T)的值最后面添加上述参数:
注意“- -”前是有个空格的,添加完成之后,重新利用快捷方式打开chrome,然后访问jsontext.html发现OK了!




































 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








